Redirect to different URIs Based on Clients' Language Settings (OpenResty Edge)
In this post, we will show how to redirect to different web pages based on the clients’ language settings.
The origin site which supports different languages
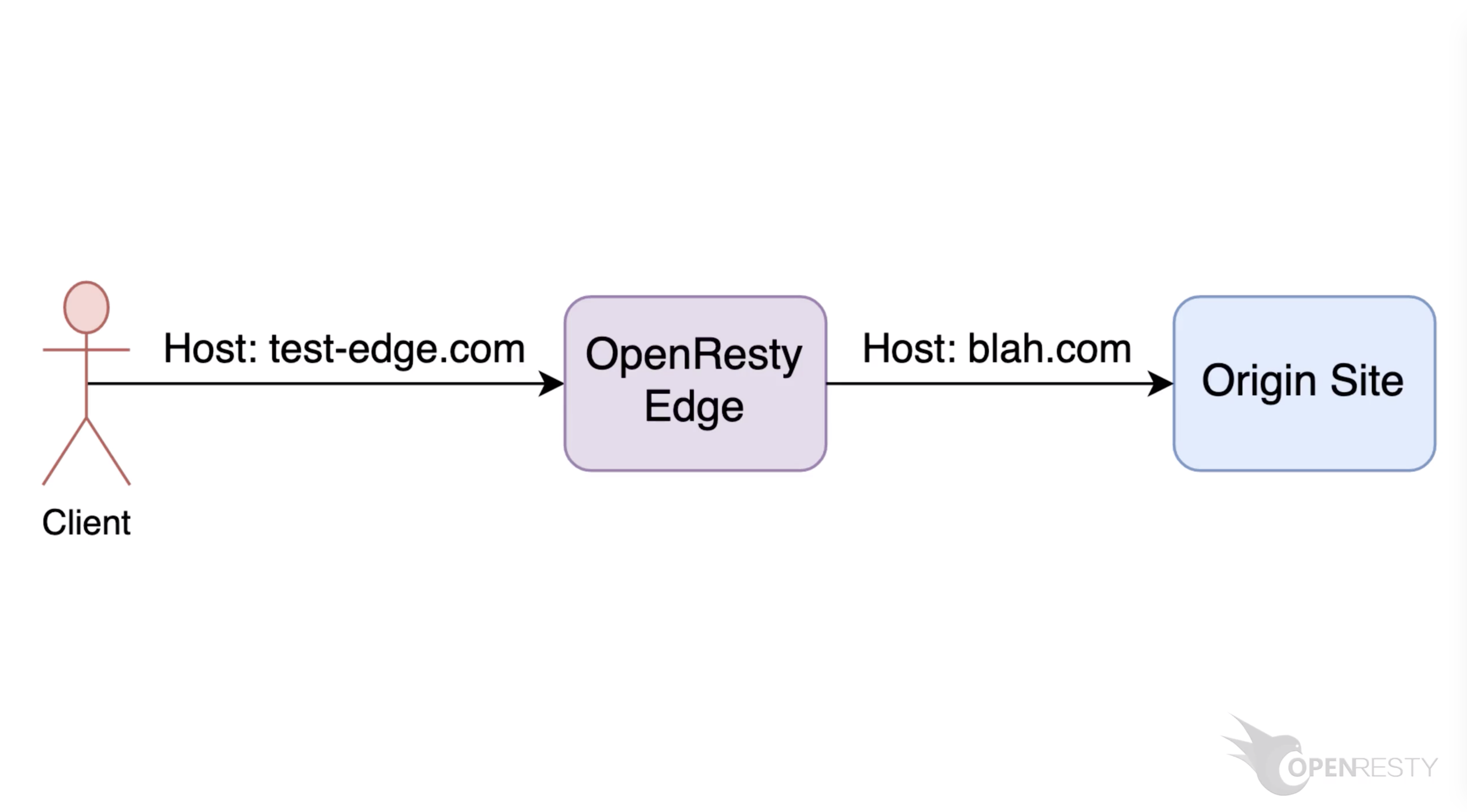
Let’s say we have an origin site which supports different languages at different locations. For example, this is the /en/ location.
$ curl 'http://test-edge.com/en/'
Hello, world!
Note the English text, “Hello World”.
And we also have a French version under the /fr/ location.
$ curl 'http://test-edge.com/fr/'
Bonjour, le monde!
This is French text.
Create a page rule for redirection
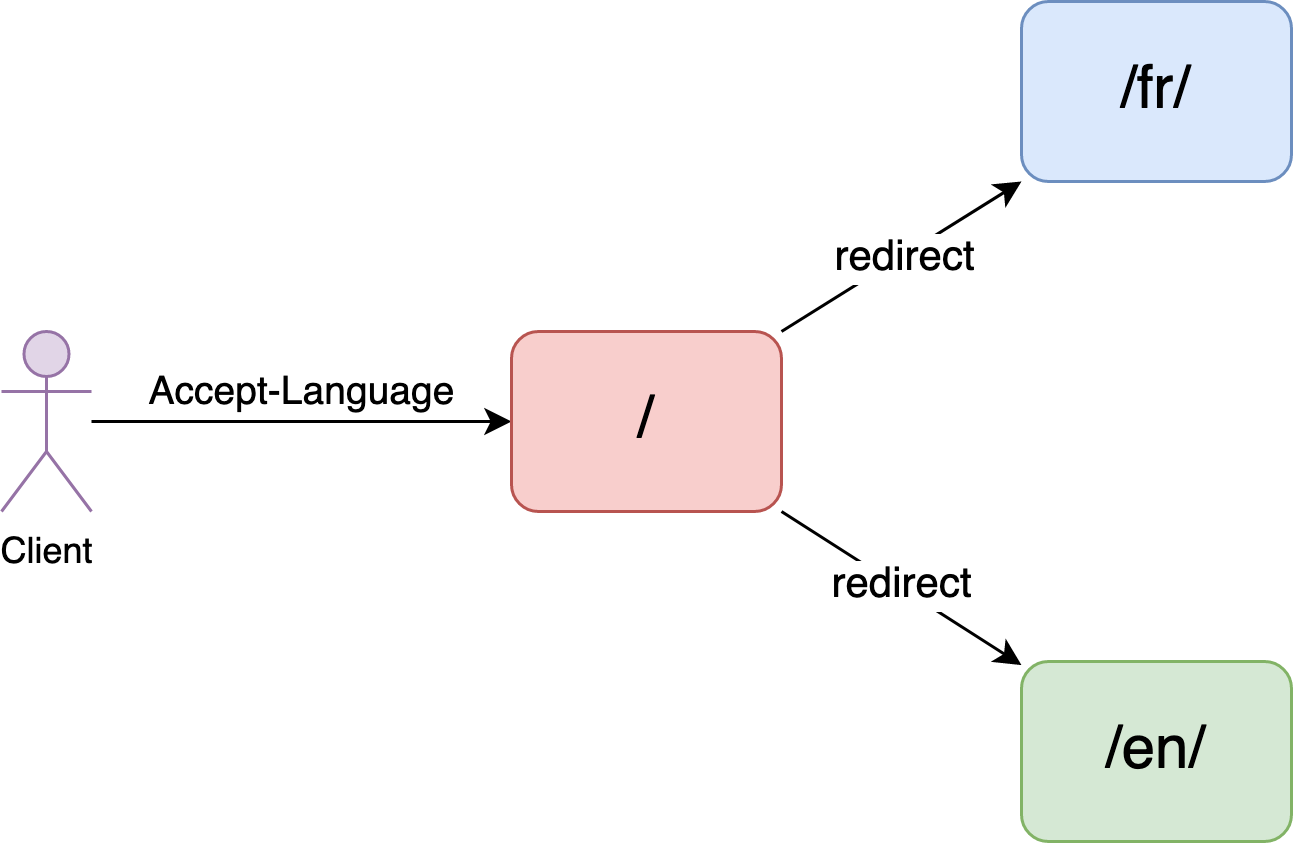
The goal here is when the client accesses the root location, /, we can automatically redirect to a language-specific location. We’ll use the Accept-Language request header sent by the clients.
As always, let’s go to the OpenResty Edge’s Admin web console. This is our sample deployment of the console. Every user has her own local deployment.
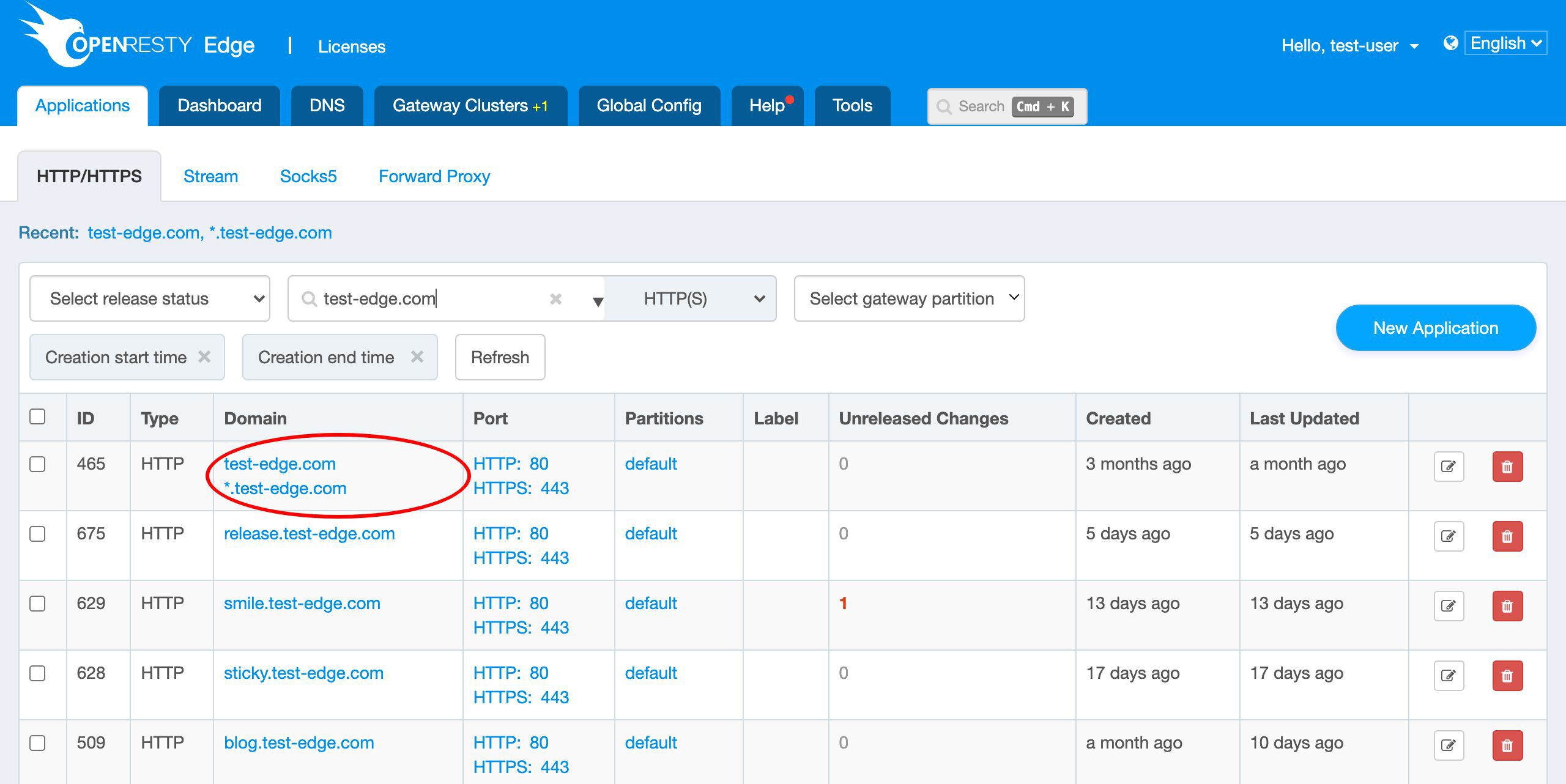
This time we use our on-going sample application for the test-edge.com domain.
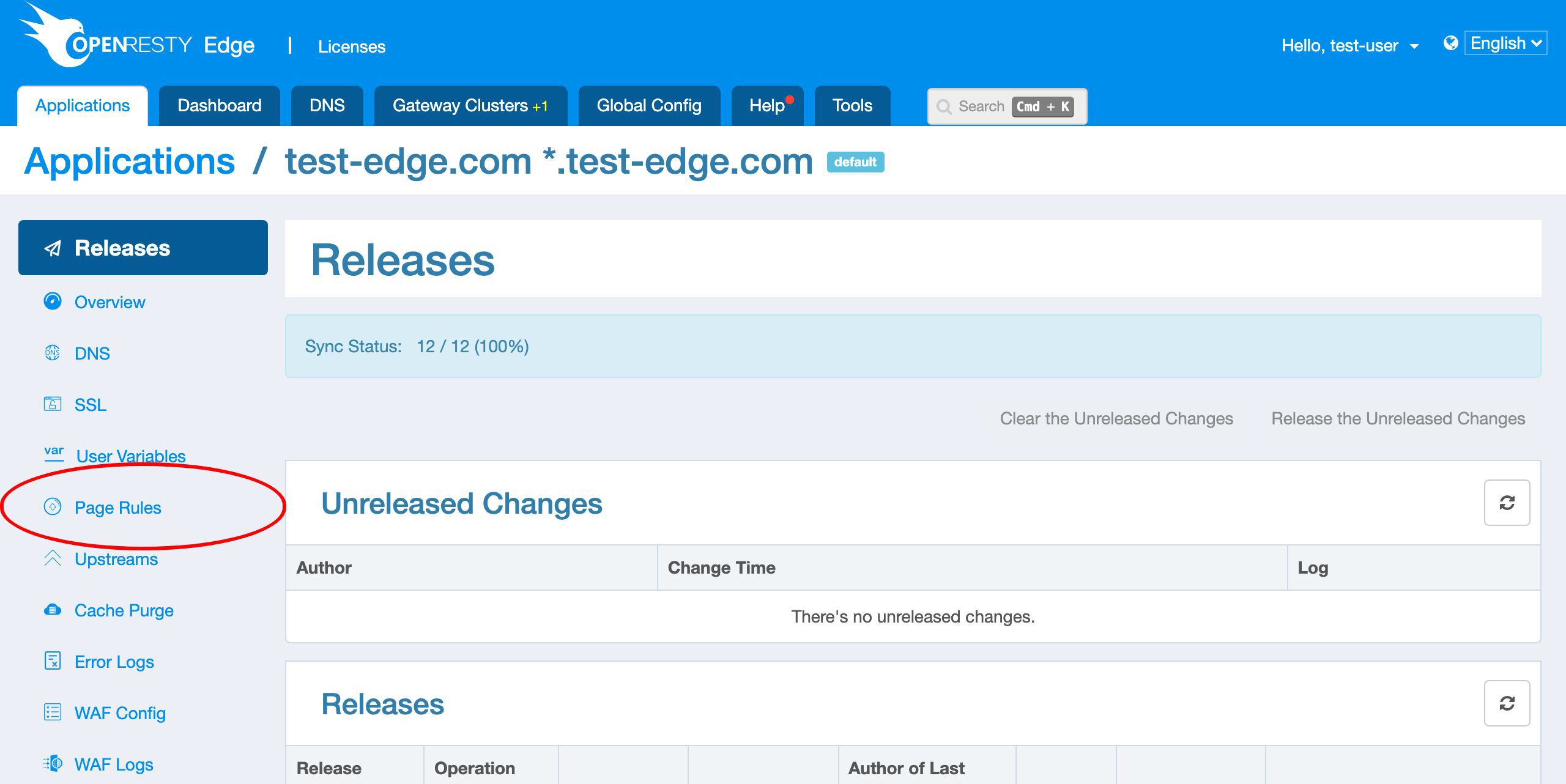
Let’s enter this application.
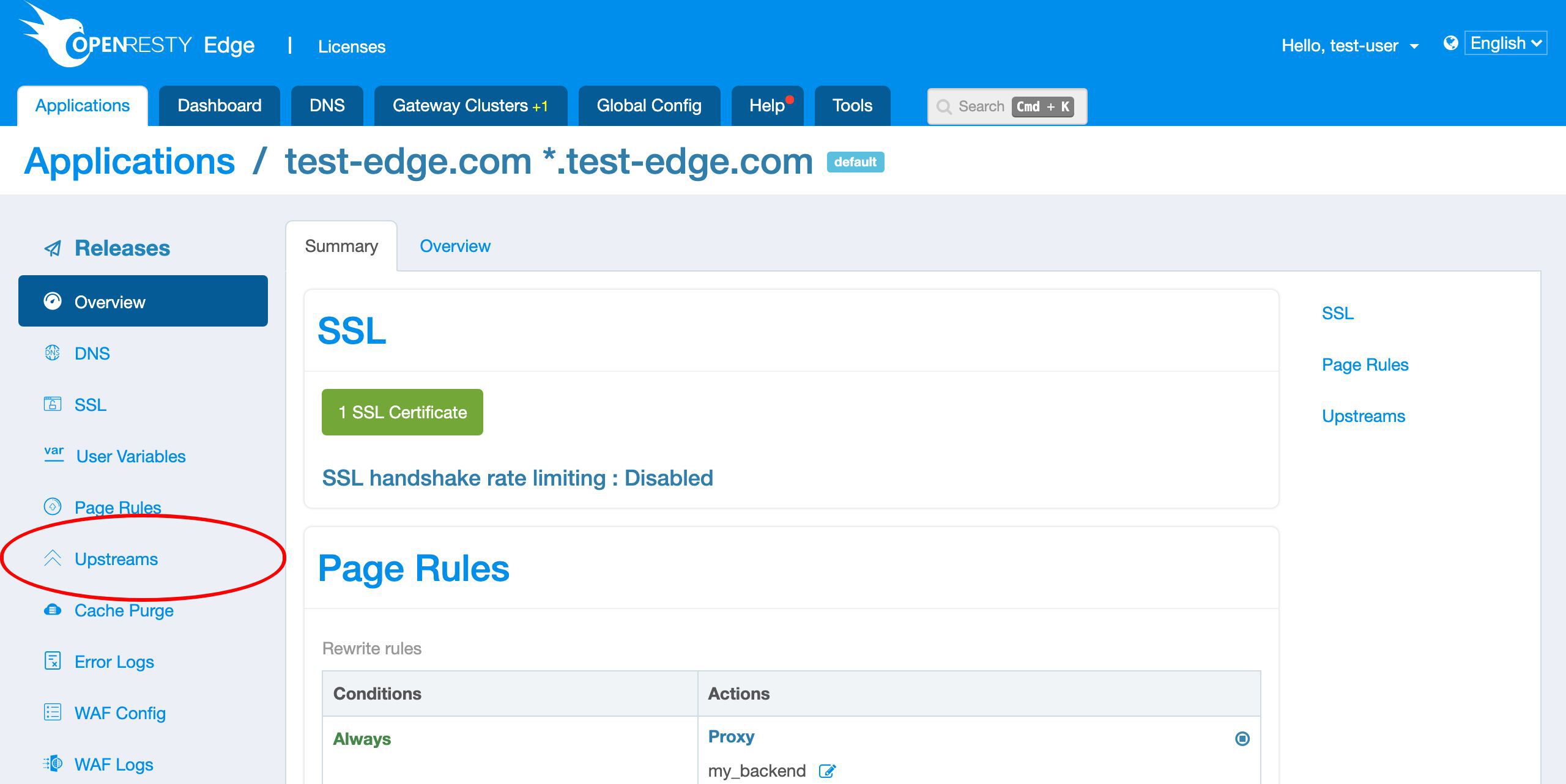
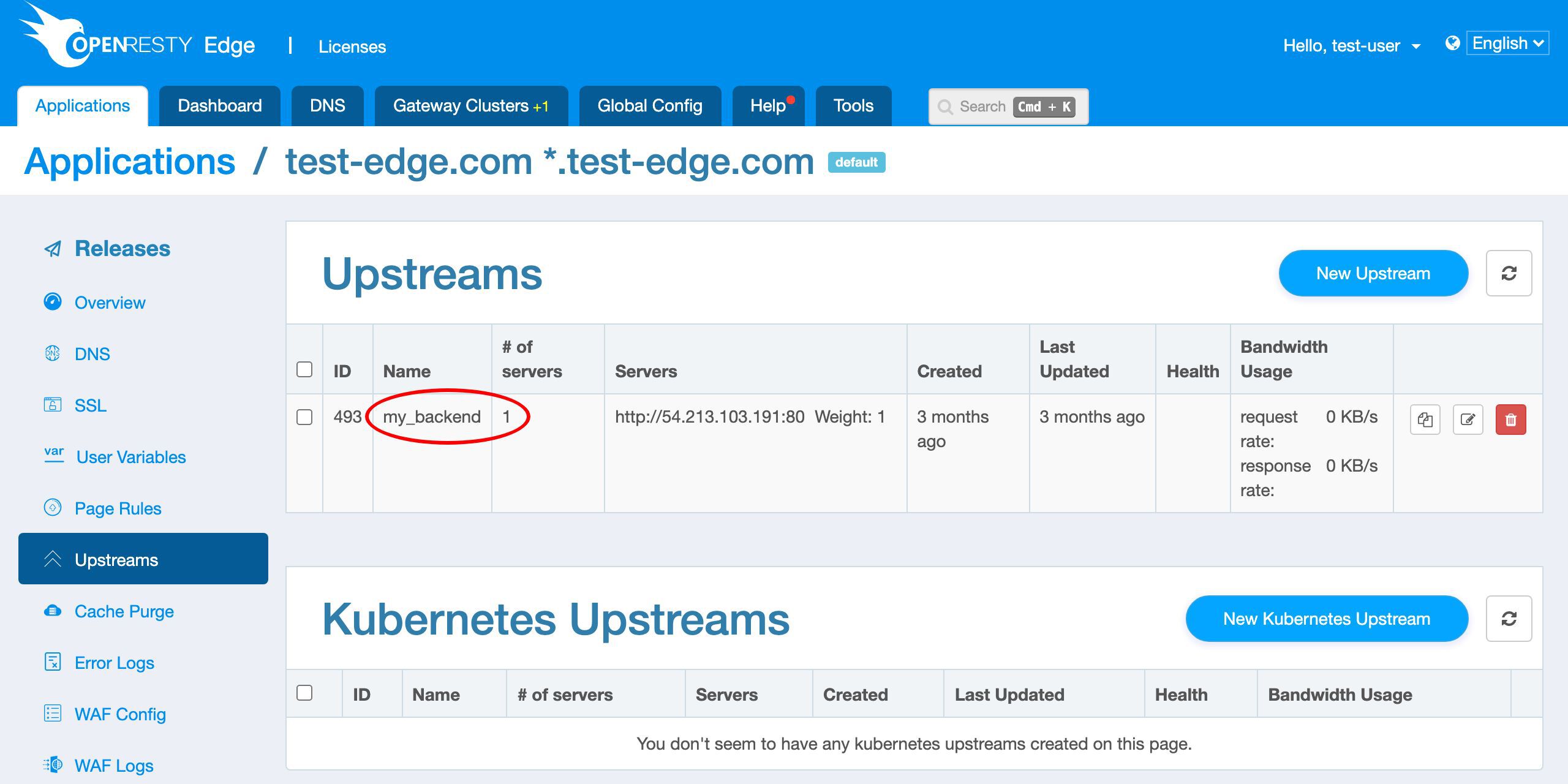
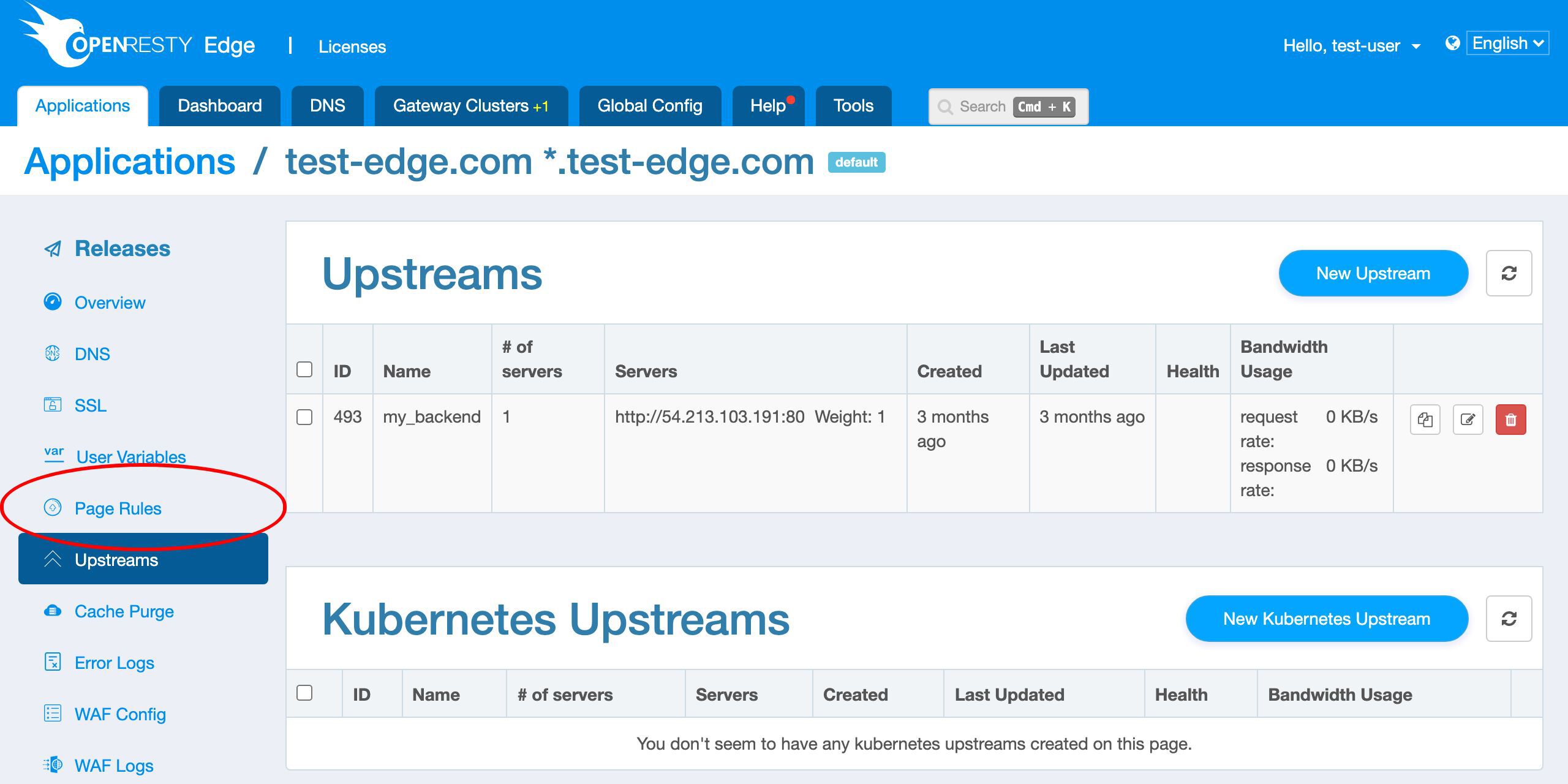
We already have an upstream defined.
This my_backend upstream has only 1 backend server. It is also the origin site we just tested at the beginning.
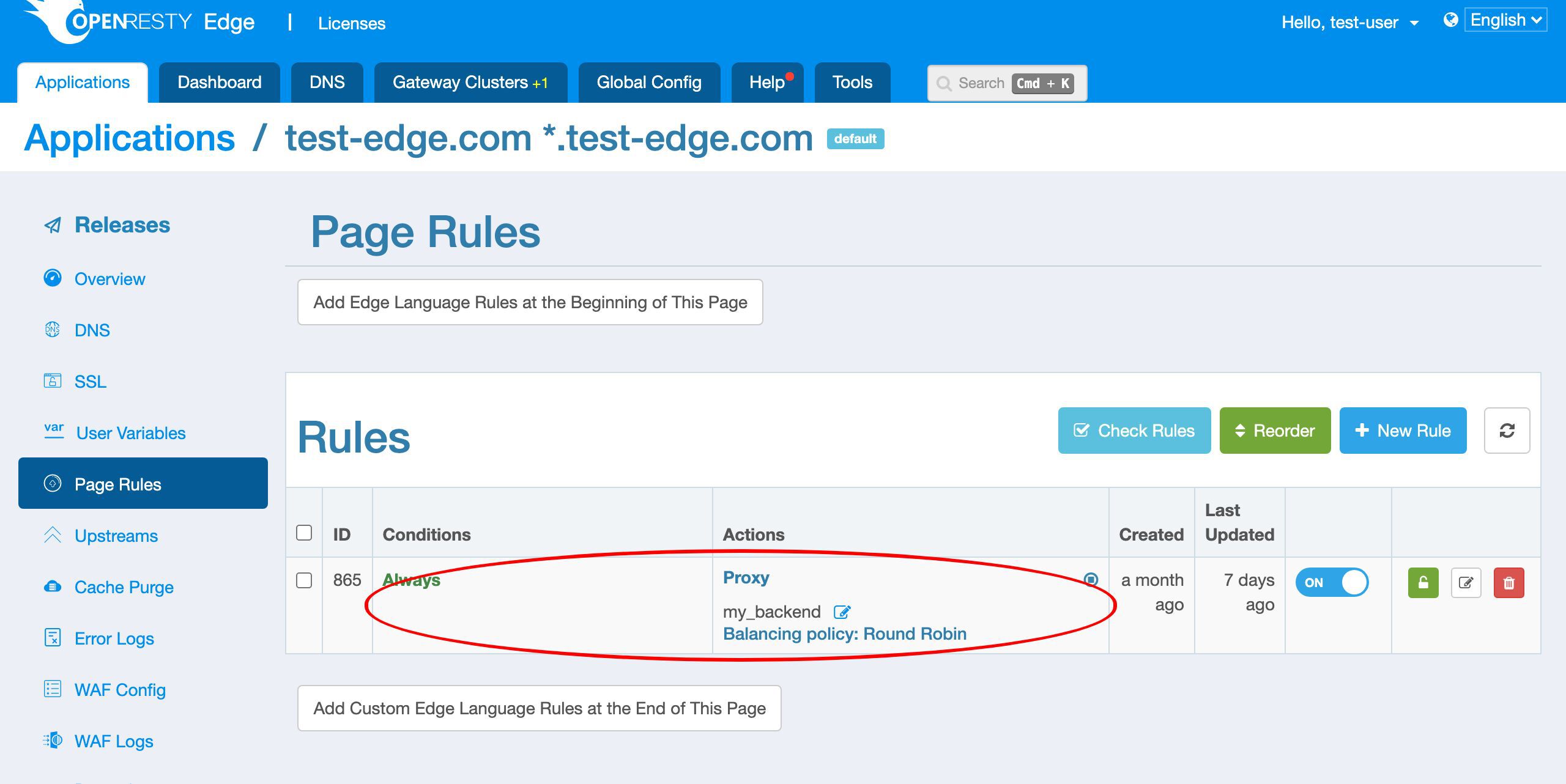
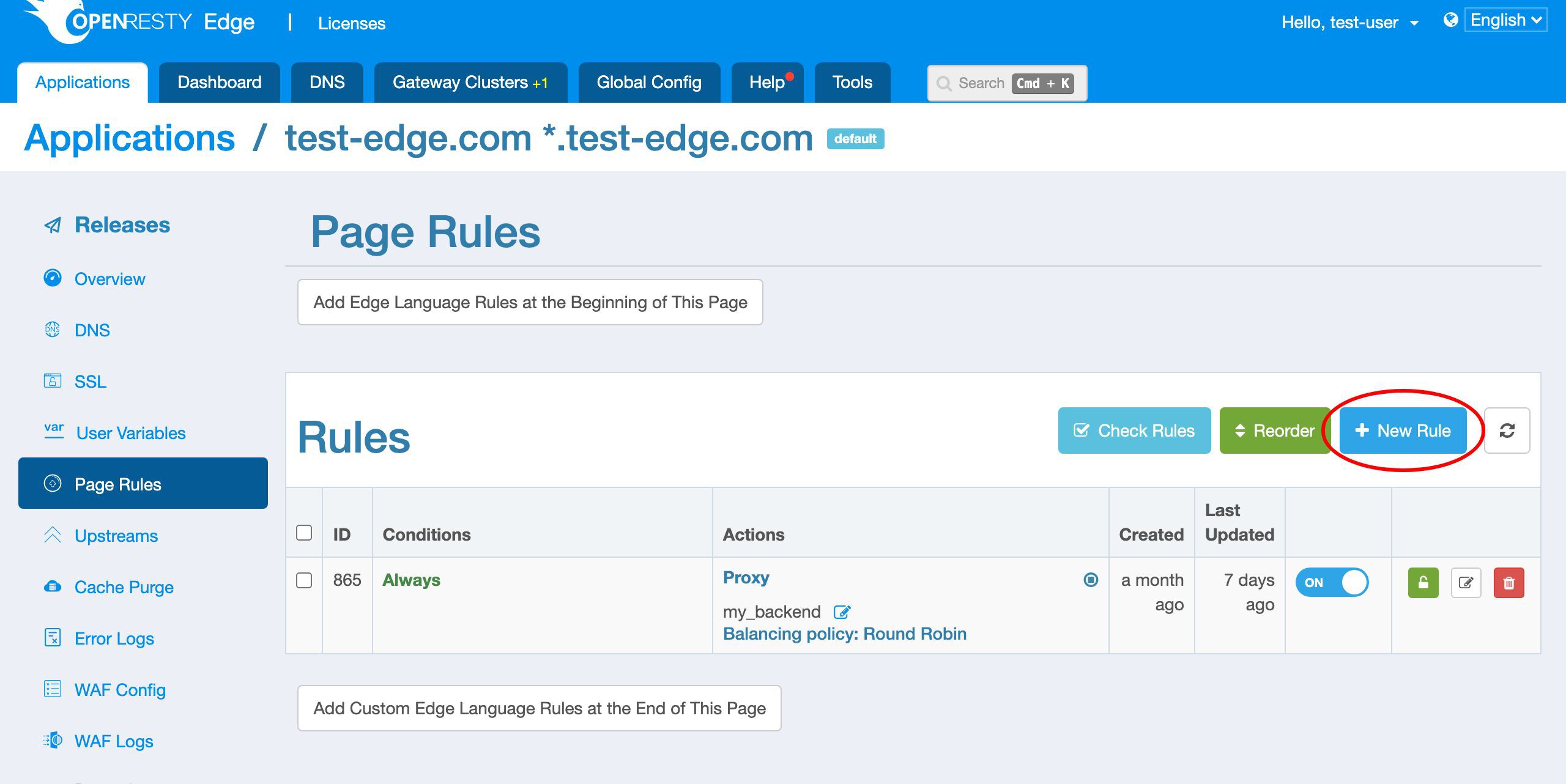
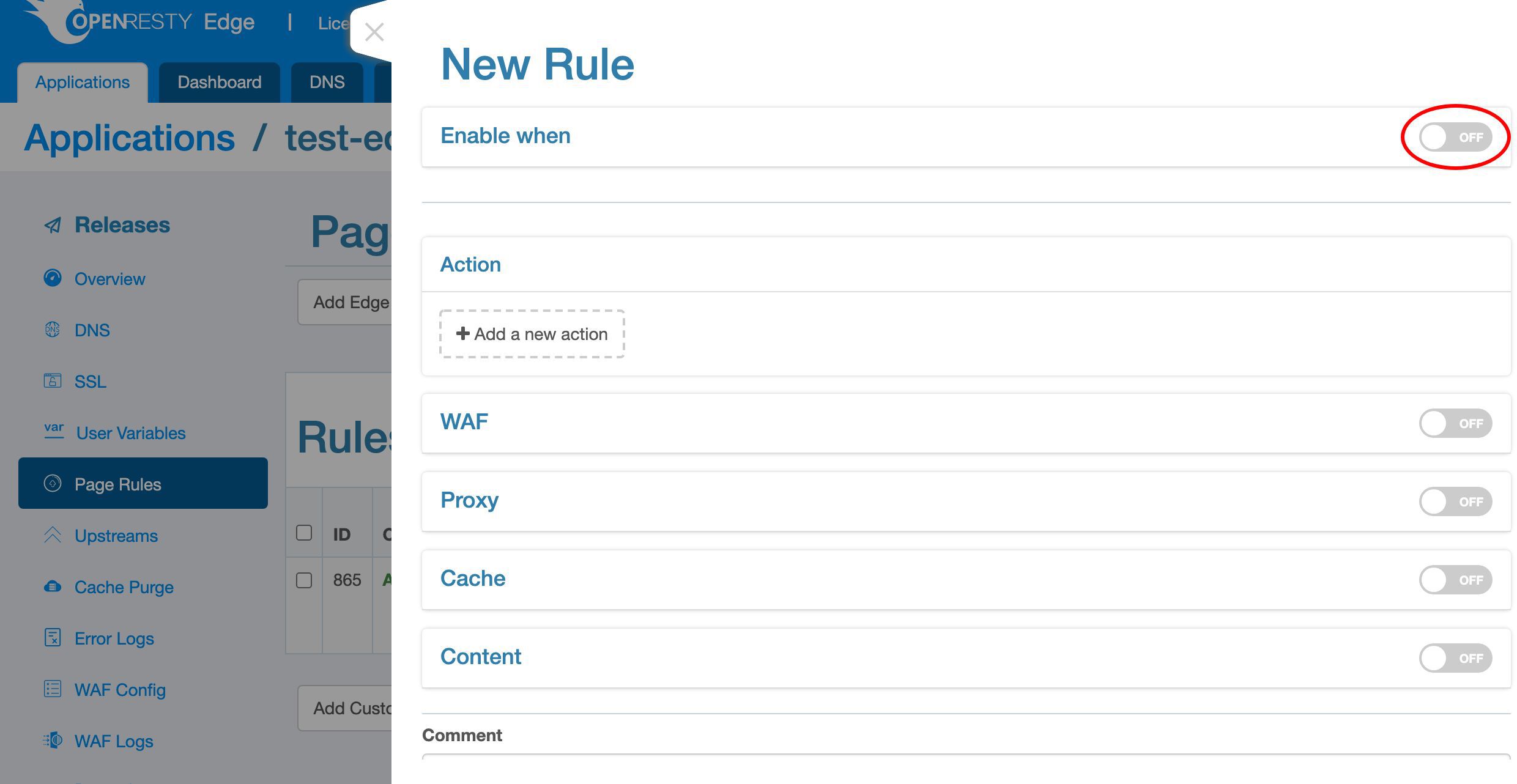
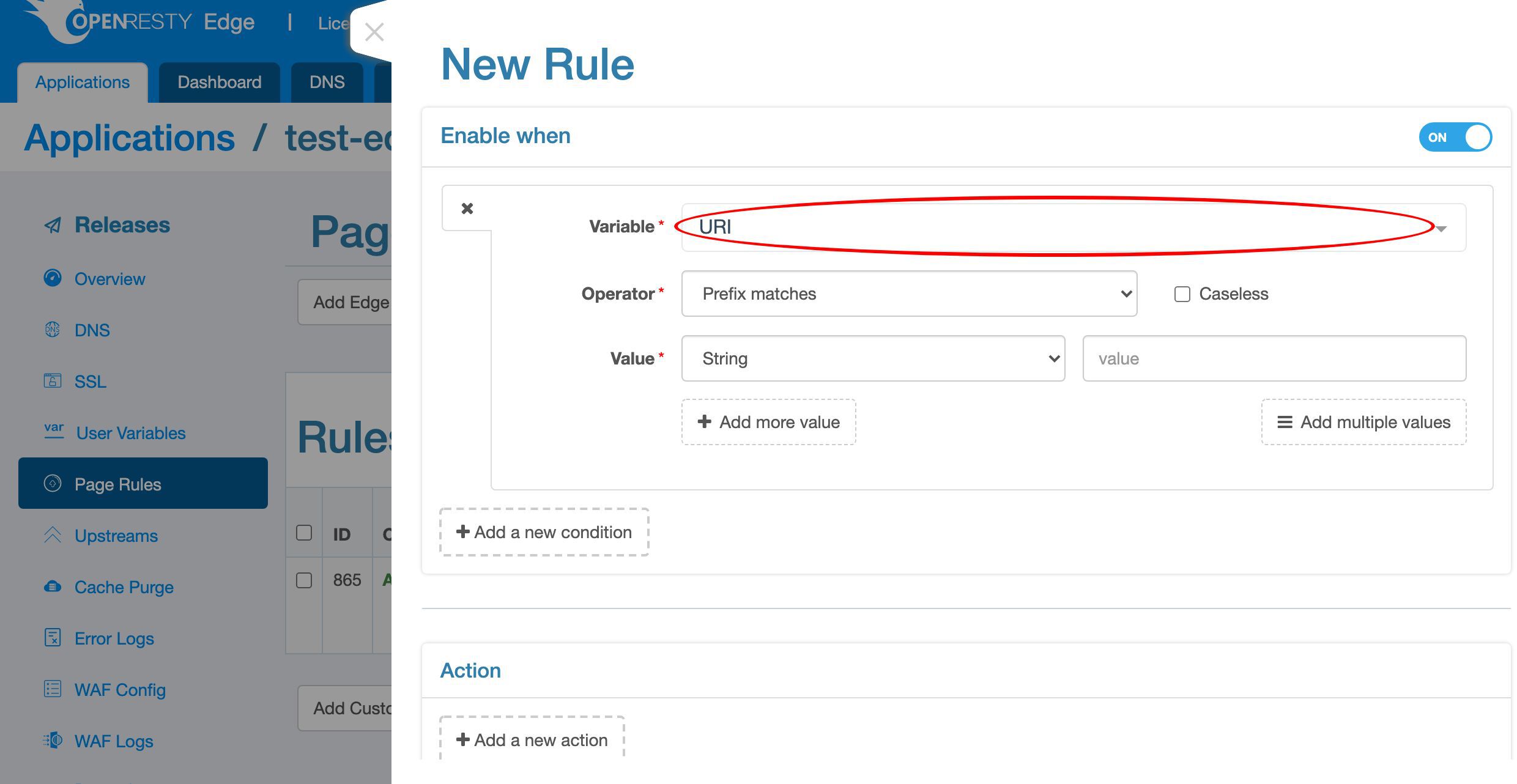
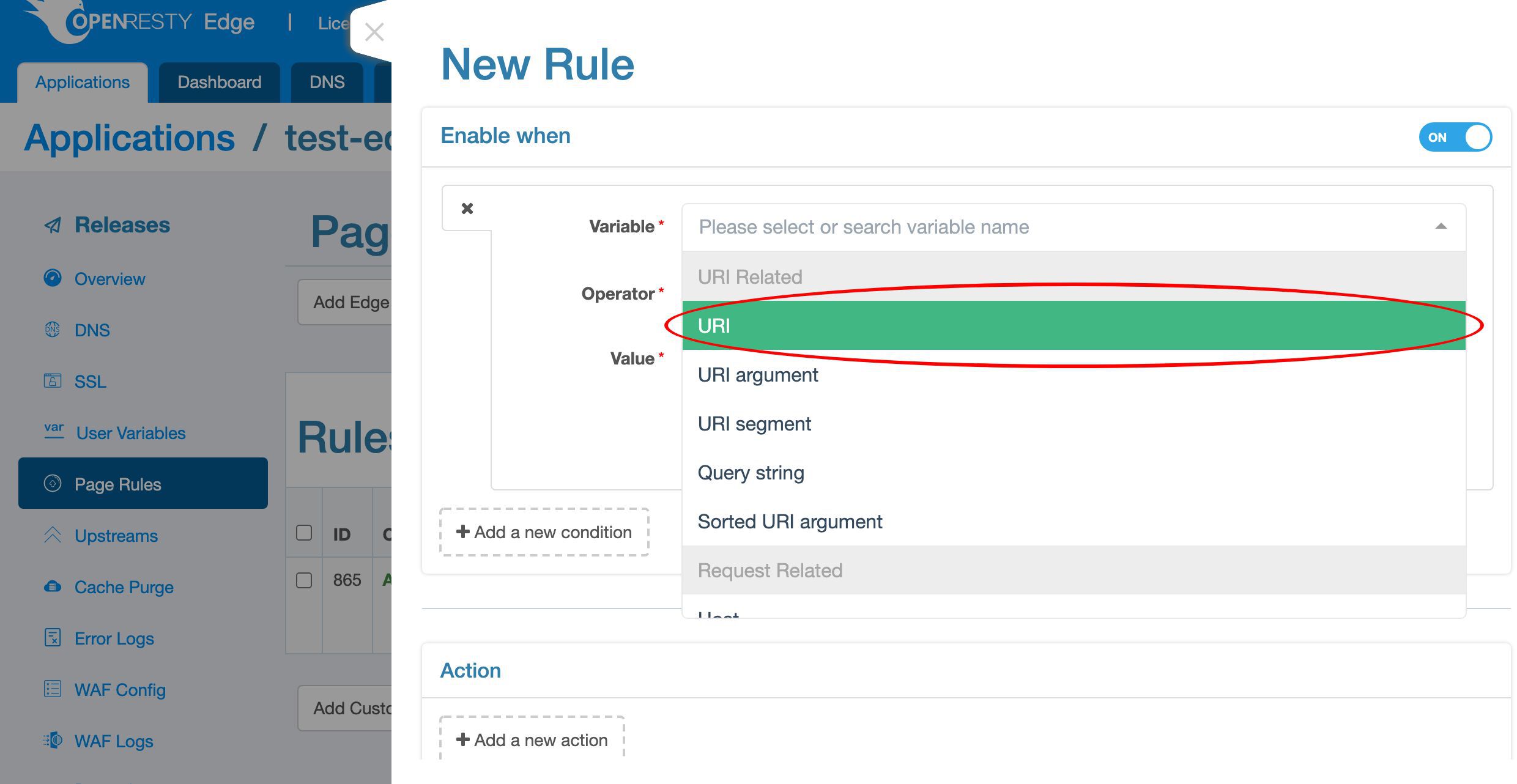
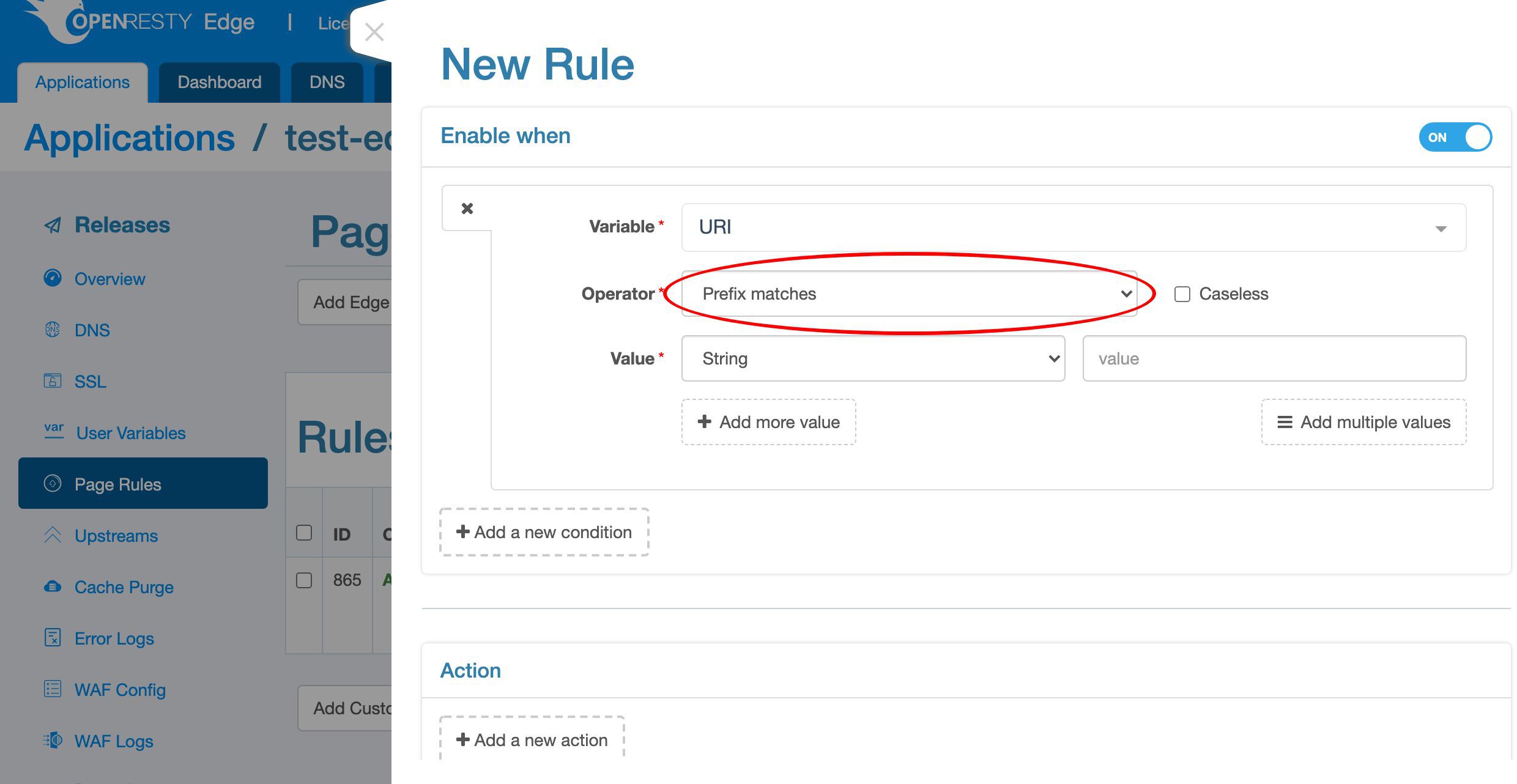
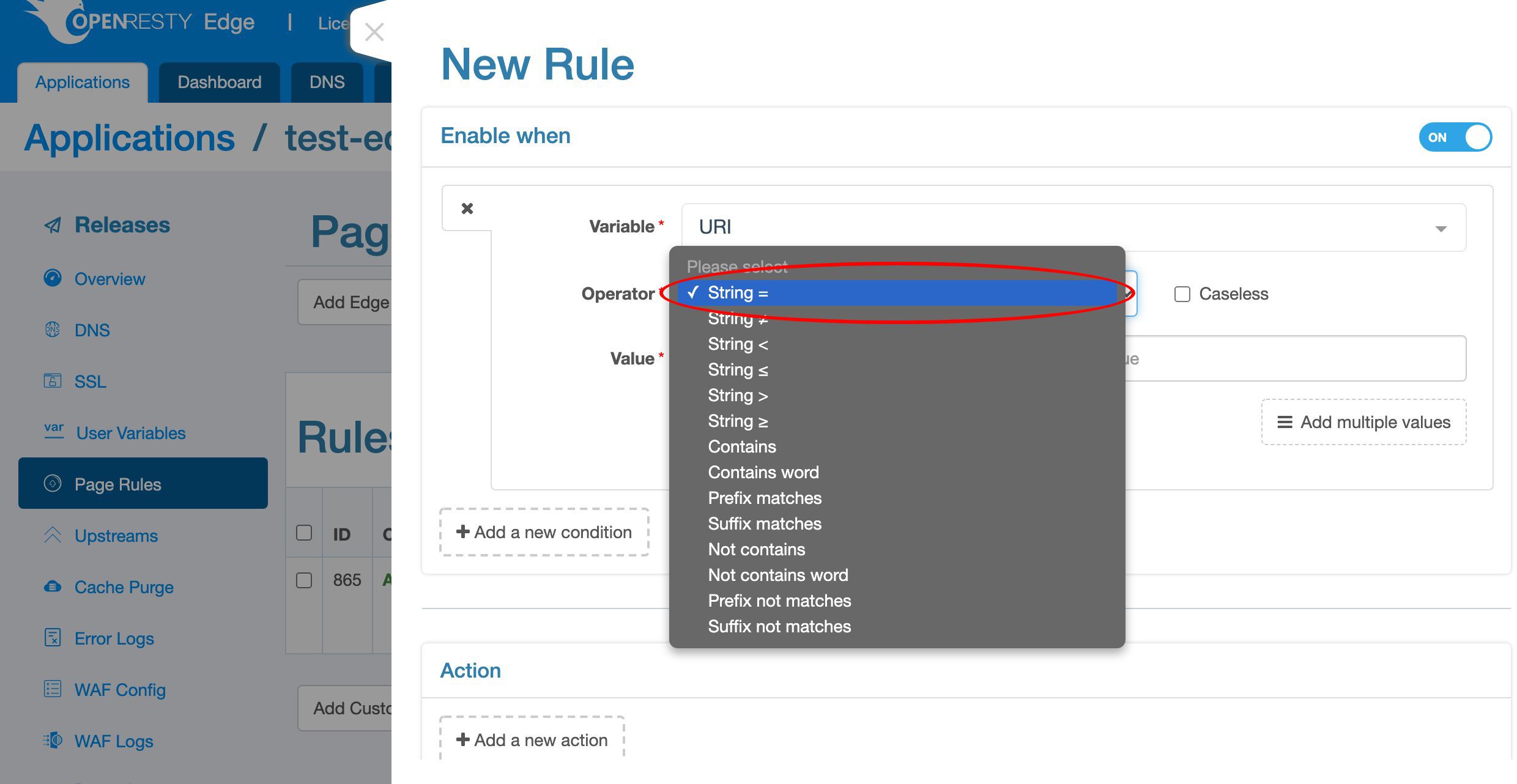
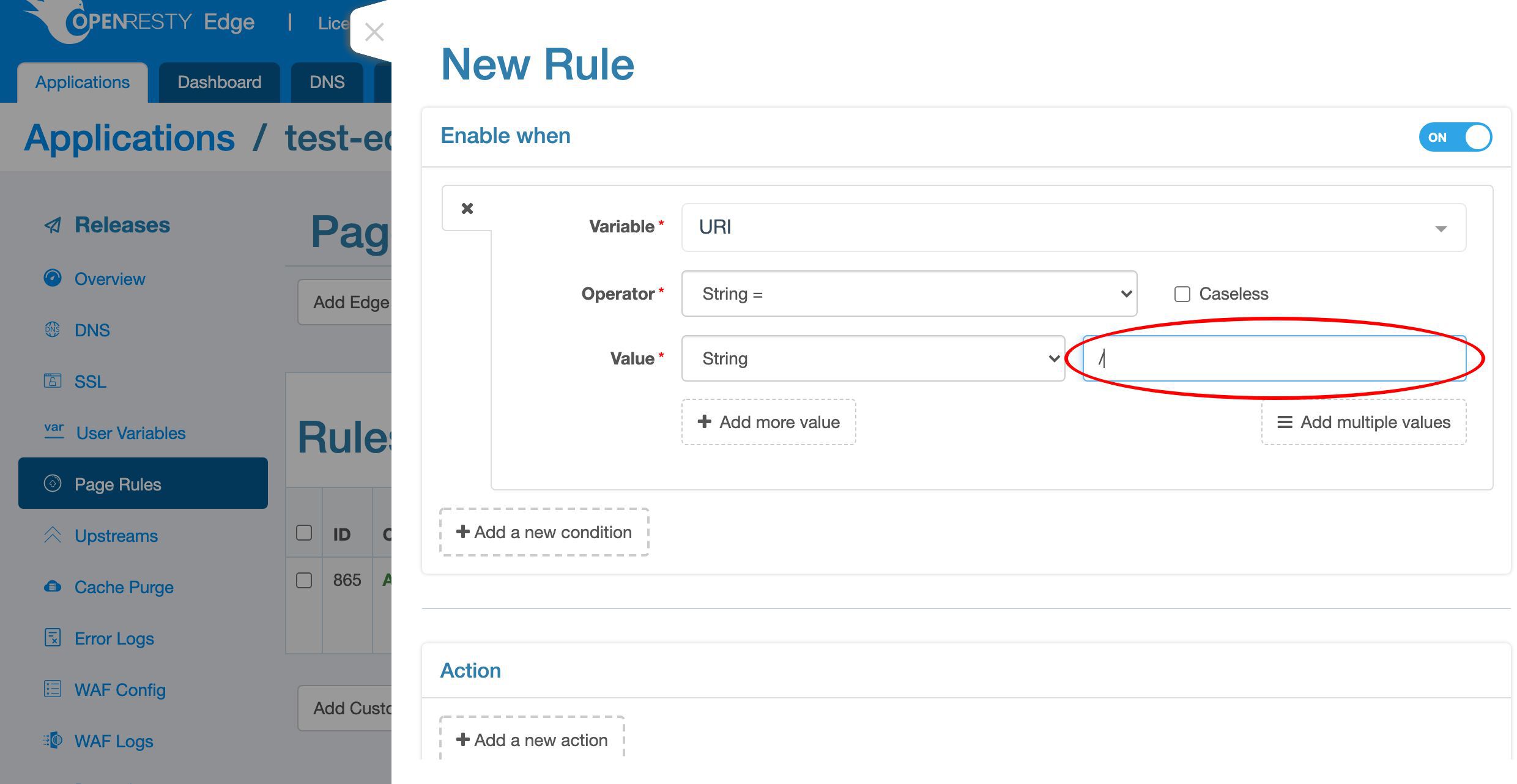
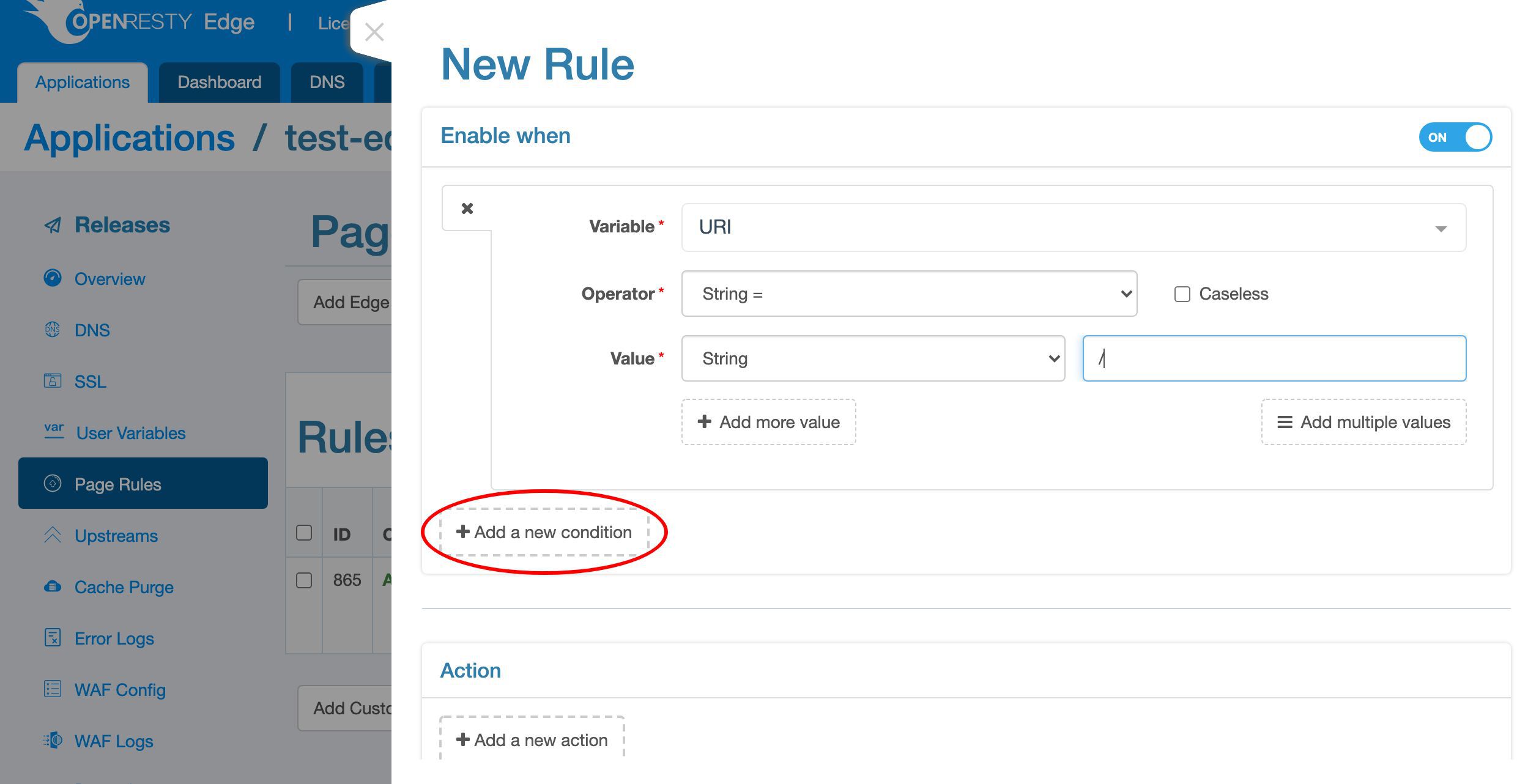
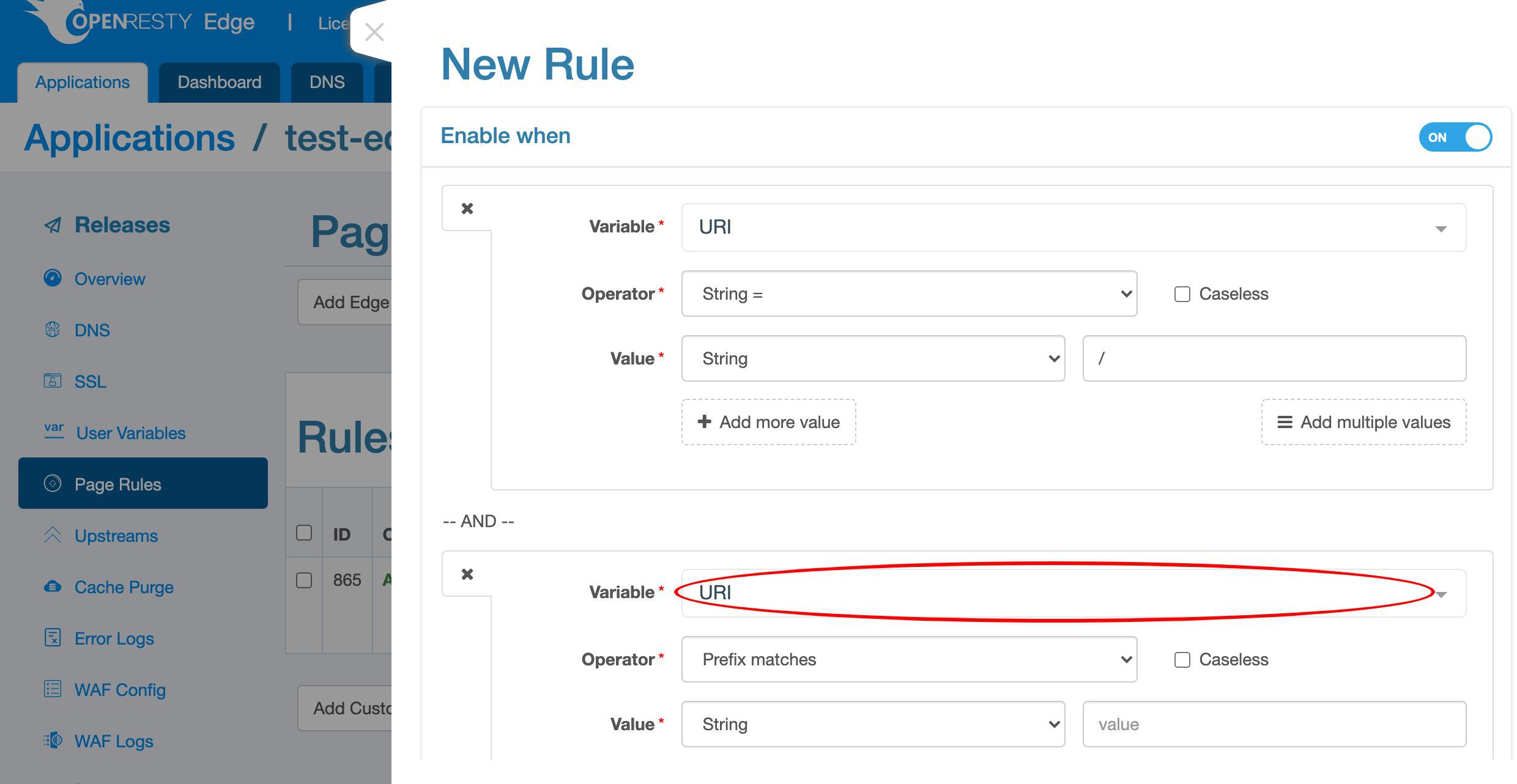
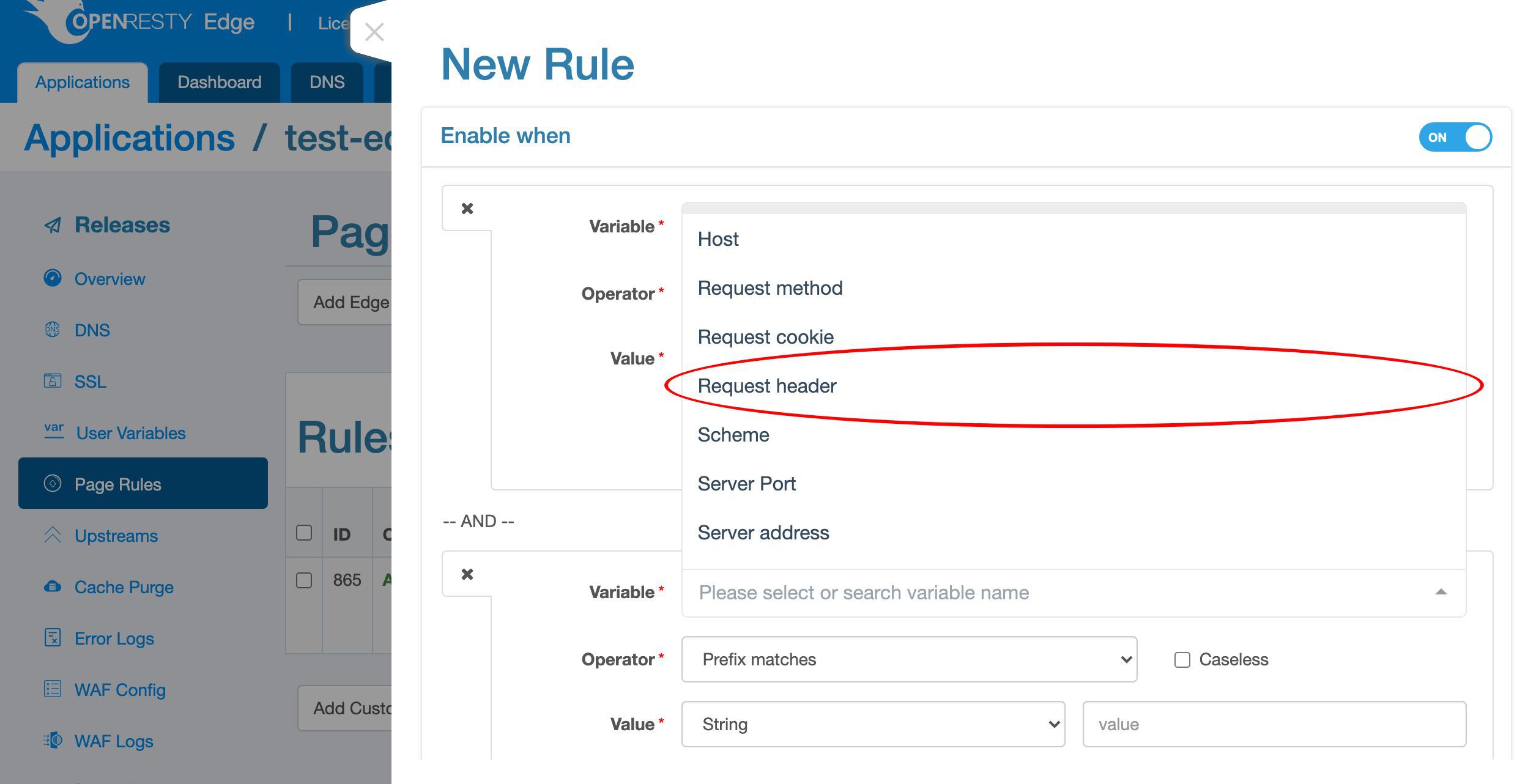
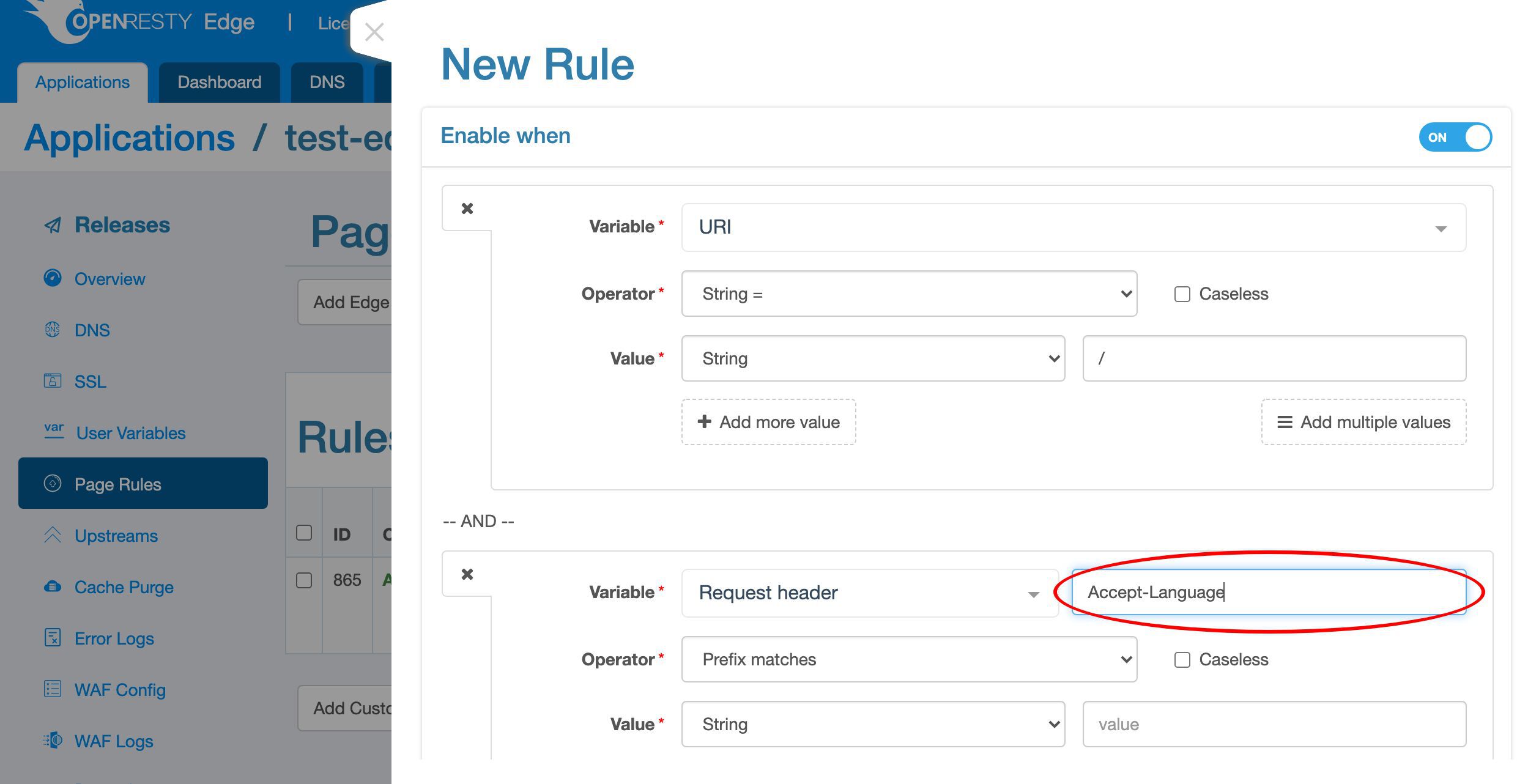
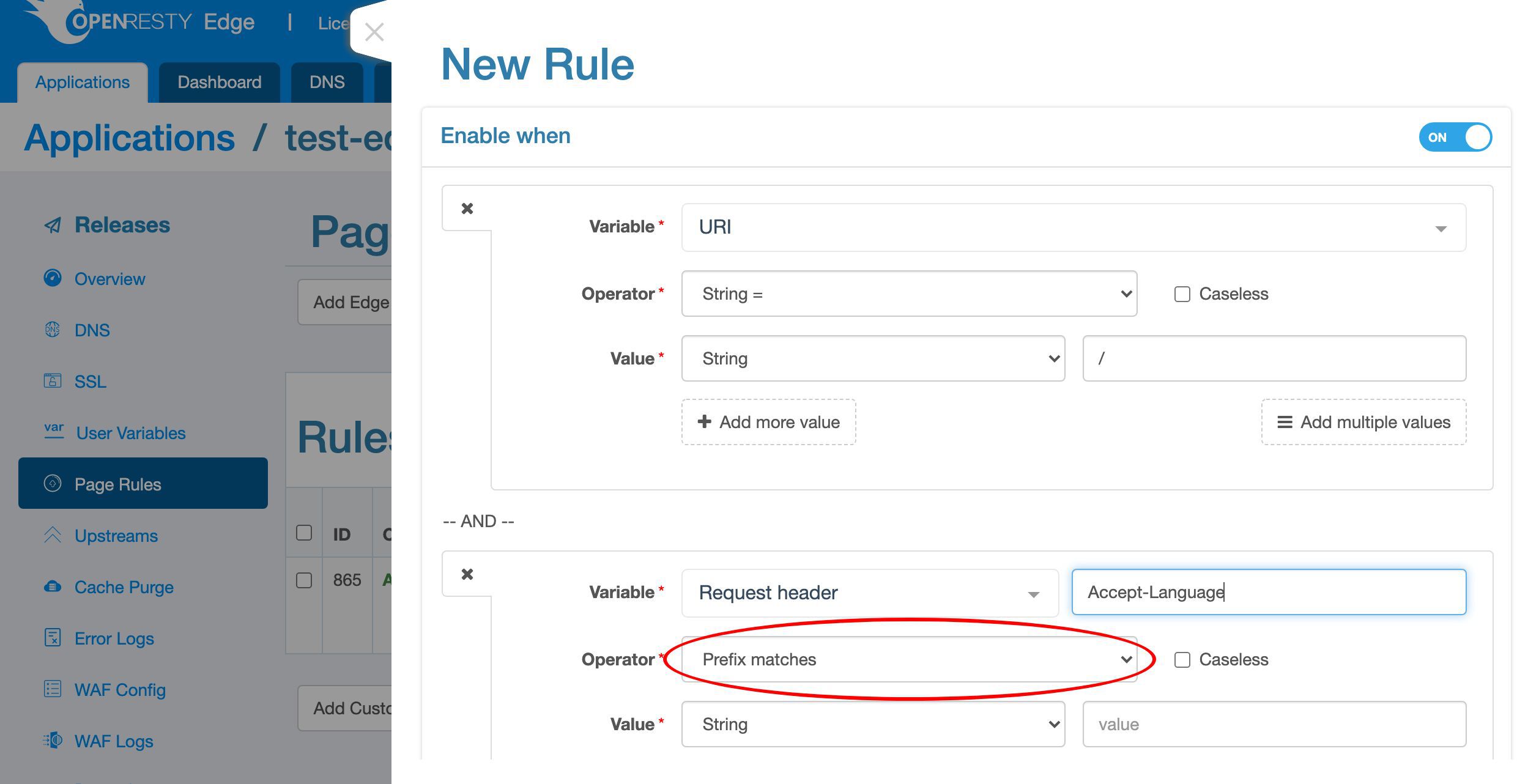
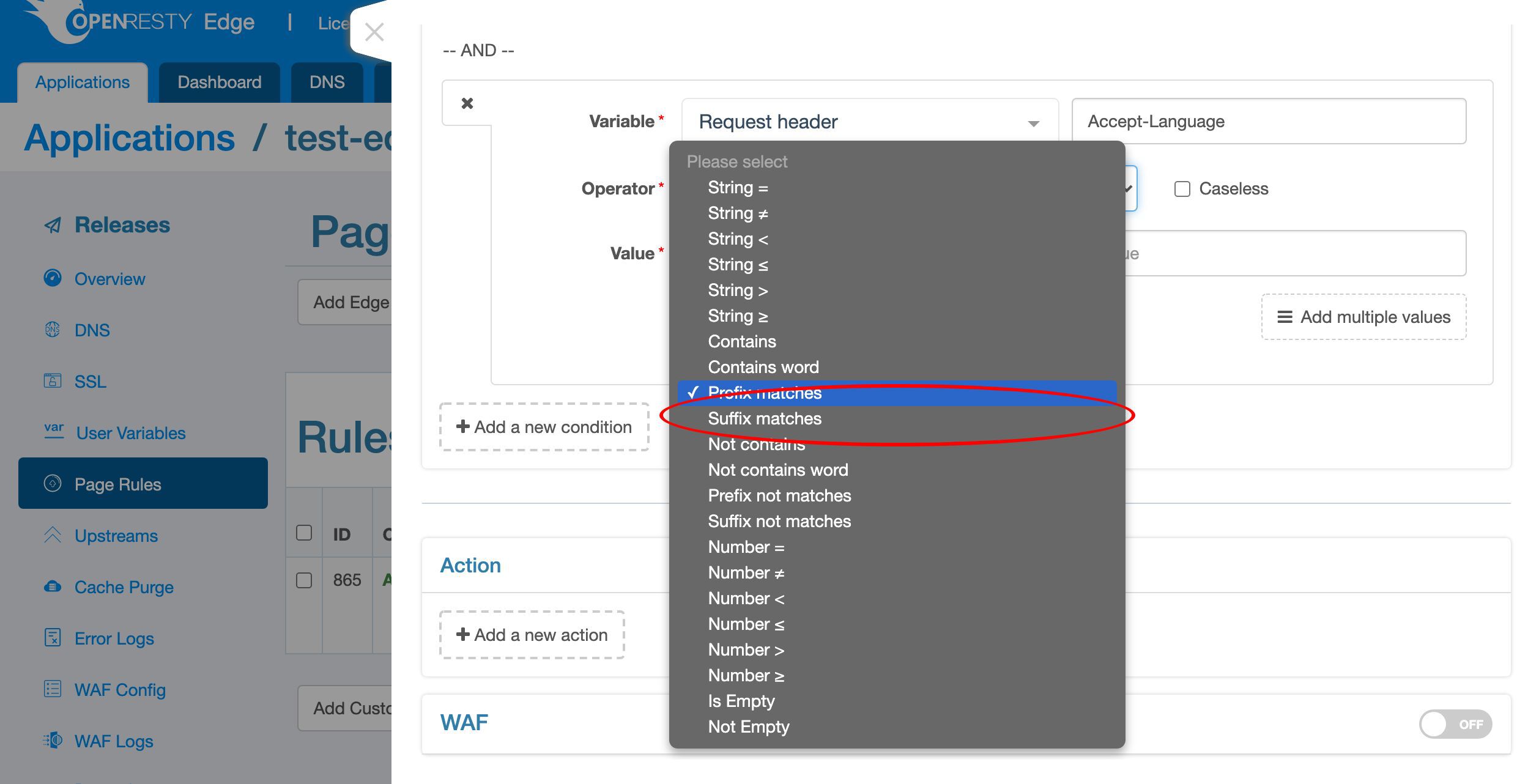
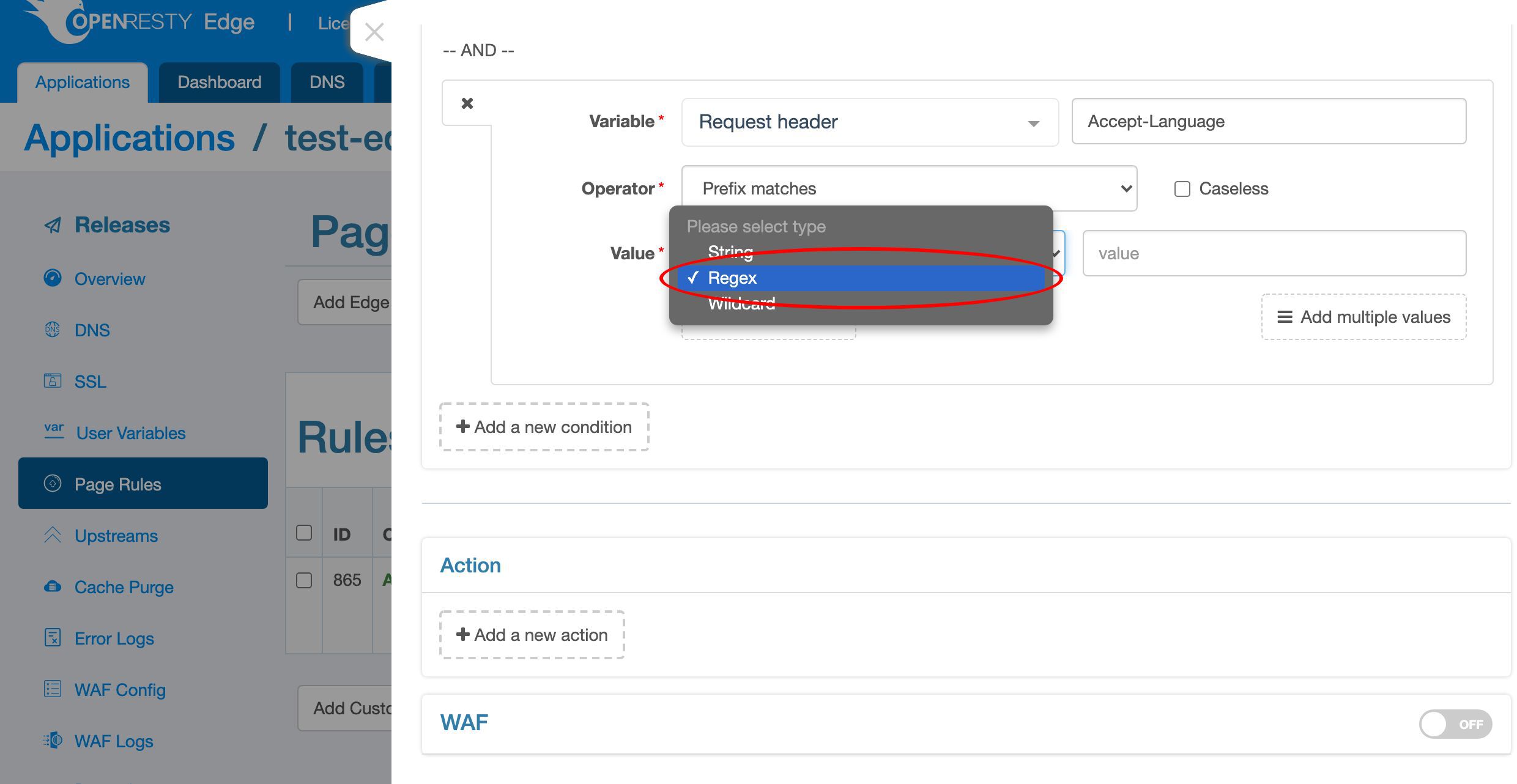
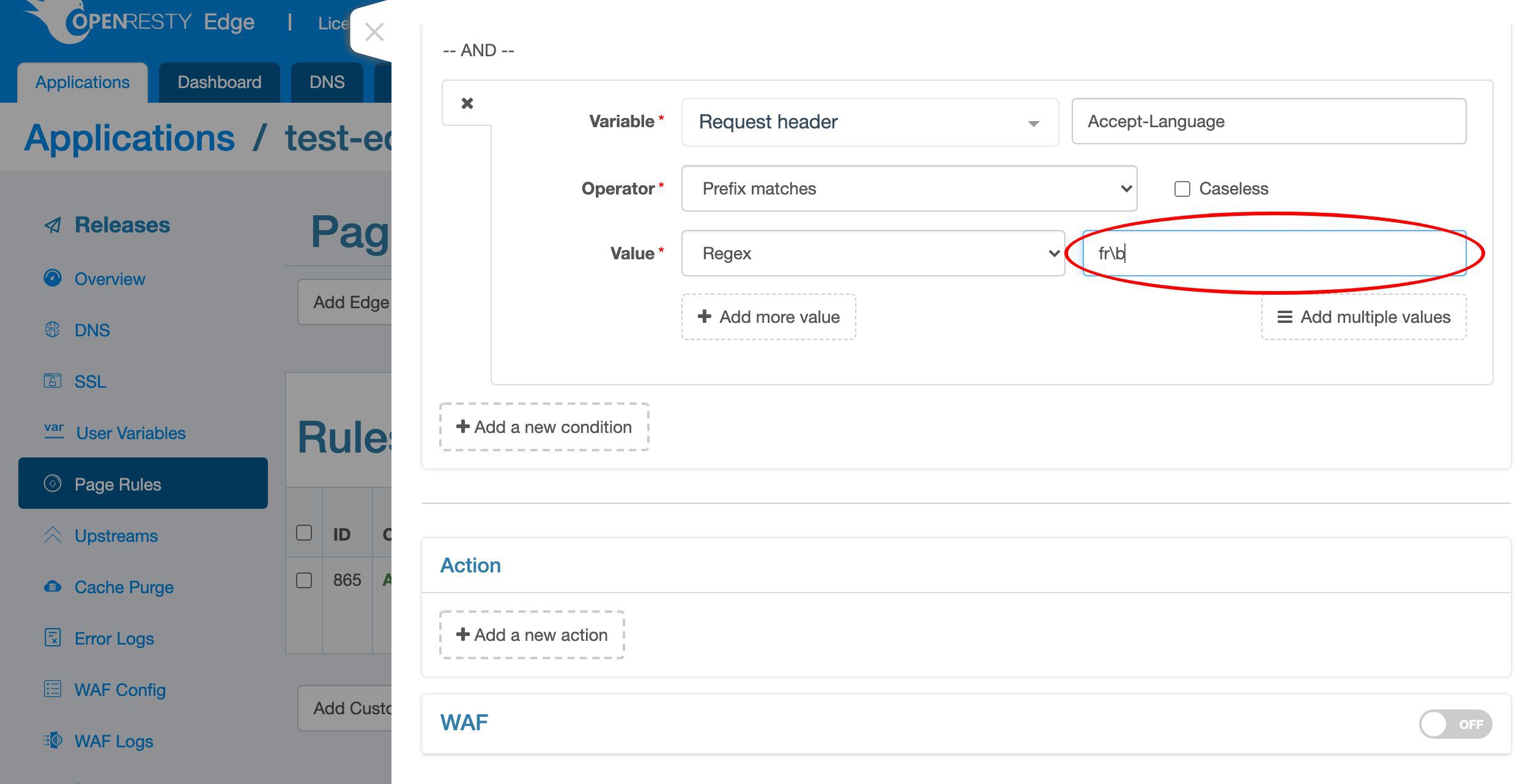
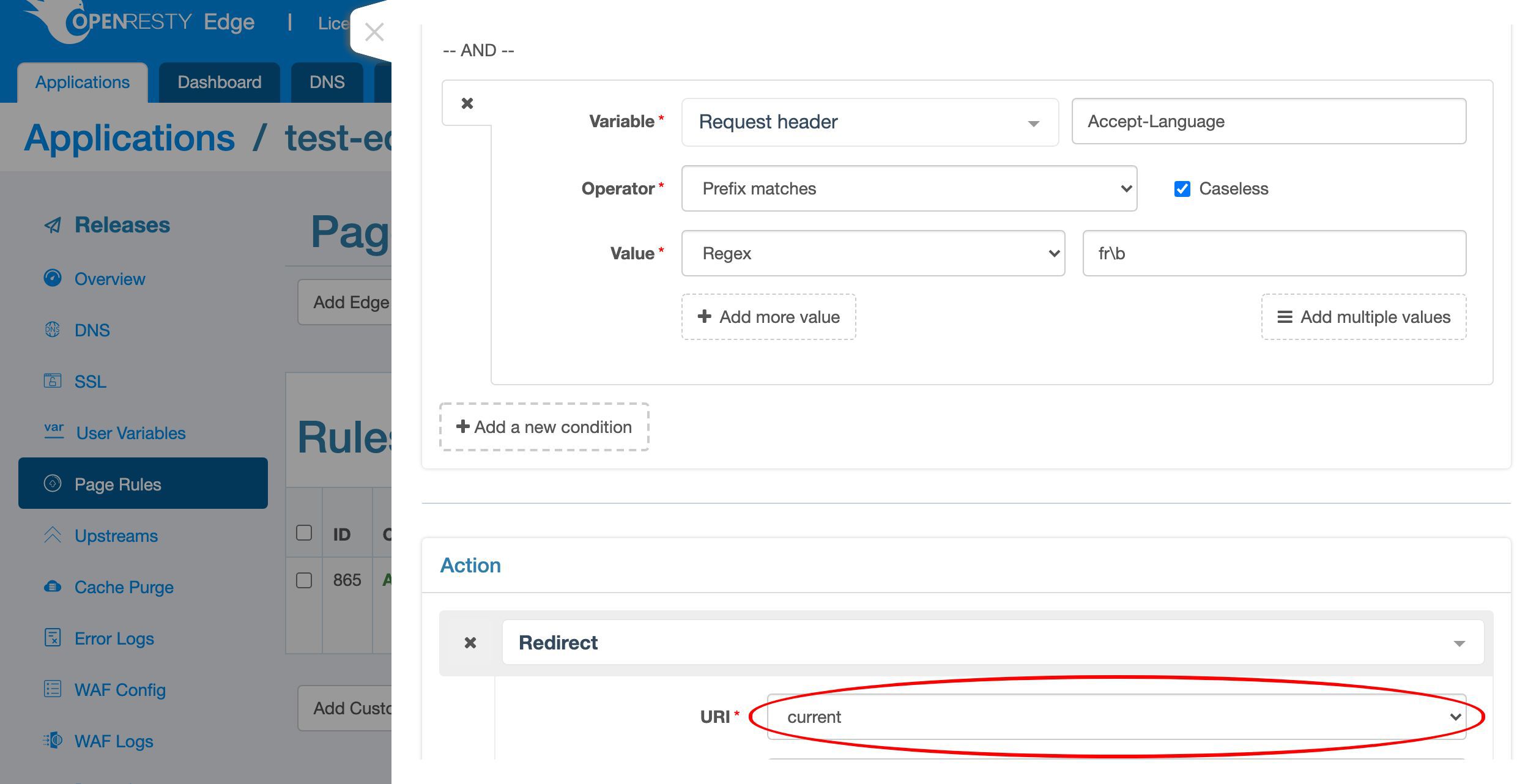
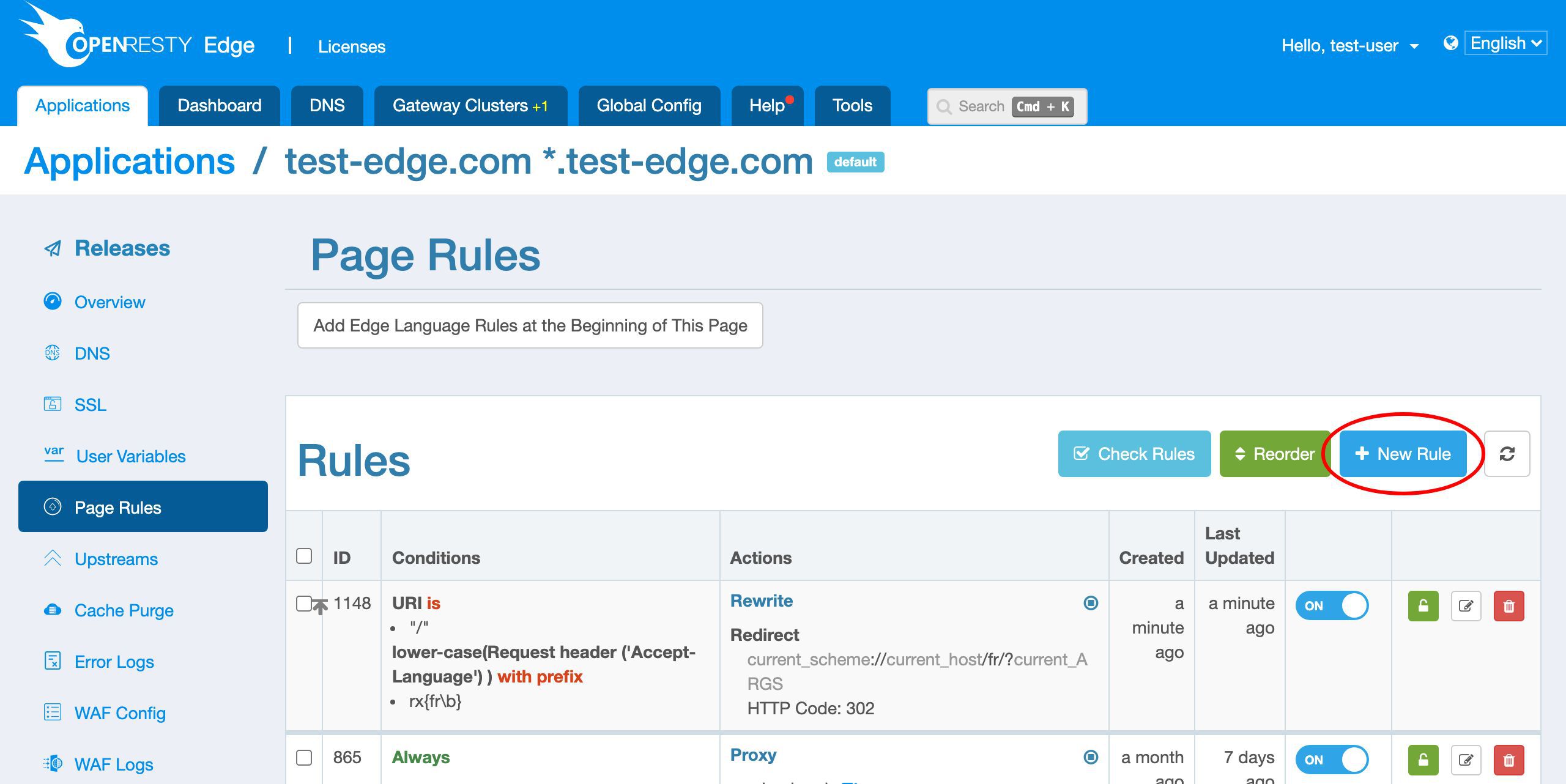
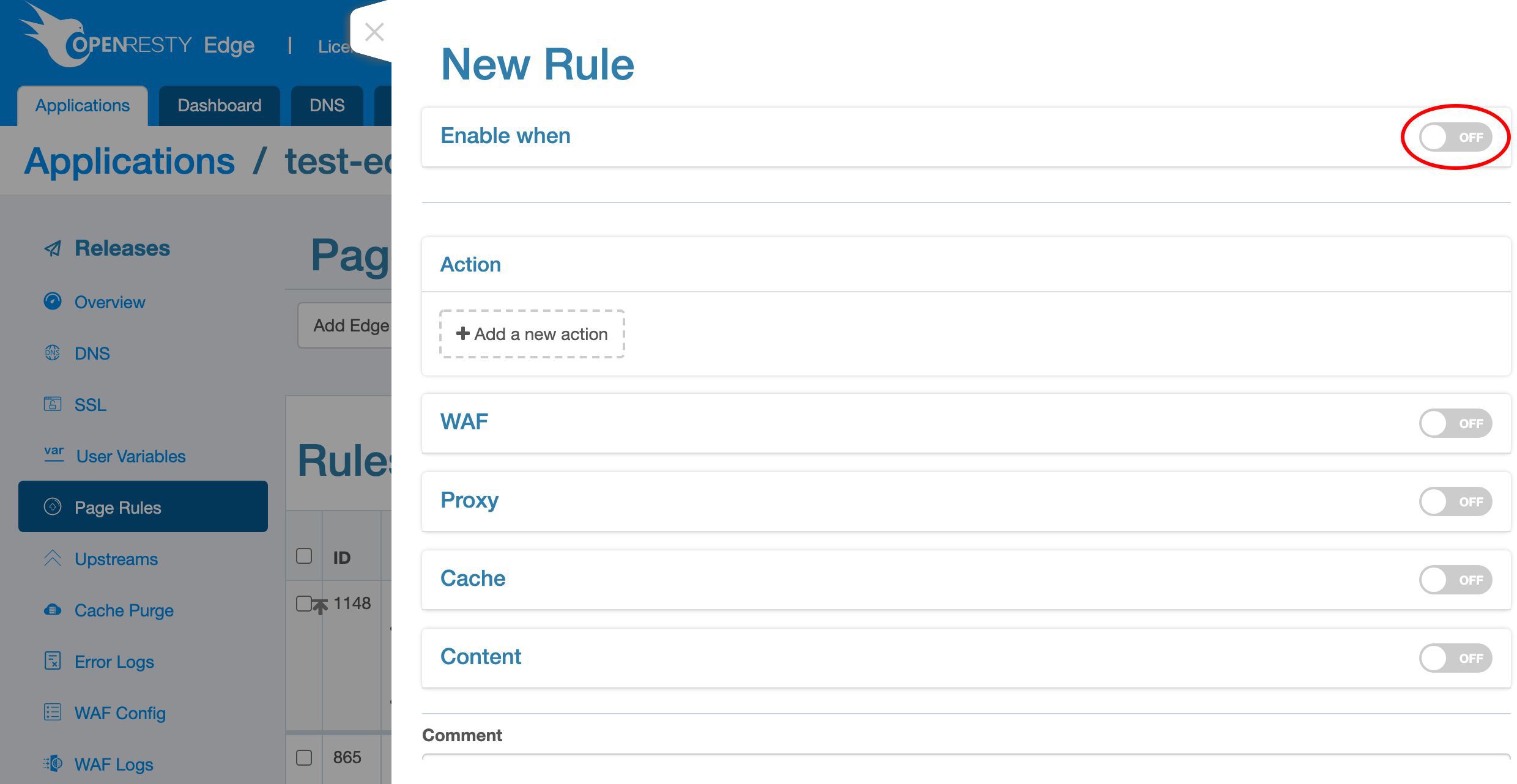
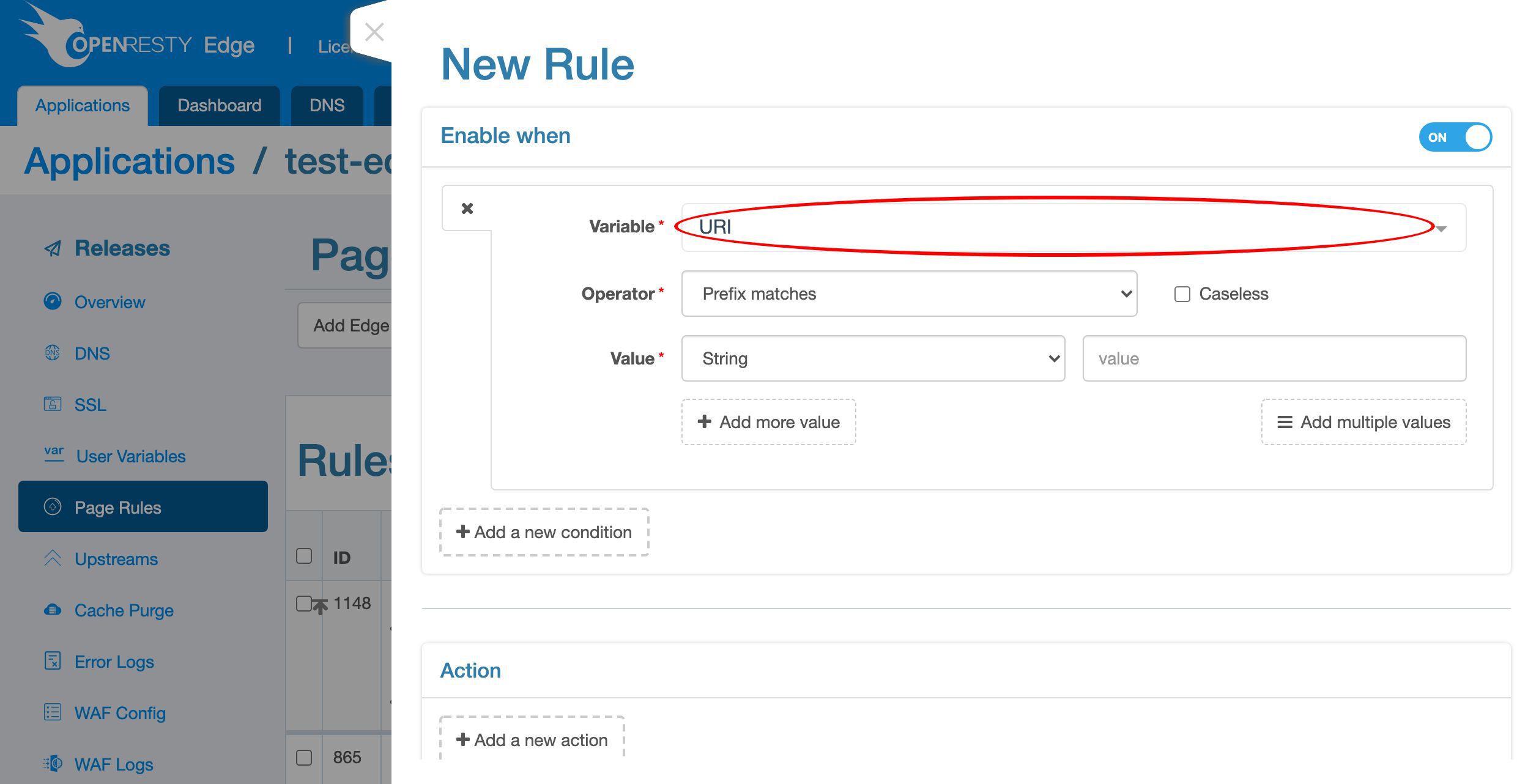
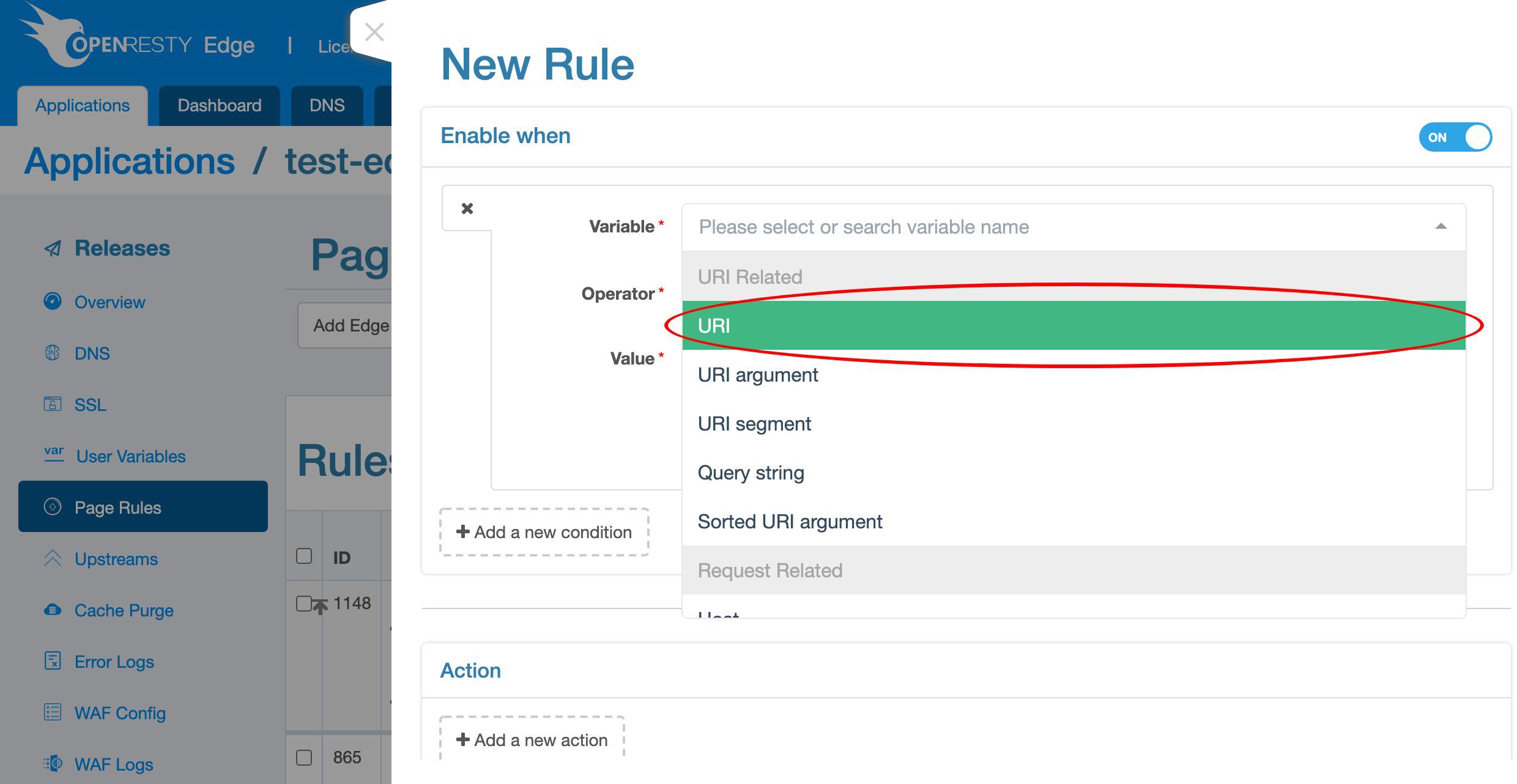
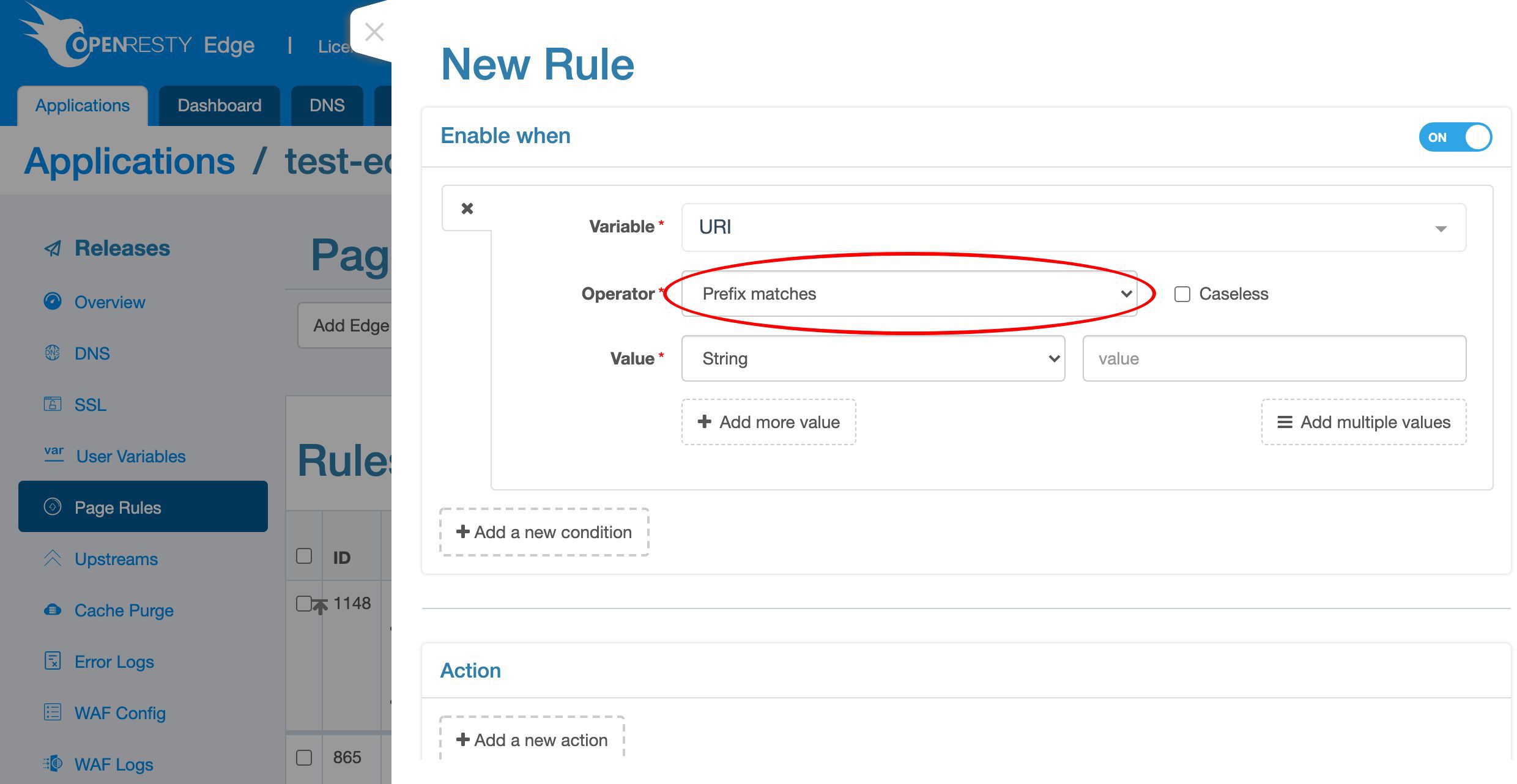
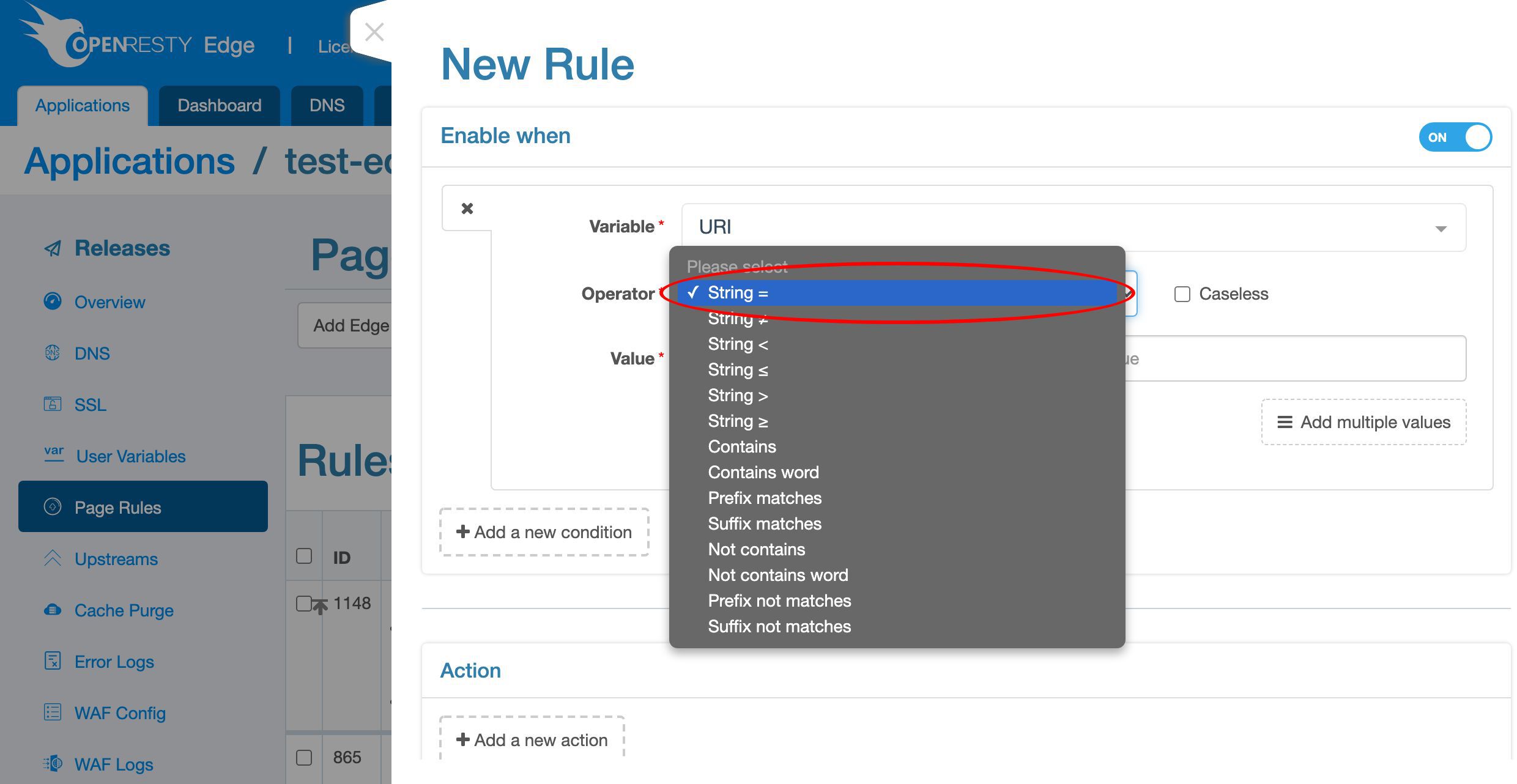
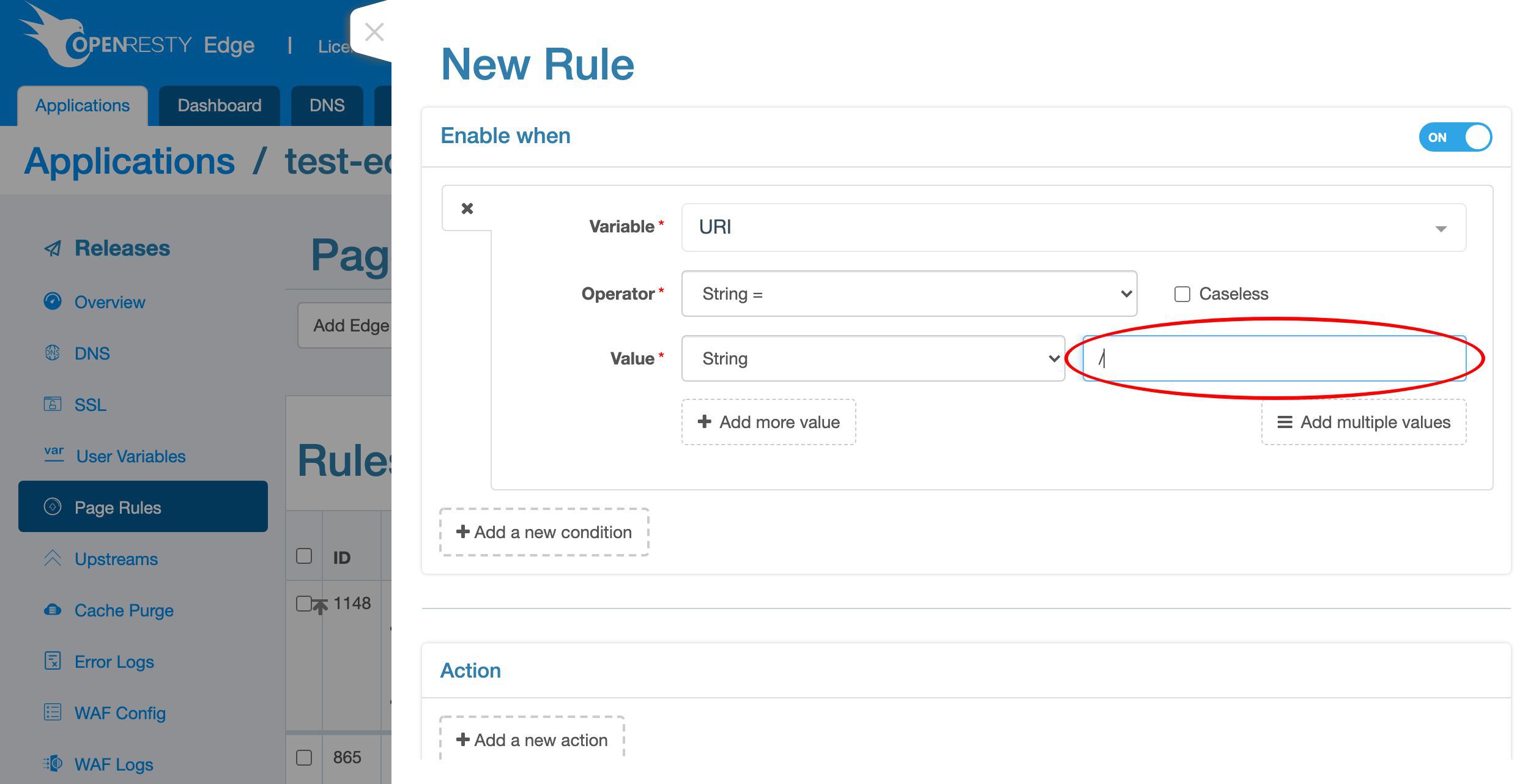
my_backend upstream which we just saw earlier.Create a new page rule.We enable a rule condition to check for the URI /.Let’s see all the variables we can choose from.Select URI.We choose the string equality operator.Enter the value / to match the root location only.And a second condition to check the language.We choose “Request header” for the variable.Enter the request header name, “Accept-Language”.For the match operator,We choose “prefix”.This is because when multiple languages are specified at the same time, we only care about the first one.For the matched value, we select the regular expression type, “Regex”.
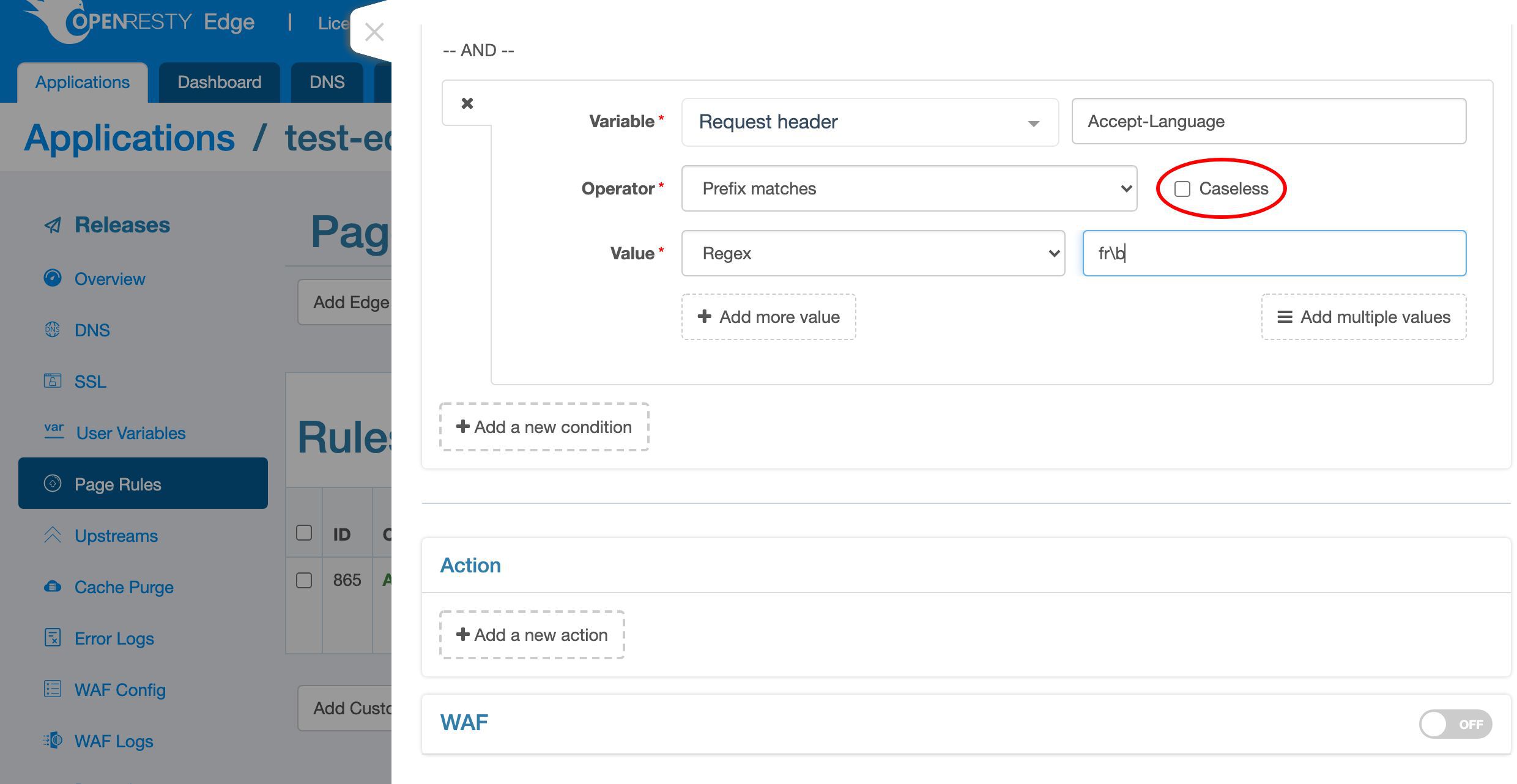
Enter the regex value, “fr\b”.The “\b” sequence means matching a word boundary. Then both “fr” and “fr-CA” will get matched, for example.Here we check the “Caseless” box to do case insensitive matching.
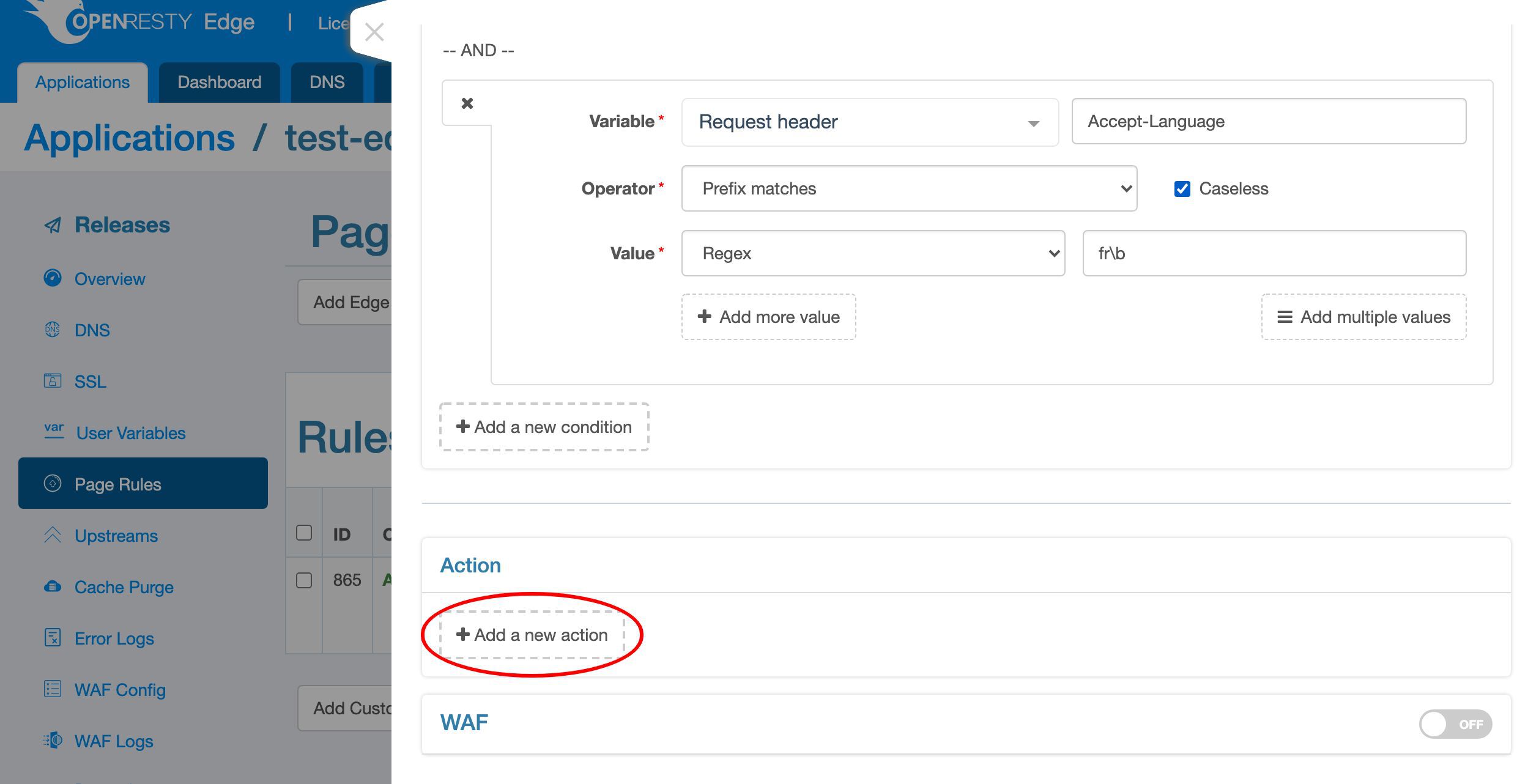
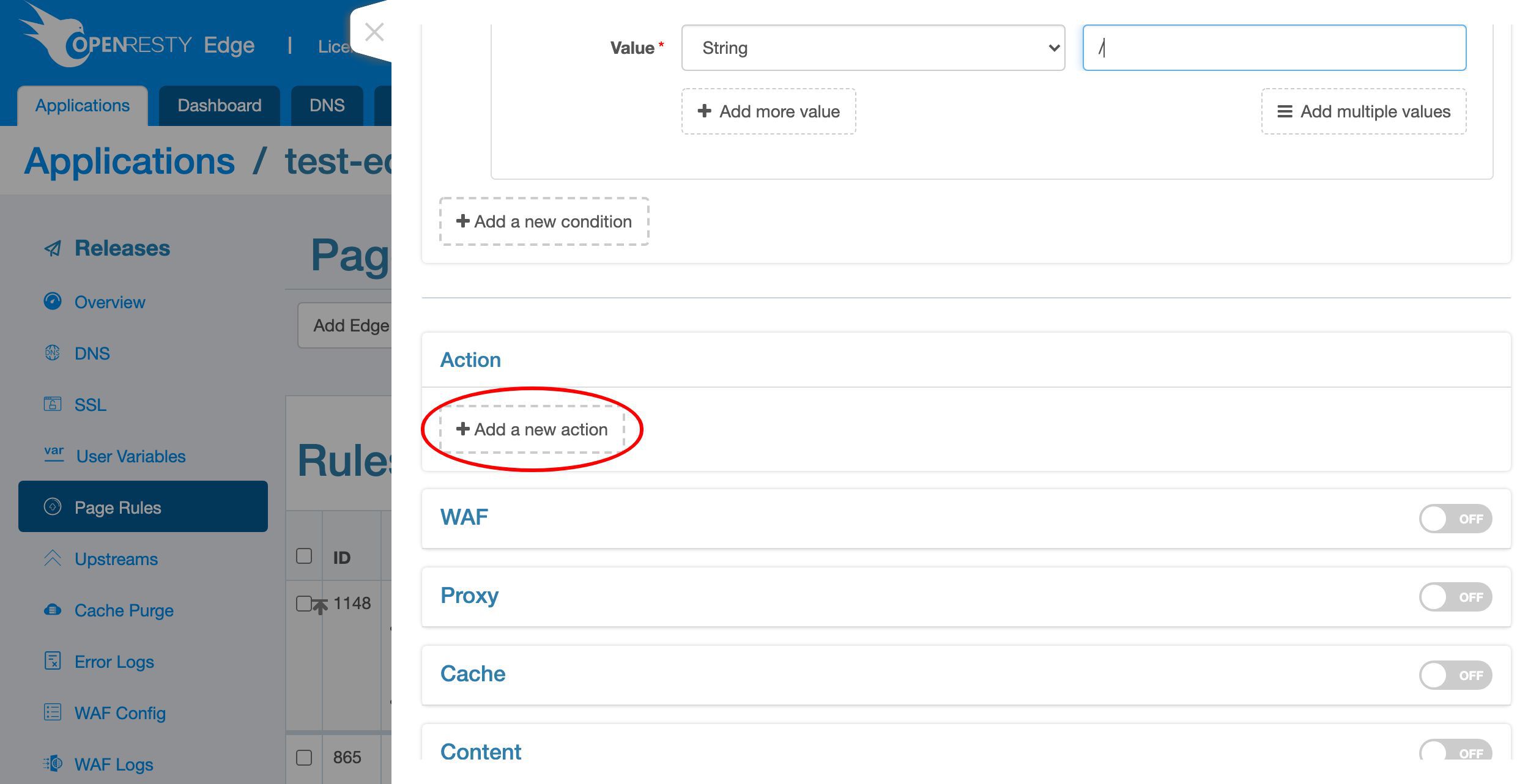
Note that we now have two conditions and they are AND’d together. That is, both of them must be matched for the actions below to be executed. The conditions are now complete.Now we add a new action.
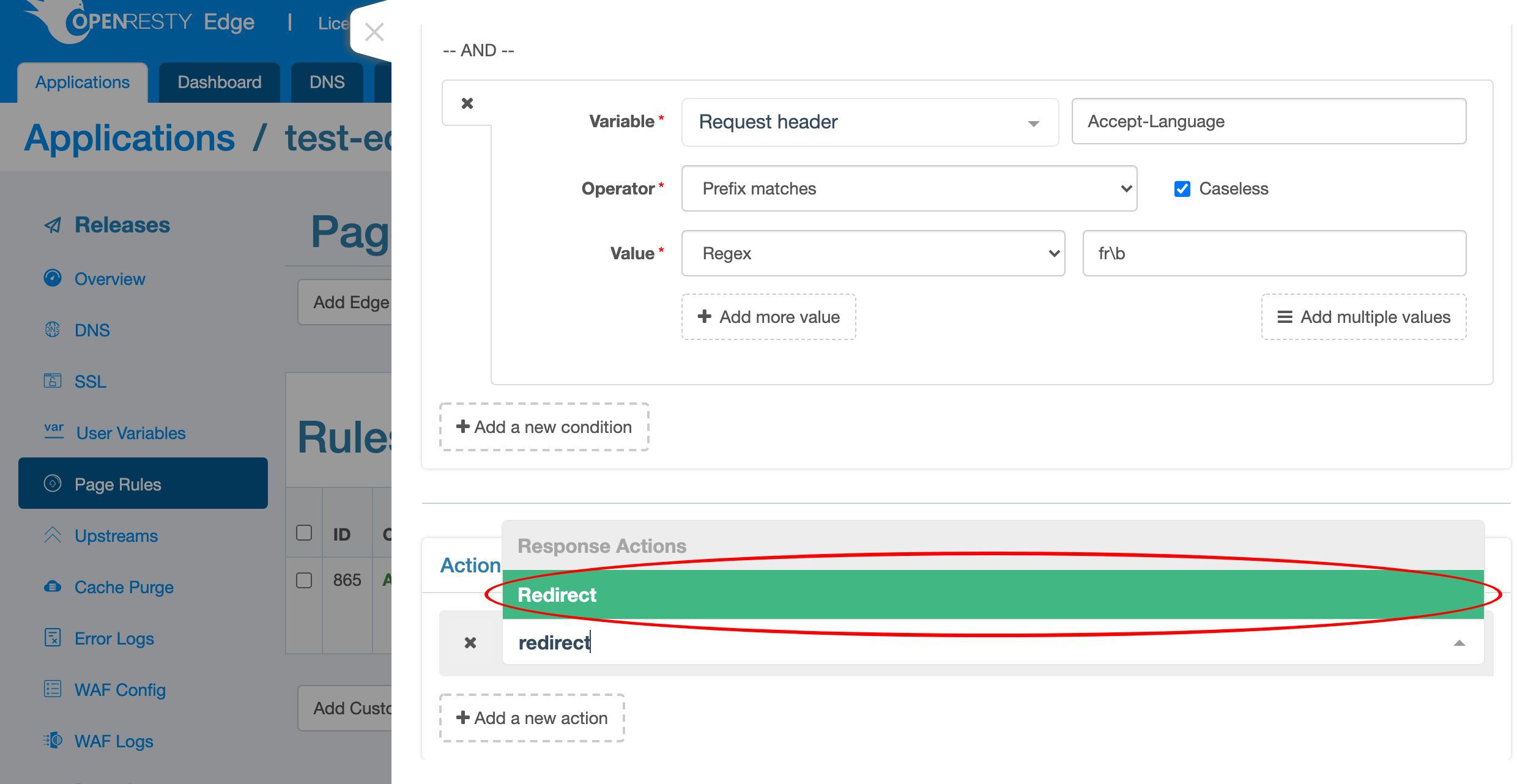
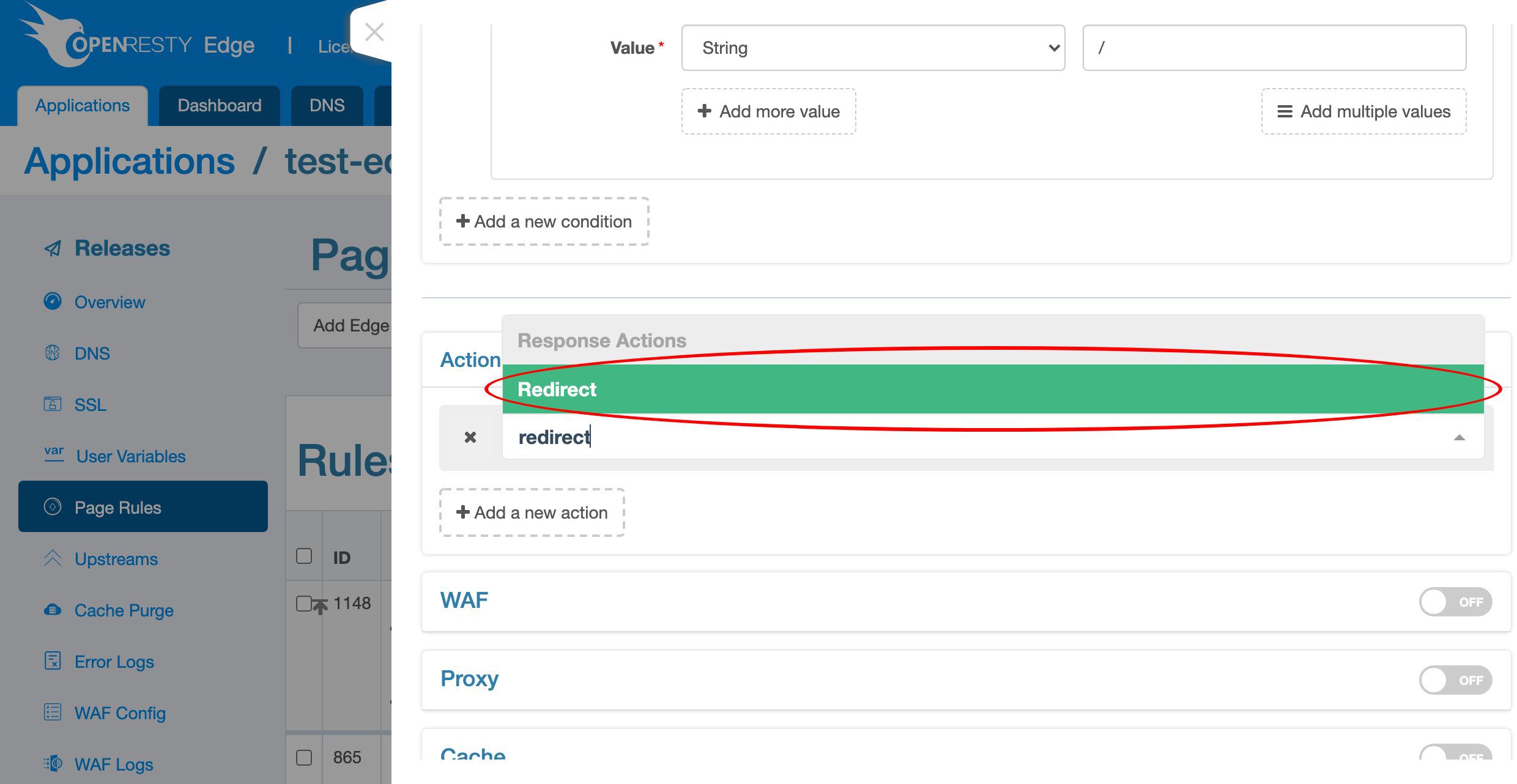
Search for the action “redirect”.Choose the action type, “redirect”.
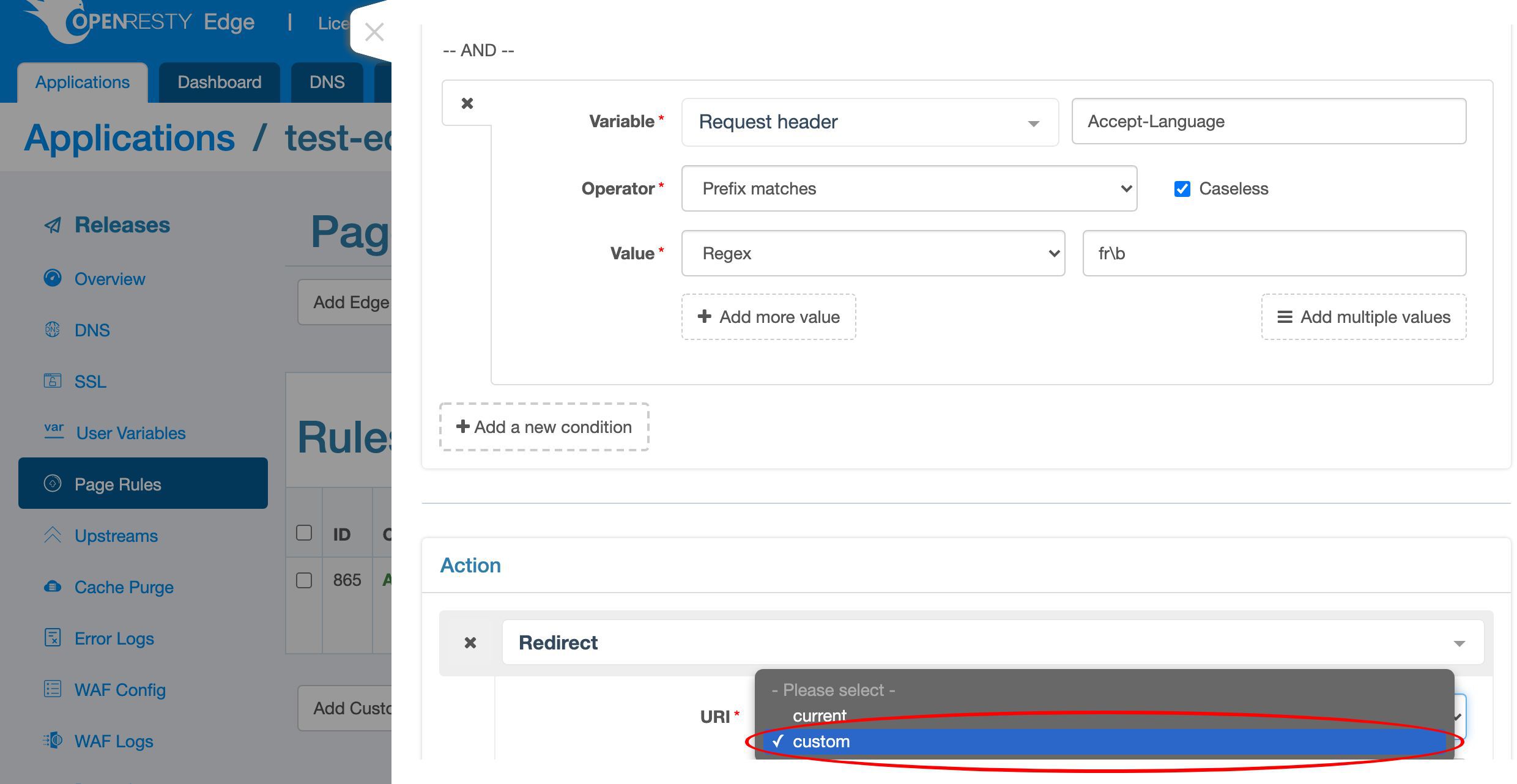
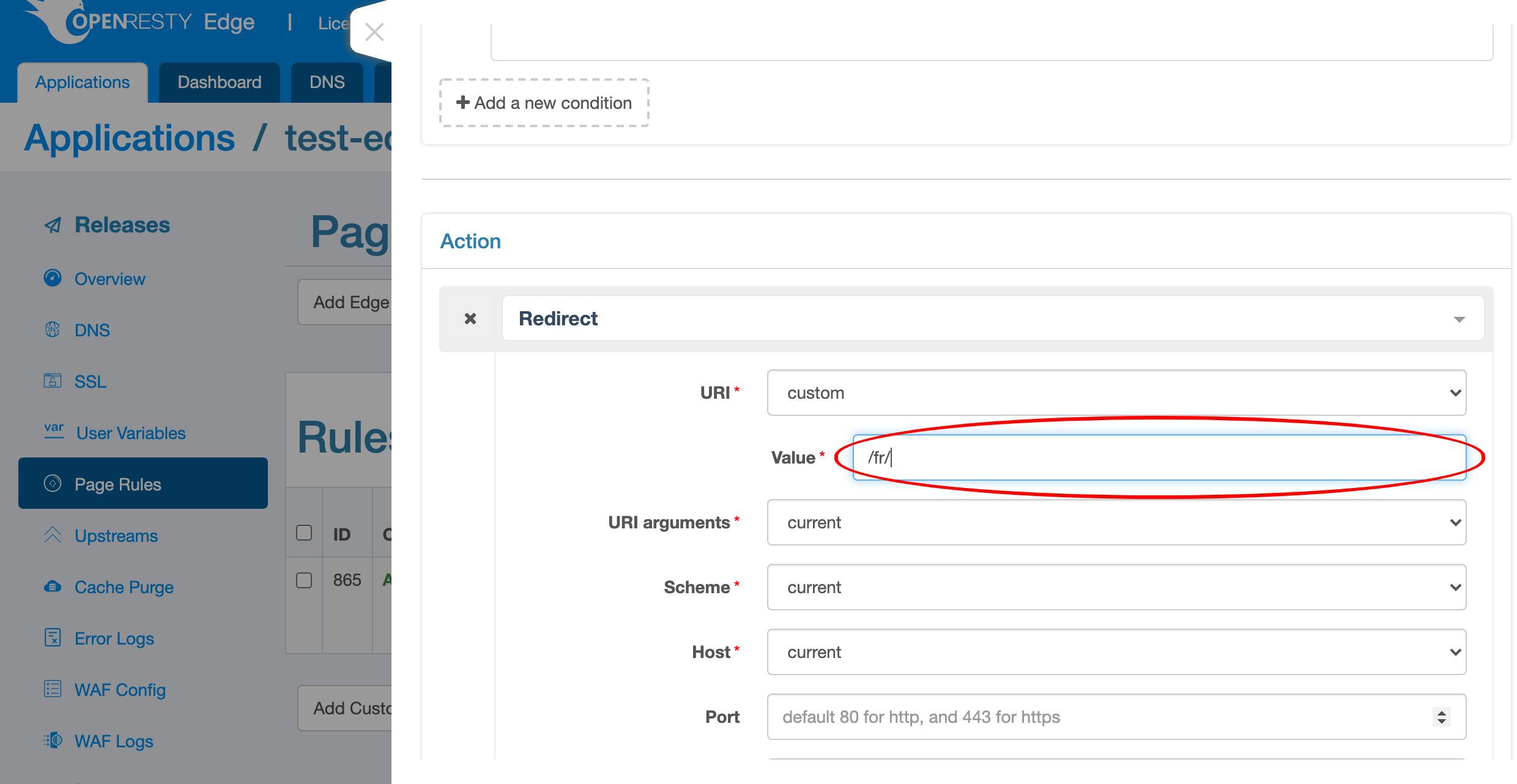
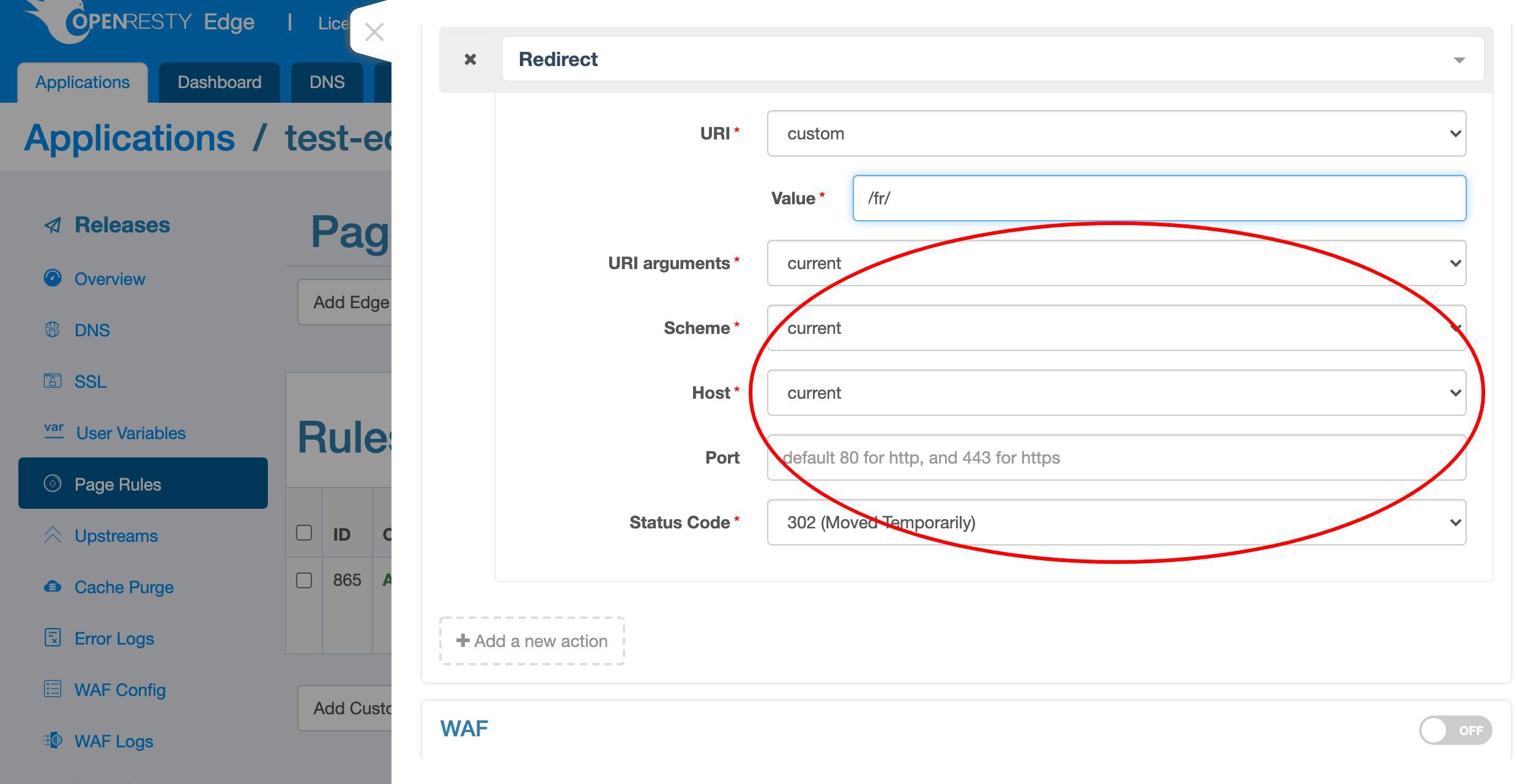
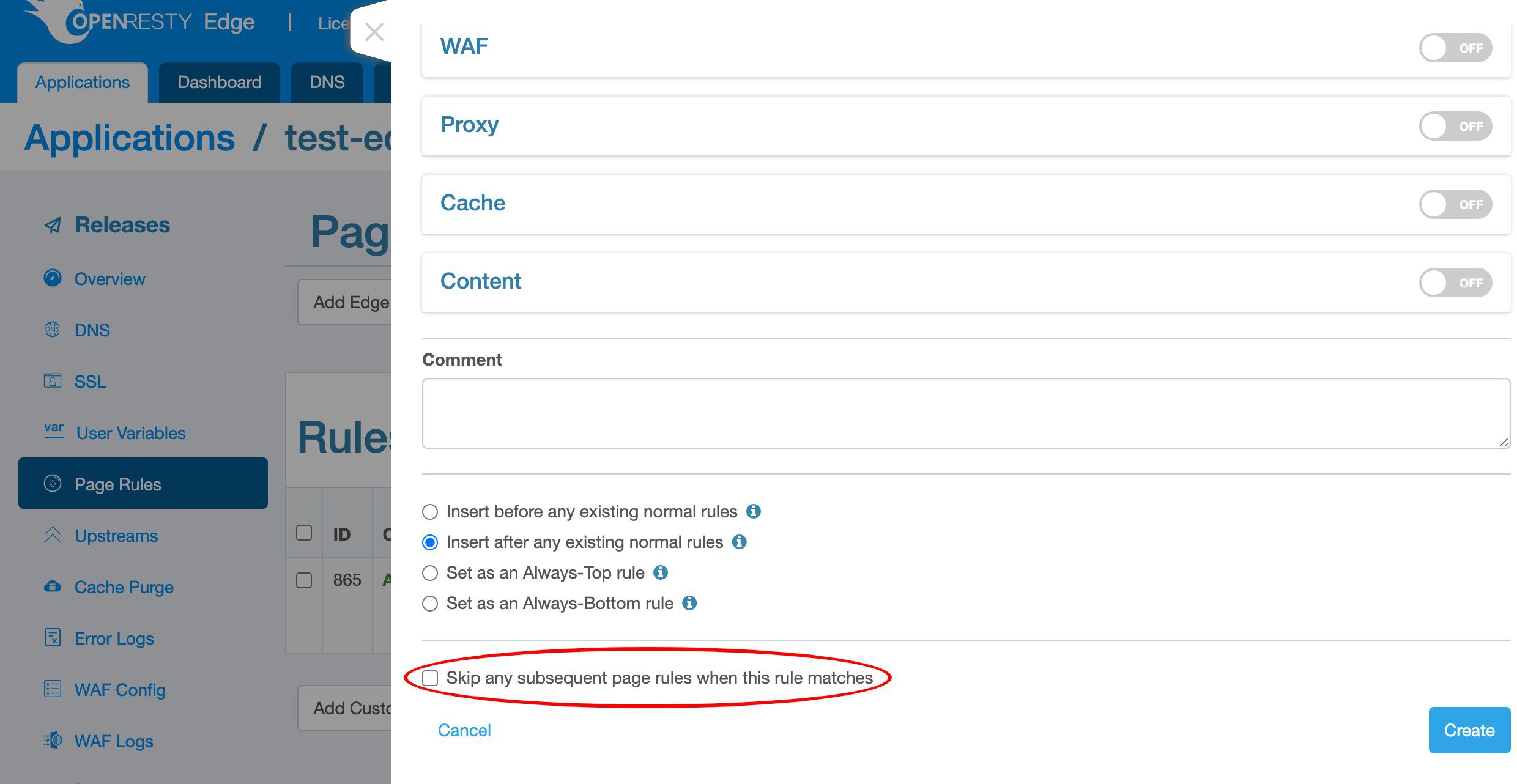
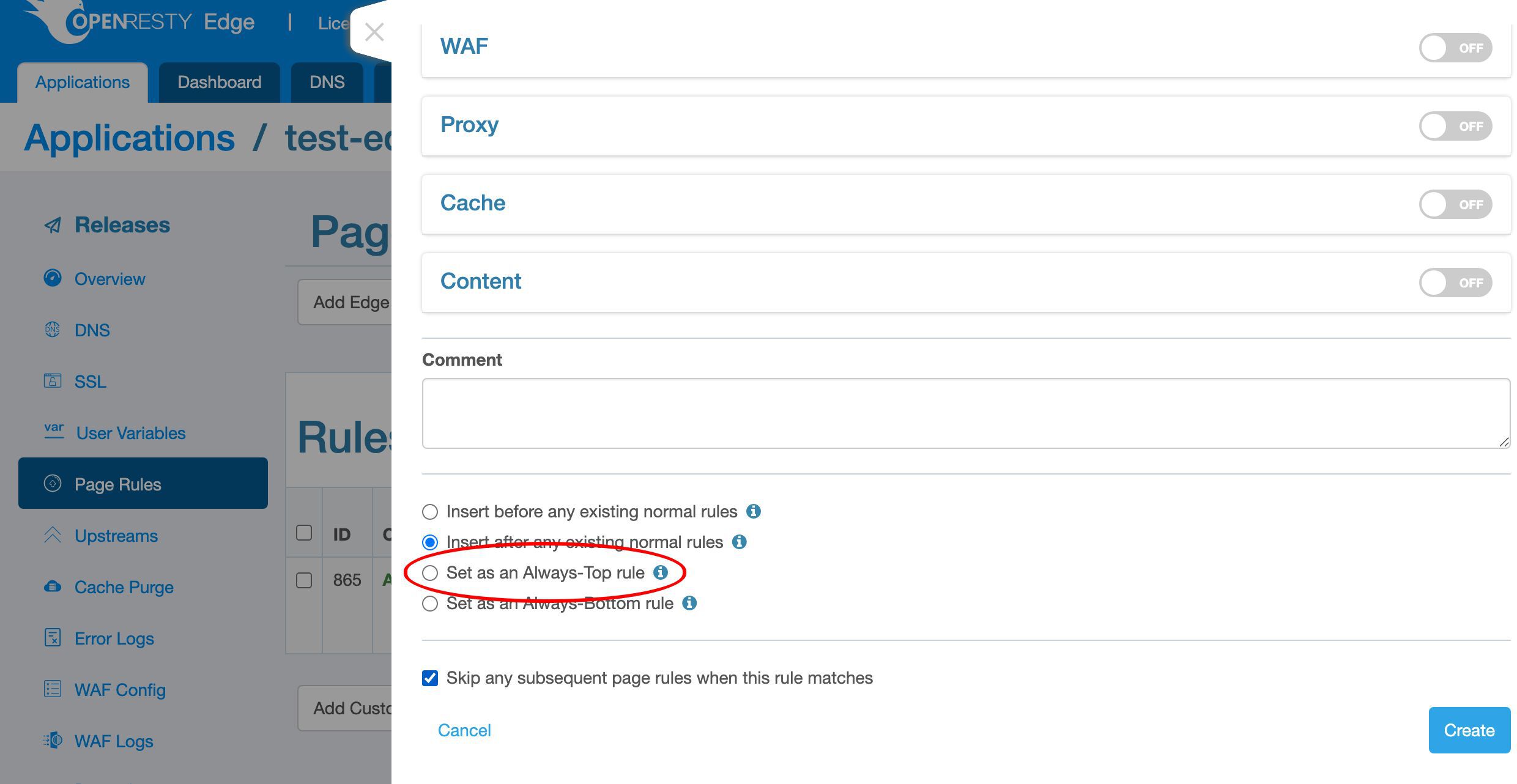
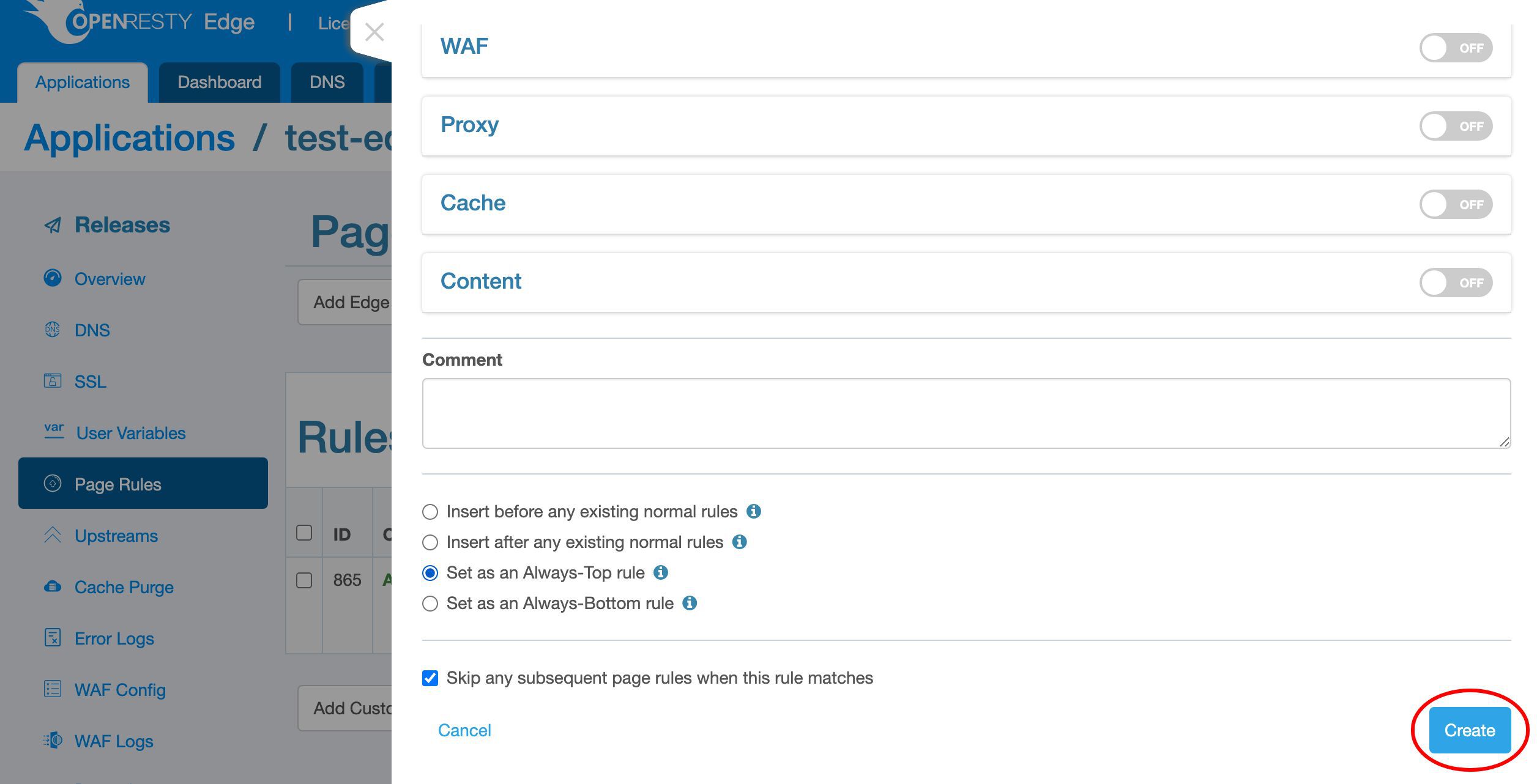
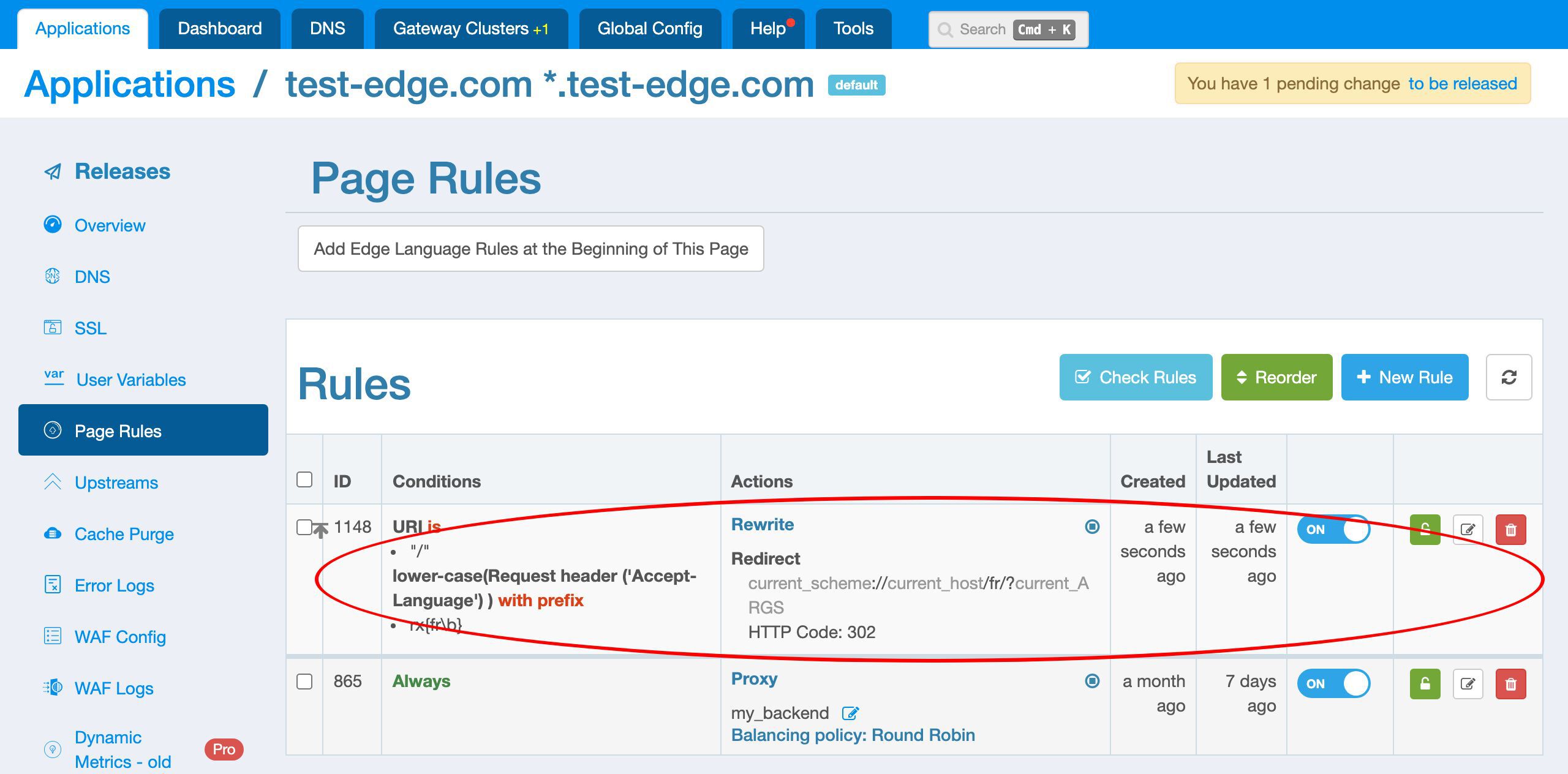
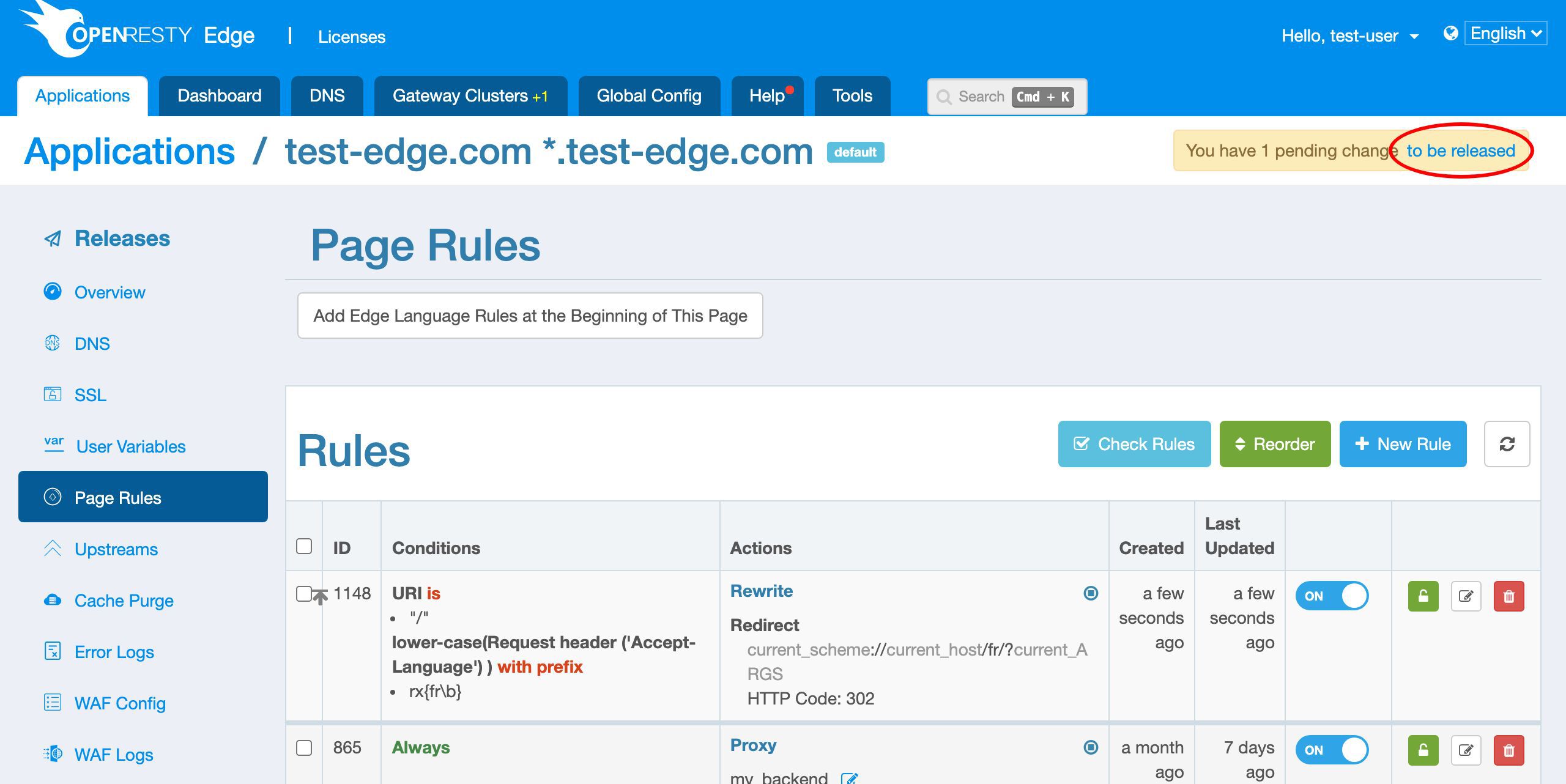
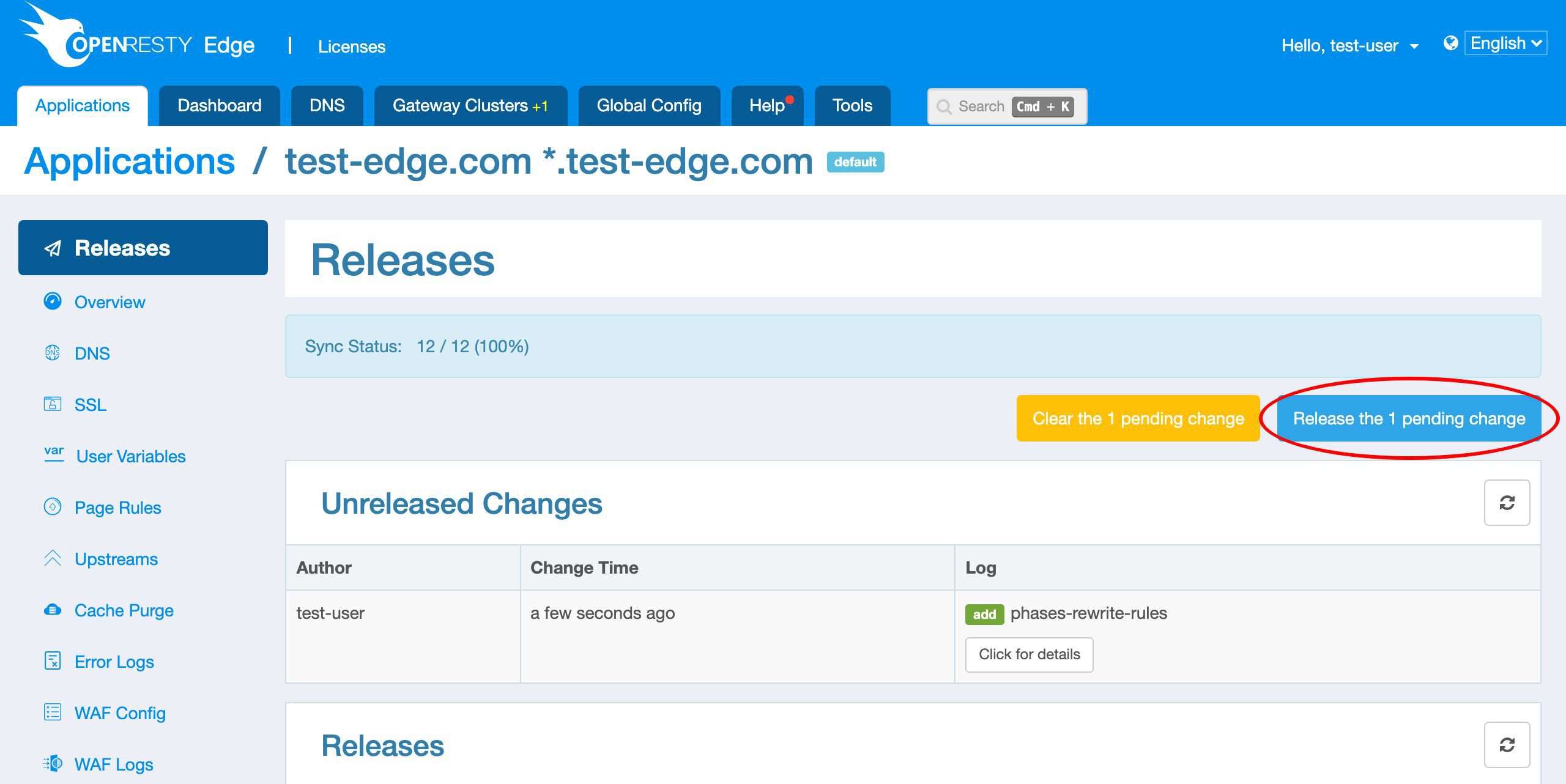
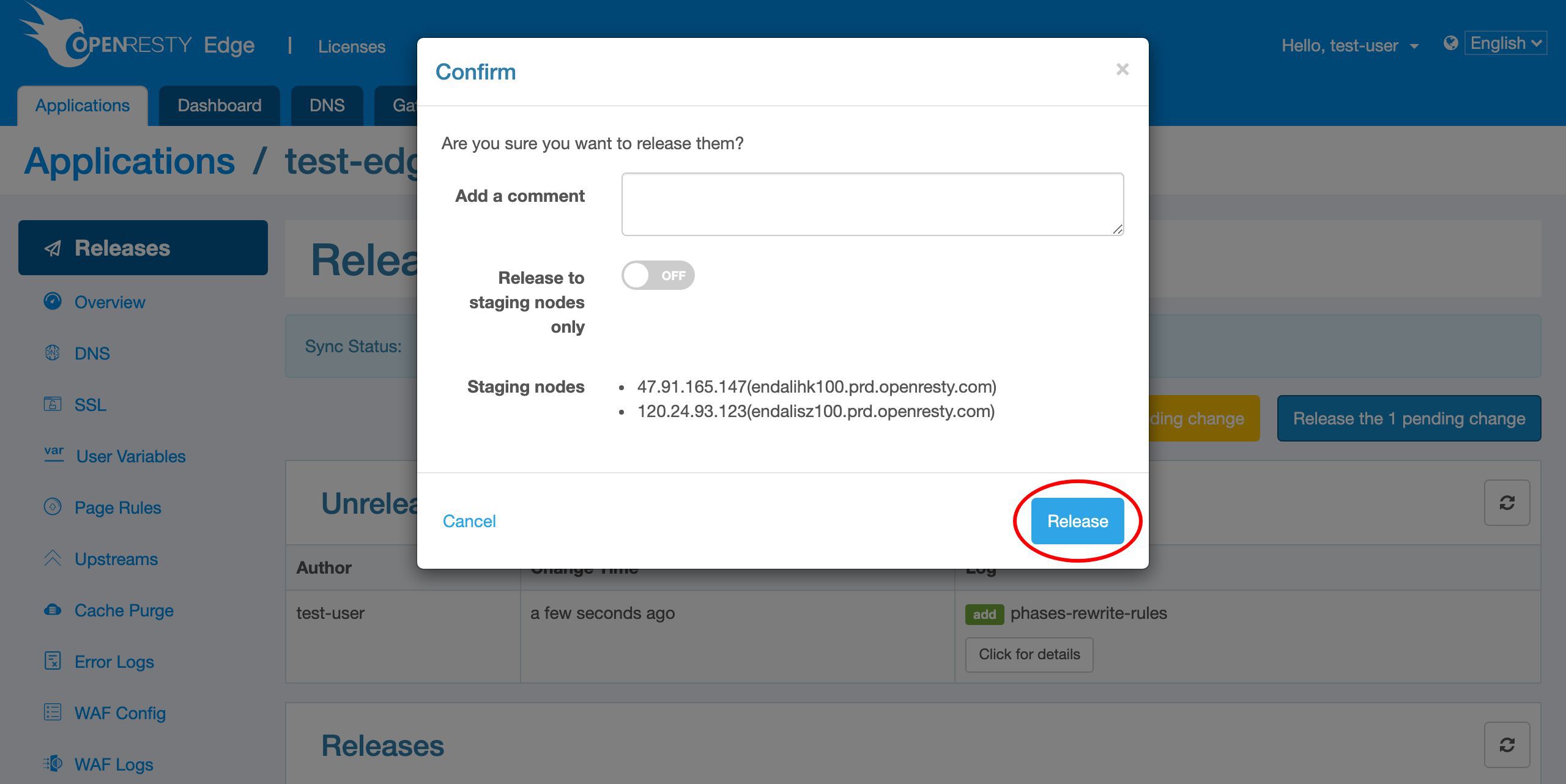
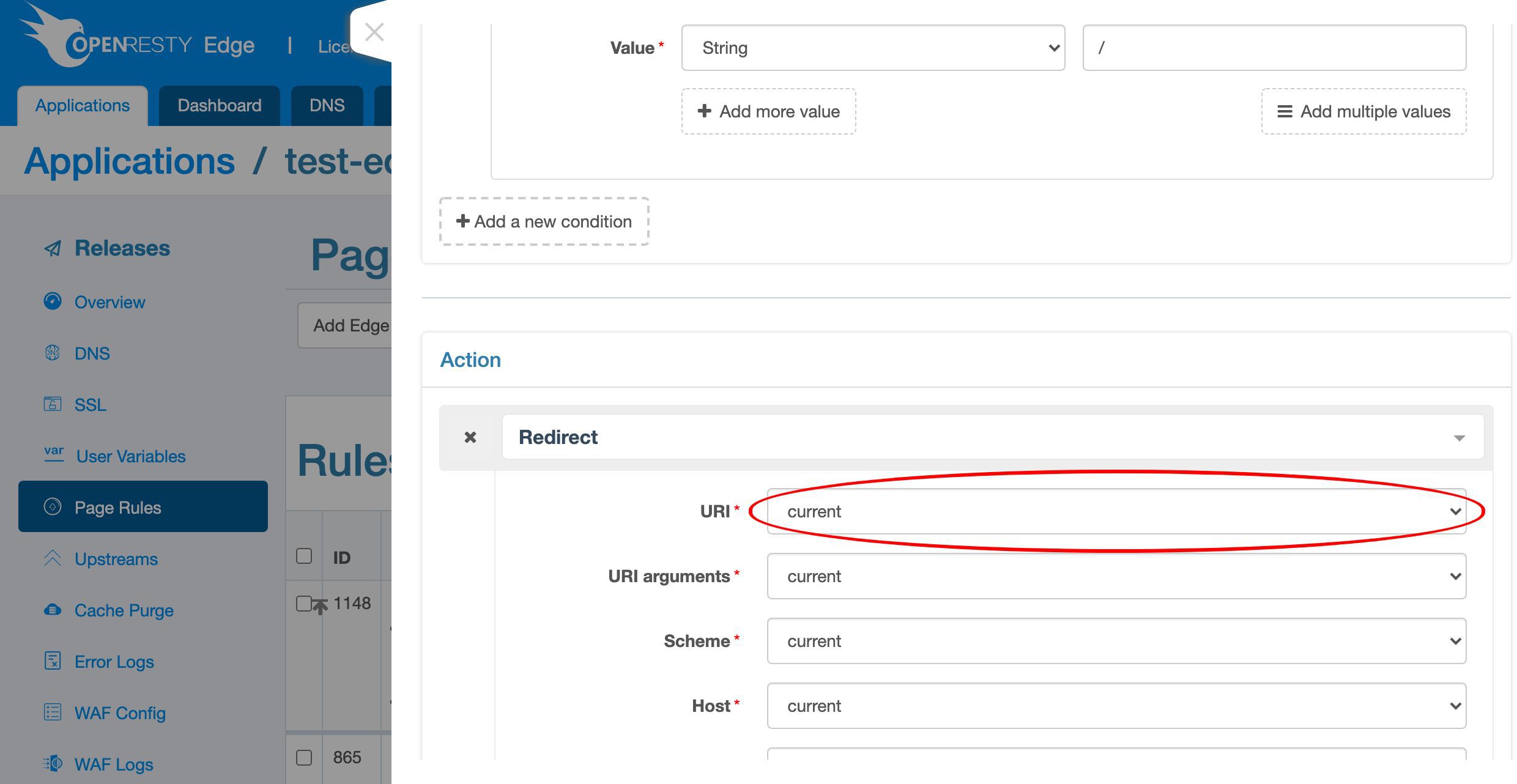
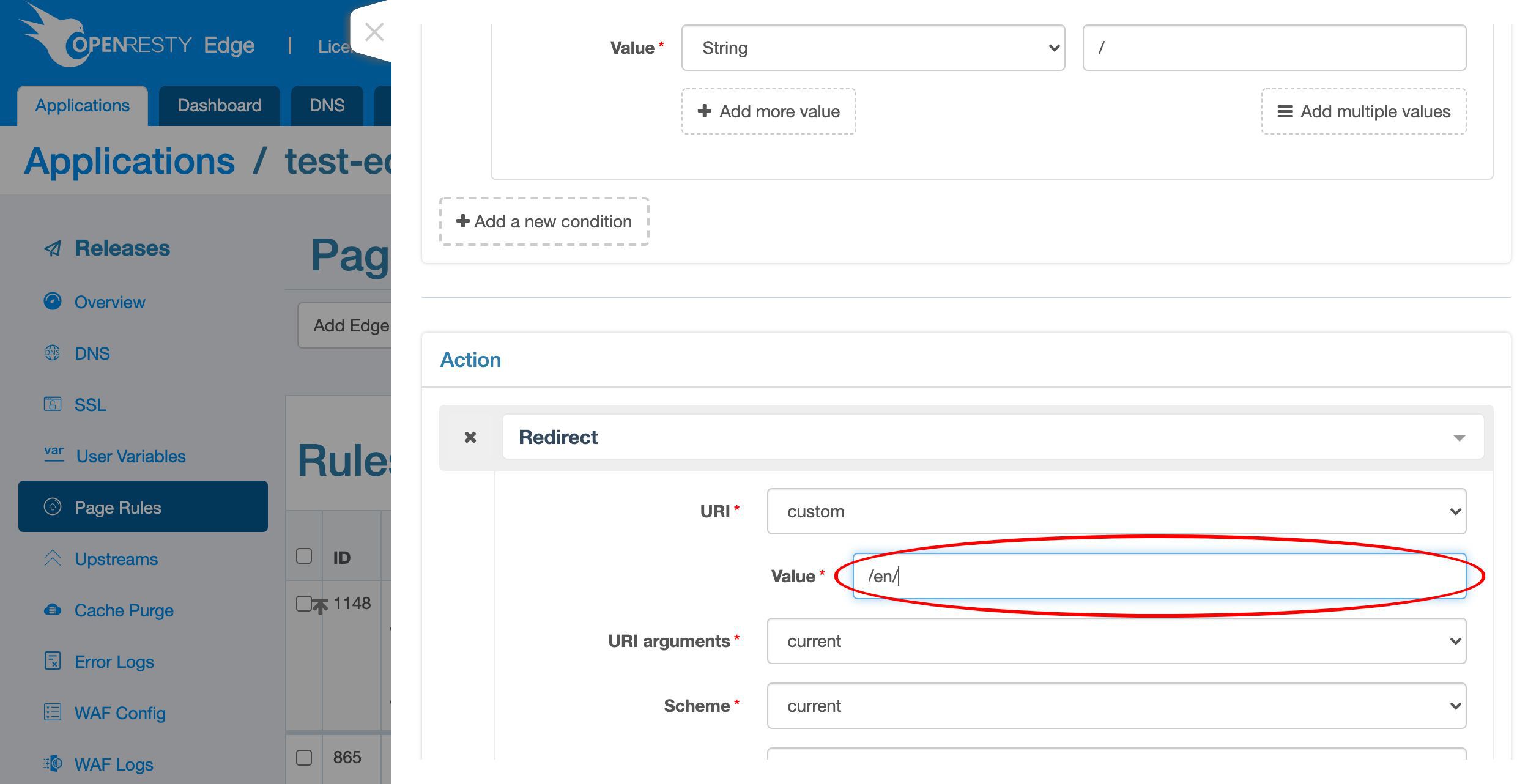
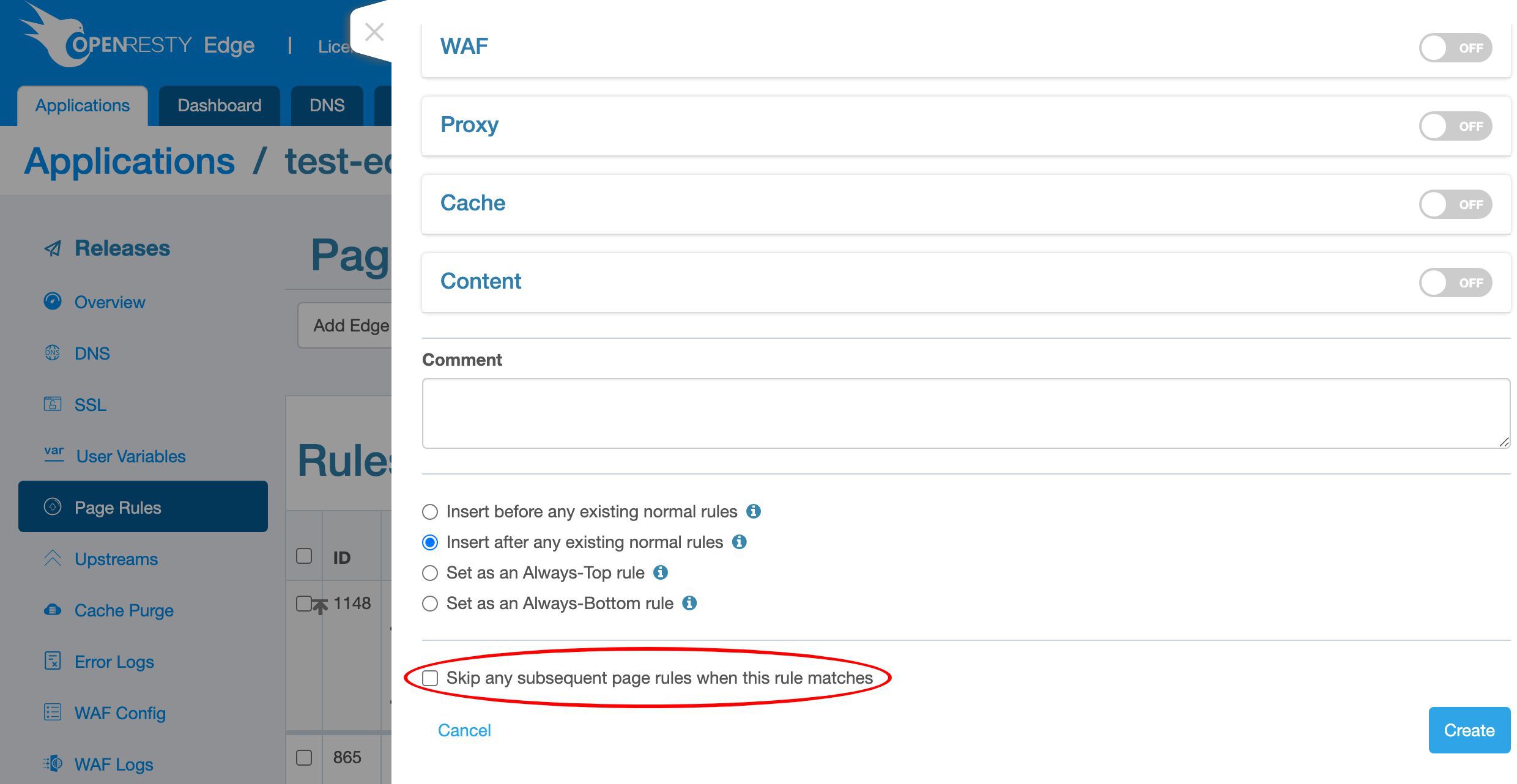
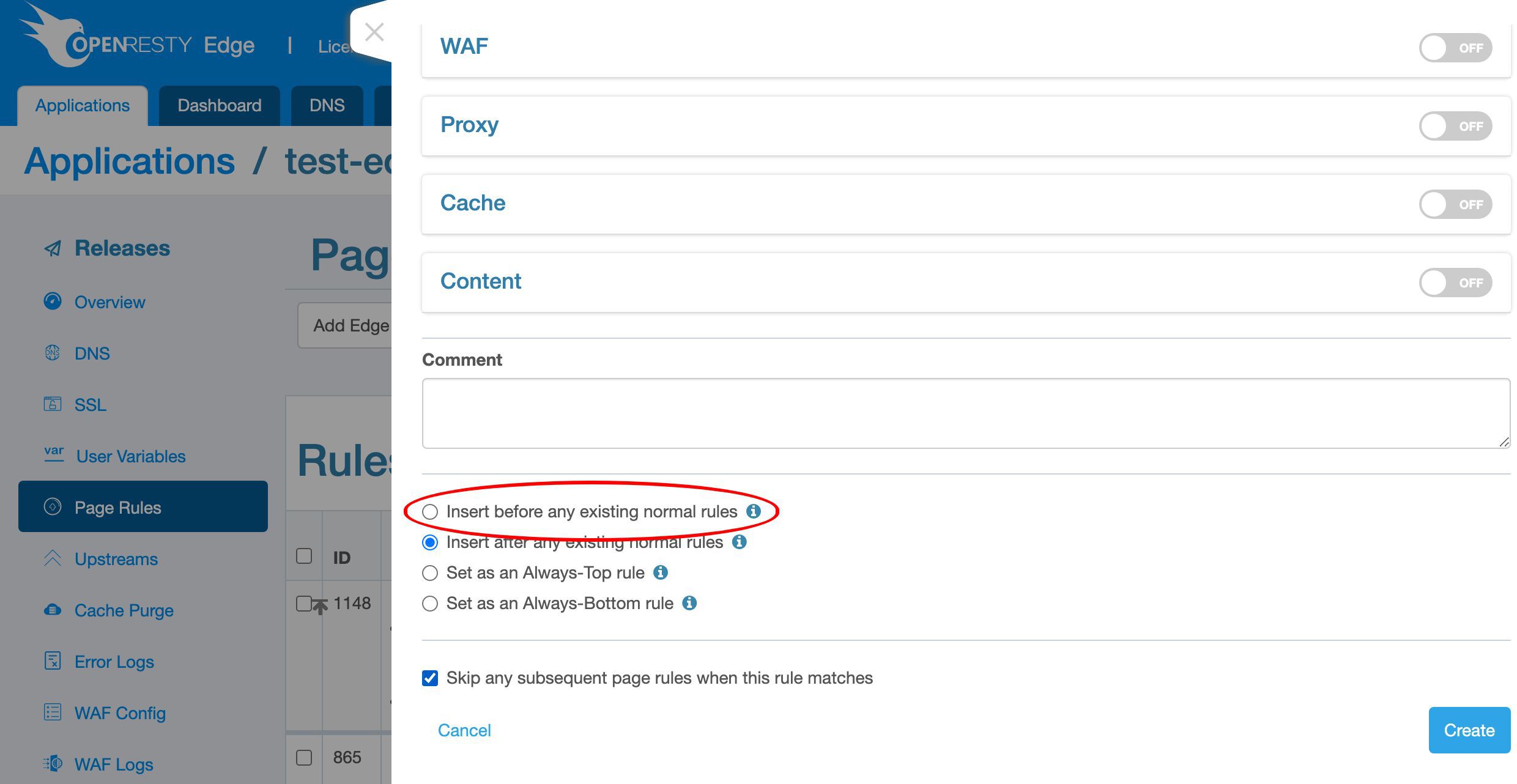
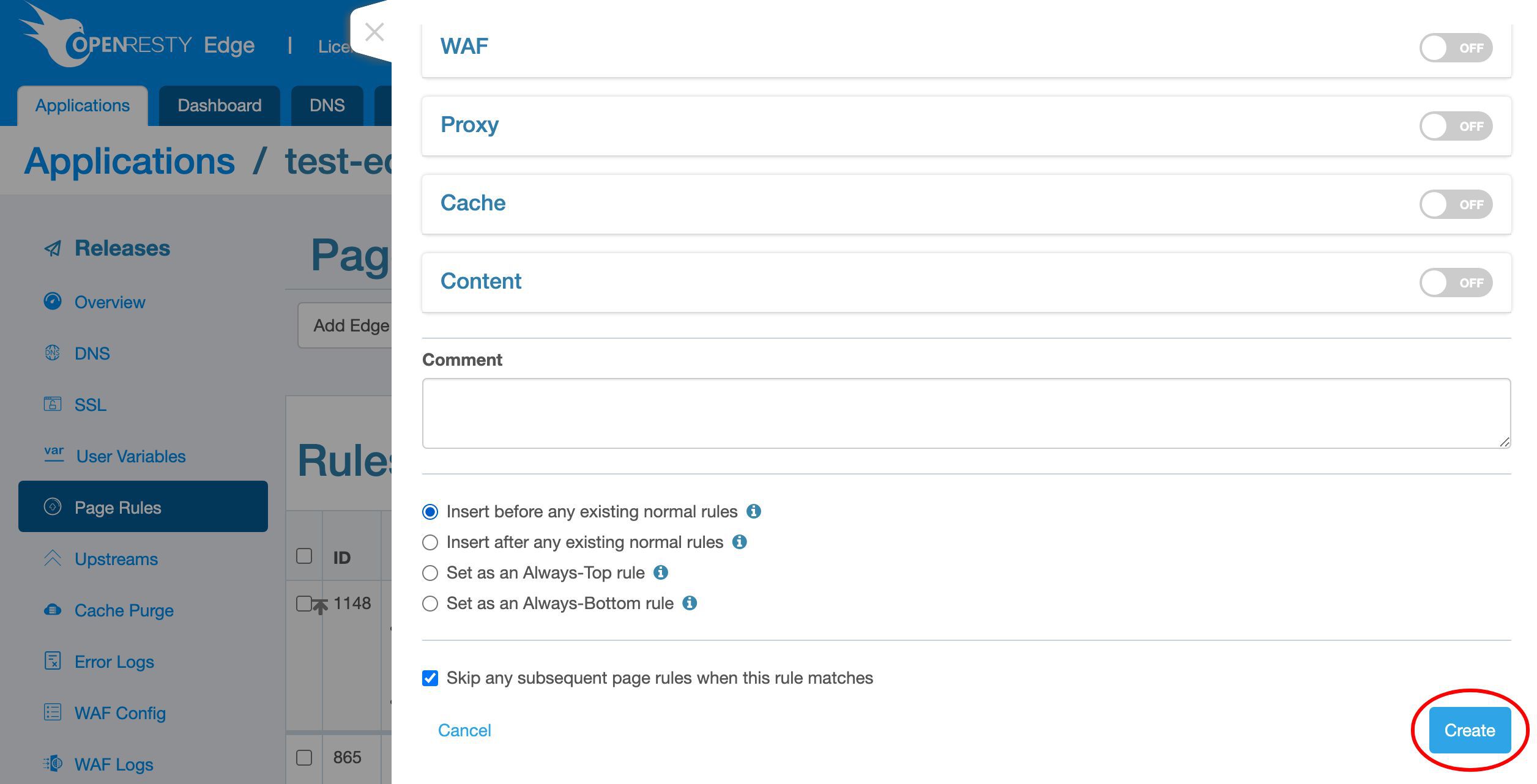
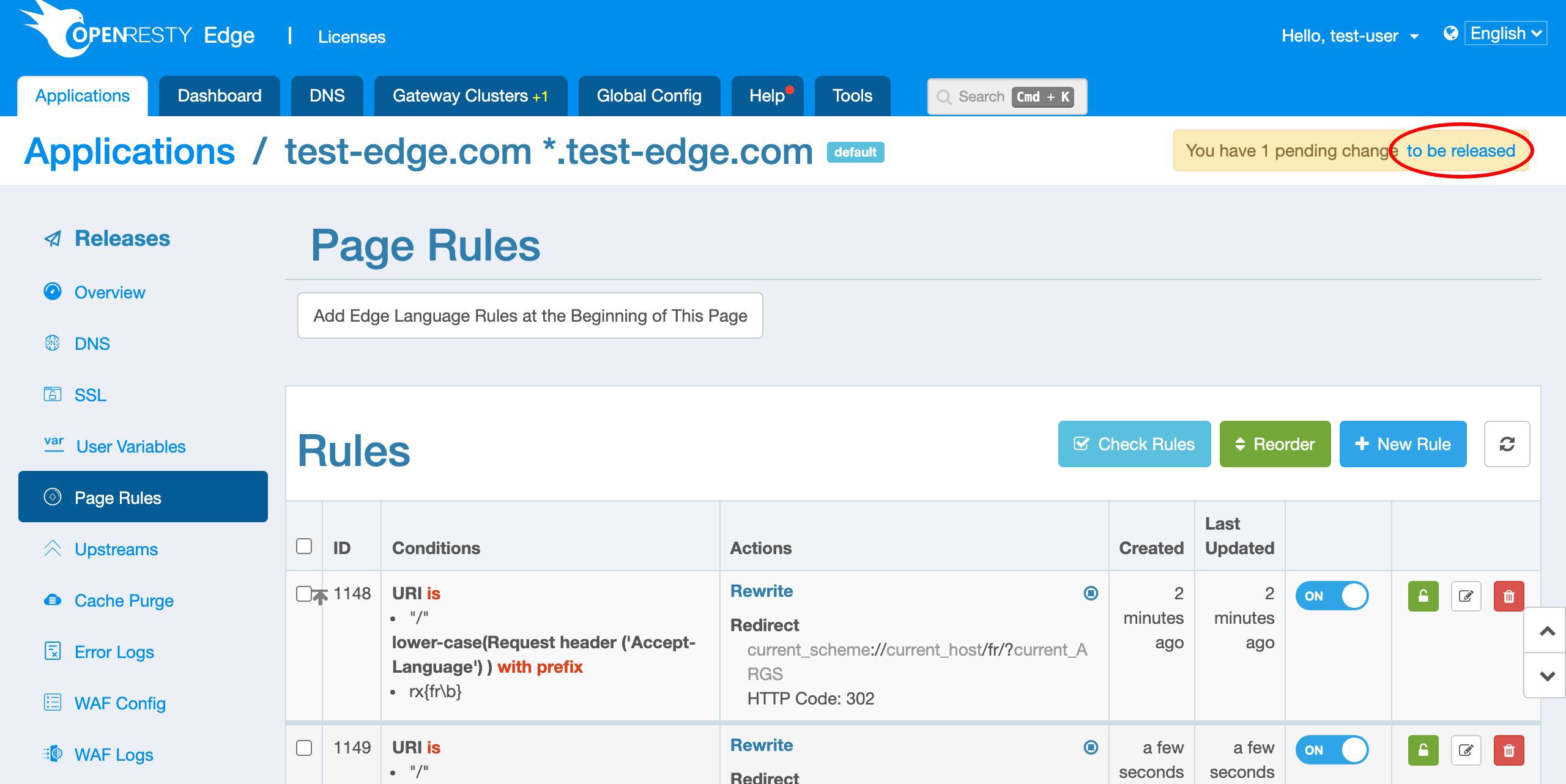
Then we configure the target URI to jump to.Choose “custom”. We want to enter the URI ourselves.Enter “/fr/”.Keep the remaining fields intact.We skip any subsequent rules if this rule is matched.We need to make sure that this rule always runs before other rules. Let’s mark it as an Always-Top rule. An Always-Top rule is not a “normal rule”.Save this rule.We can see the newly added page rule is indeed on the top of the rule list.It is indeed before our previous proxy rule.We need to make a new release to push out our new page rule, as always.
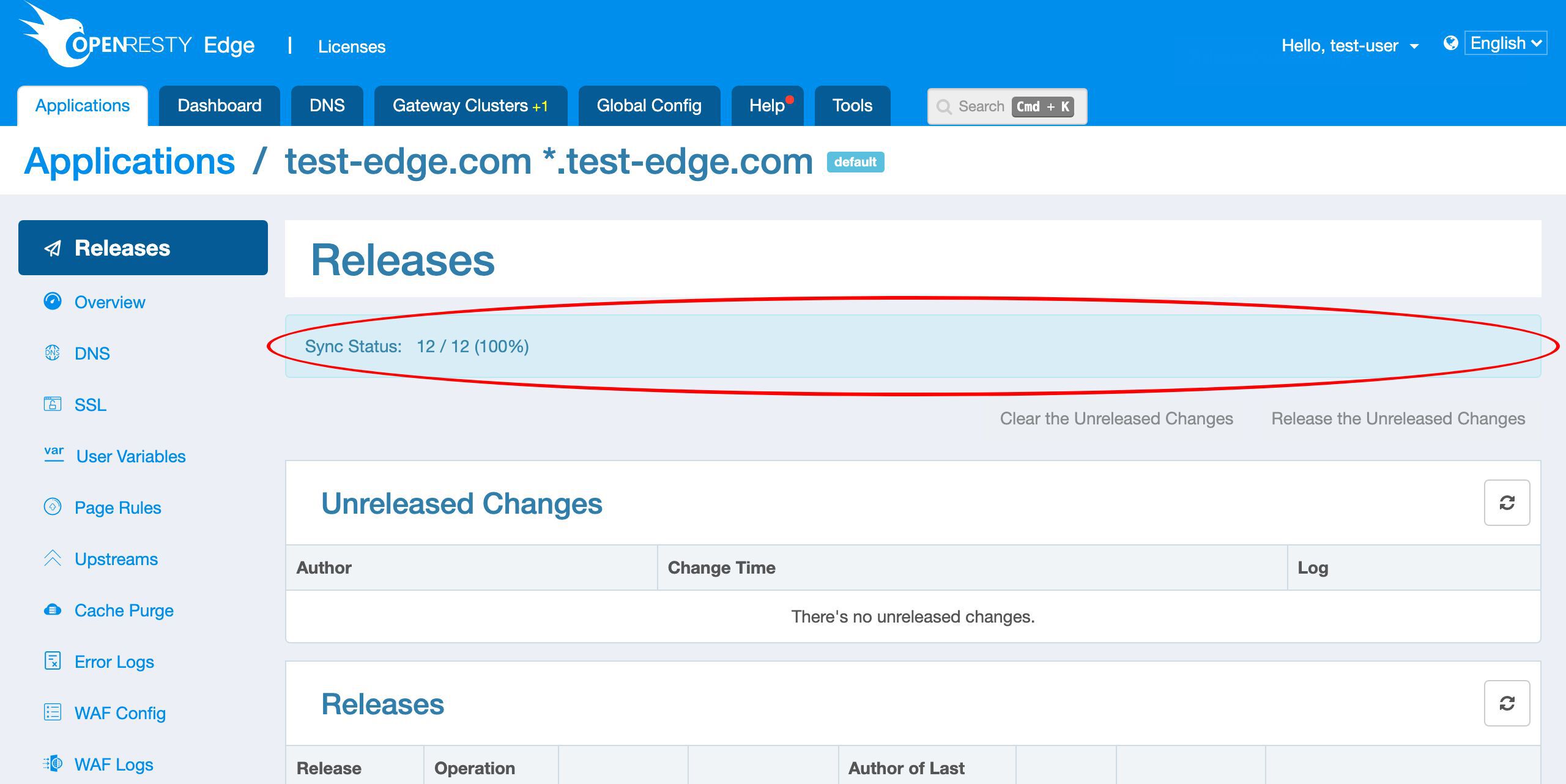
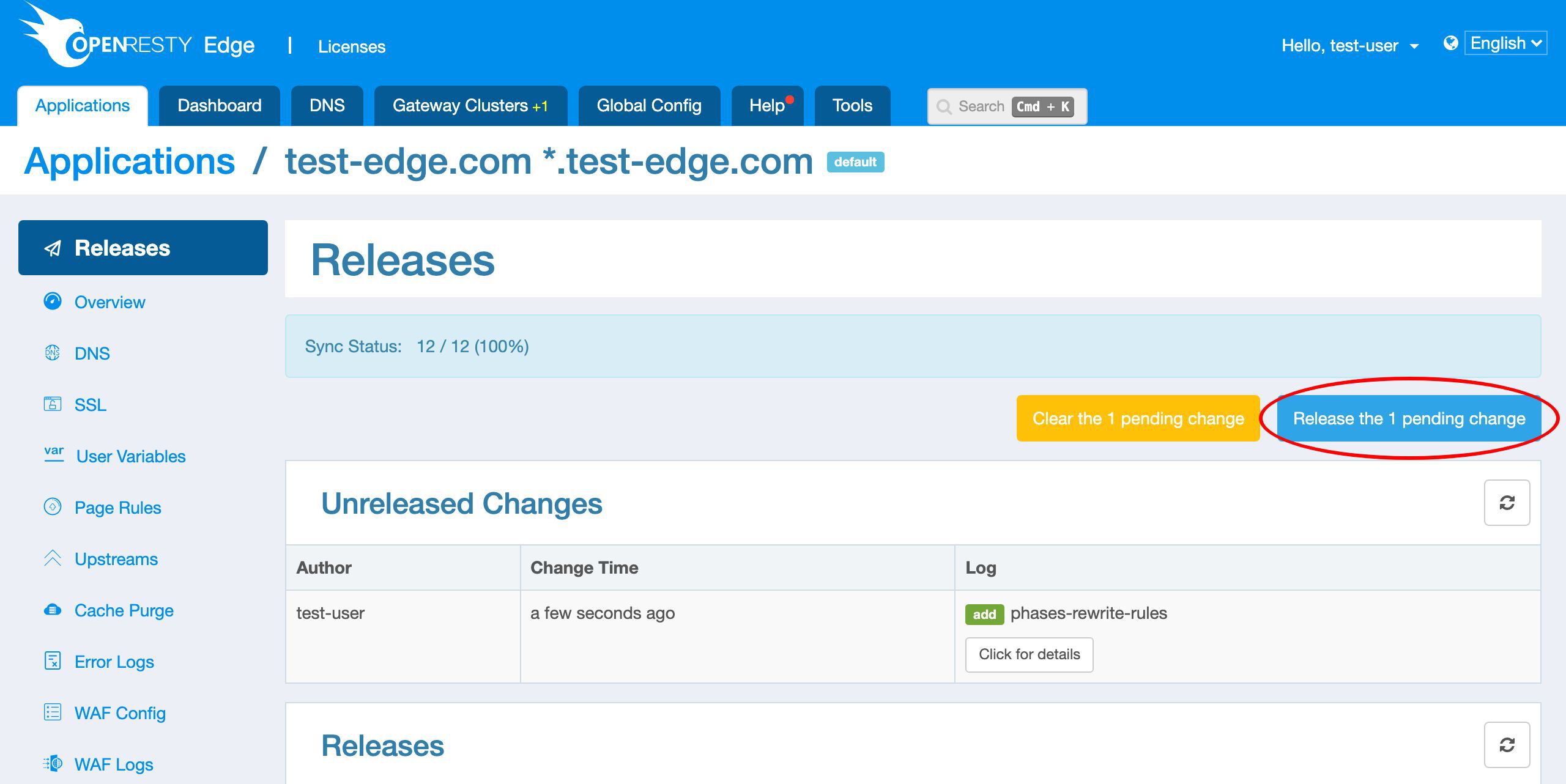
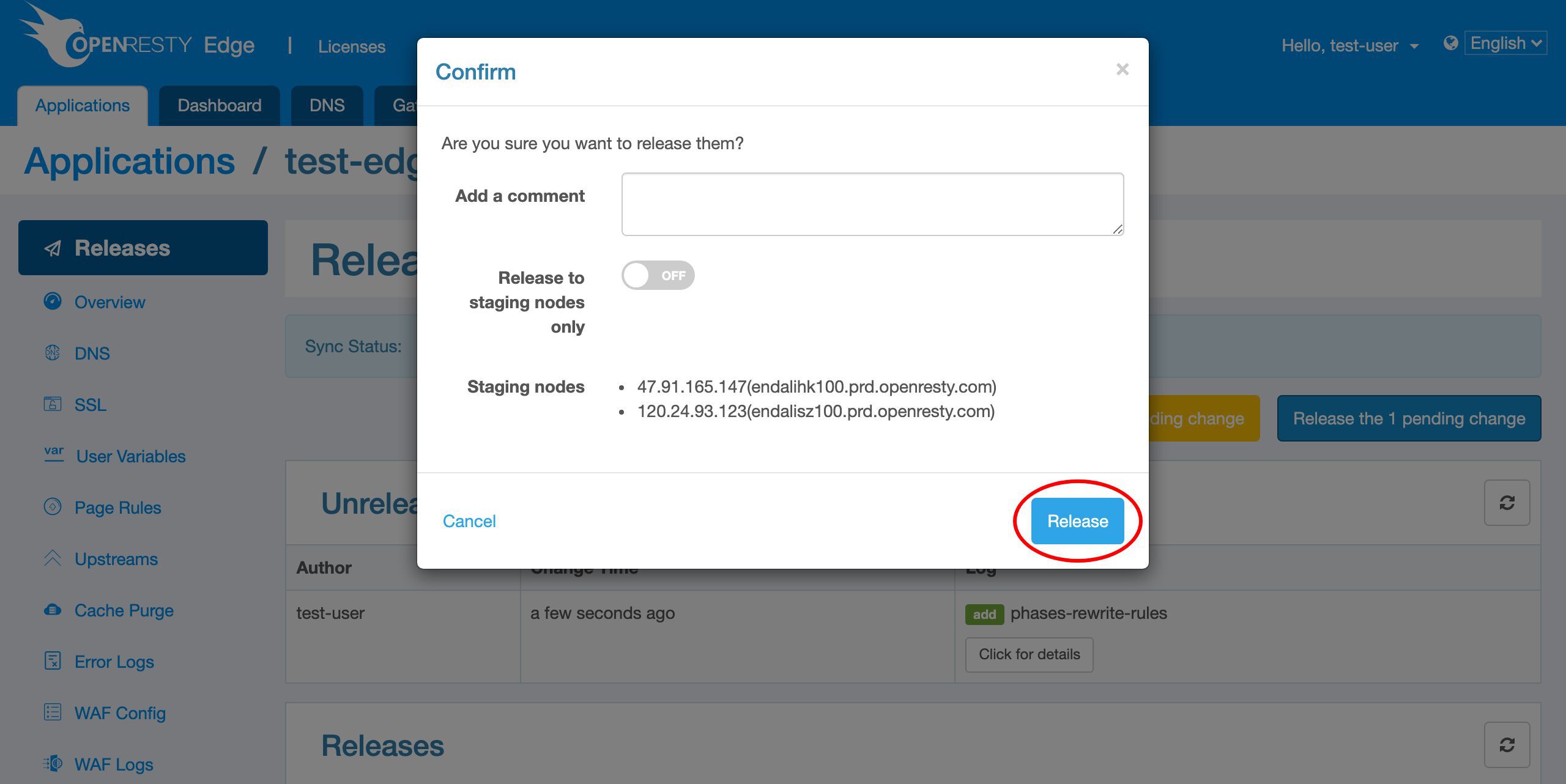
Ship it!It is fully synchronized.Now the new page rule has been pushed to all the gateway clusters and servers.Our configuration changes do NOT require server reload, restart, or binary upgrade. So it’s very efficient and scalable.
Test the new page rule
On the terminal, we can send HTTP requests with curl.
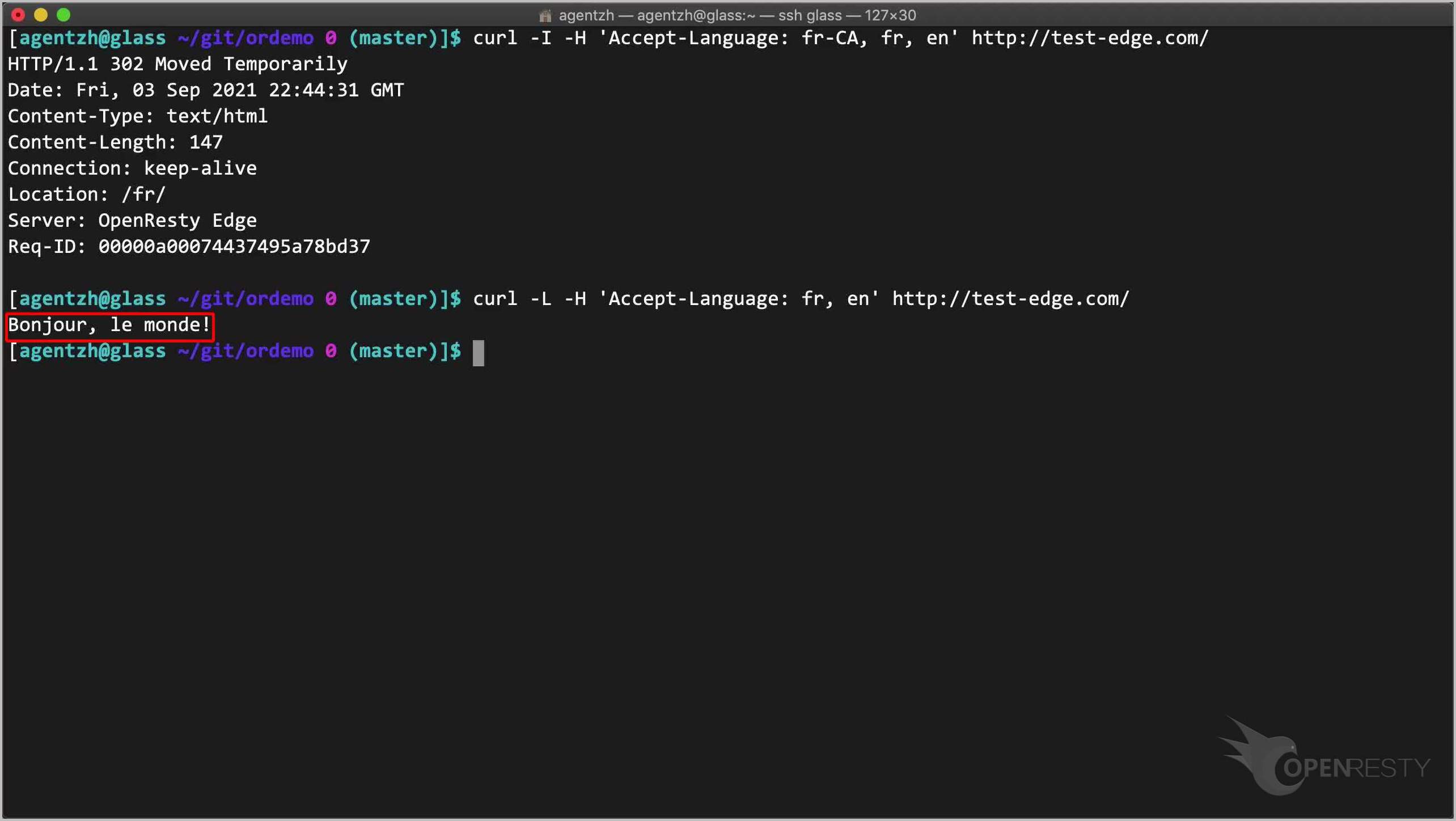
curl -I -H 'Accept-Language: fr-CA, fr, en' http://test-edge.com/
Note that we specify 3 languages: fr-CA, fr, and en. So French takes precedence over English for this request.
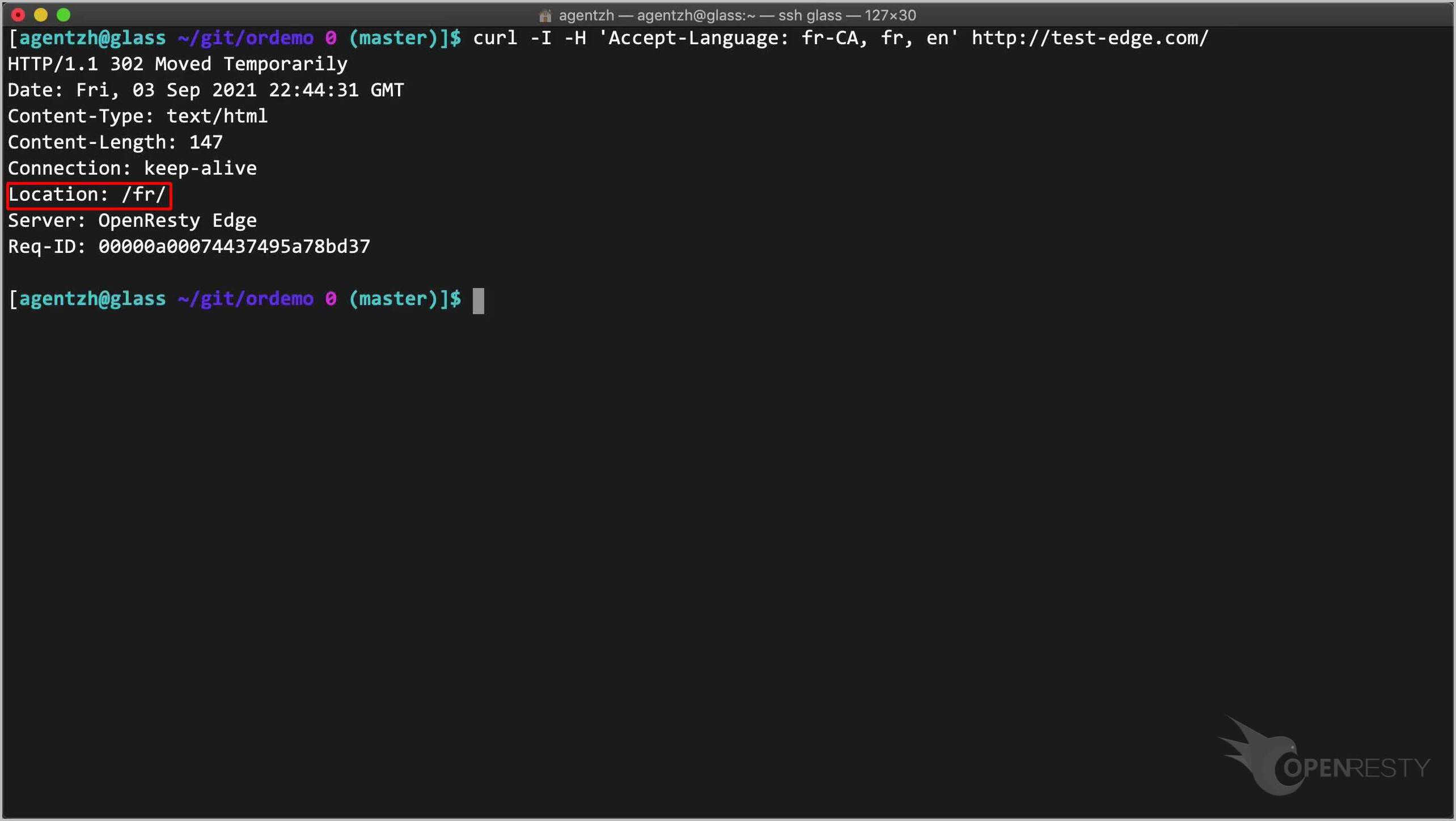
Run this command.
Note that it is indeed a redirect to /fr/.
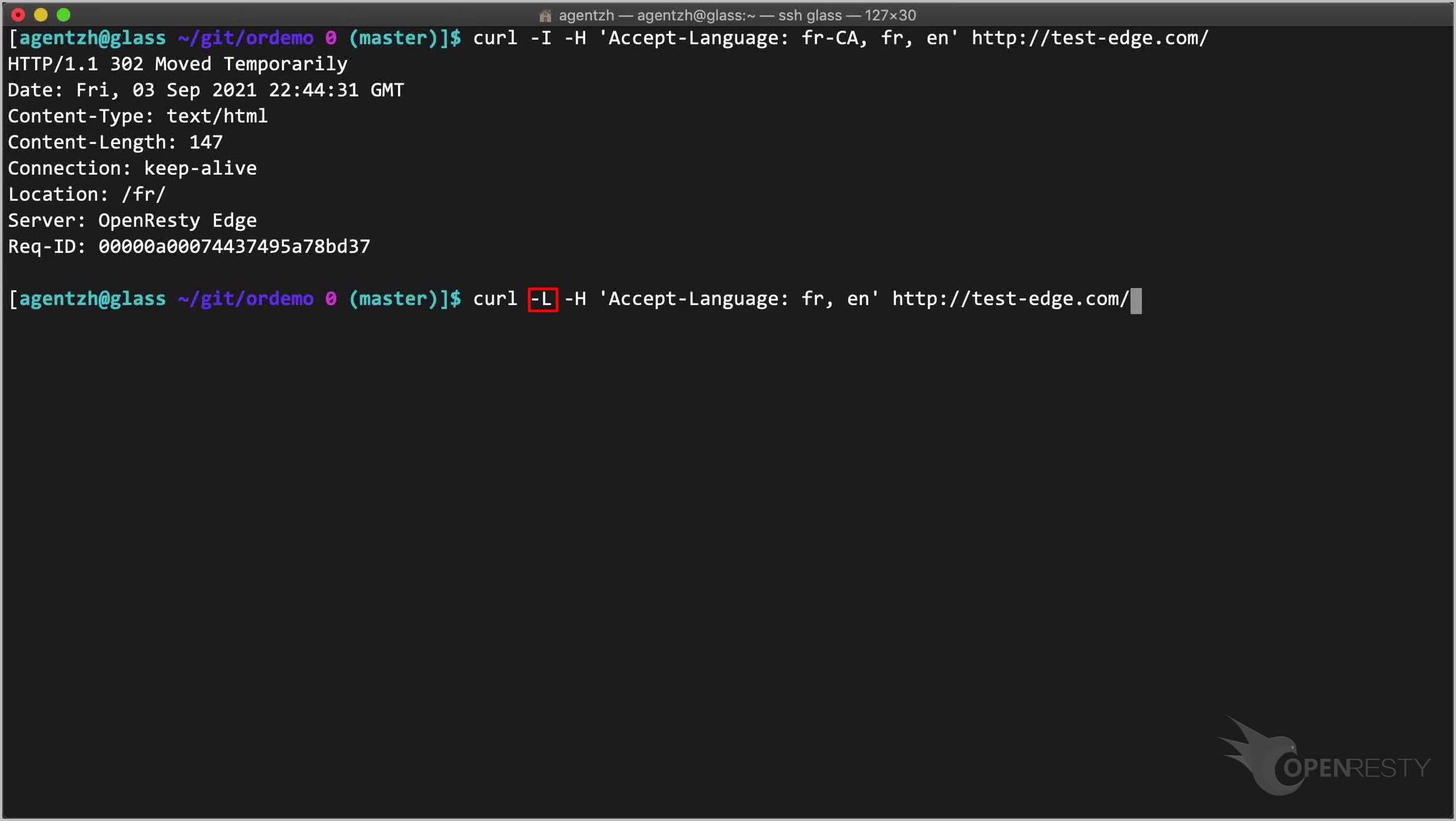
We can make curl follow redirects automatically.
curl -L -H 'Accept-Language: fr, en' http://test-edge.com/
Note the -L option.
Run this command.
We can see the French text returned.
Add a new page rule to redirect to the English page
Next we’d add a generic page rule to redirect to the English page for other languages.
Create a new page rule.We still enable a rule condition to check for the URI/.Still select URI.Still string equality.Enter value / as before.The condition is now complete. This time we don’t bother checking the request header.Add a new redirect action as before.
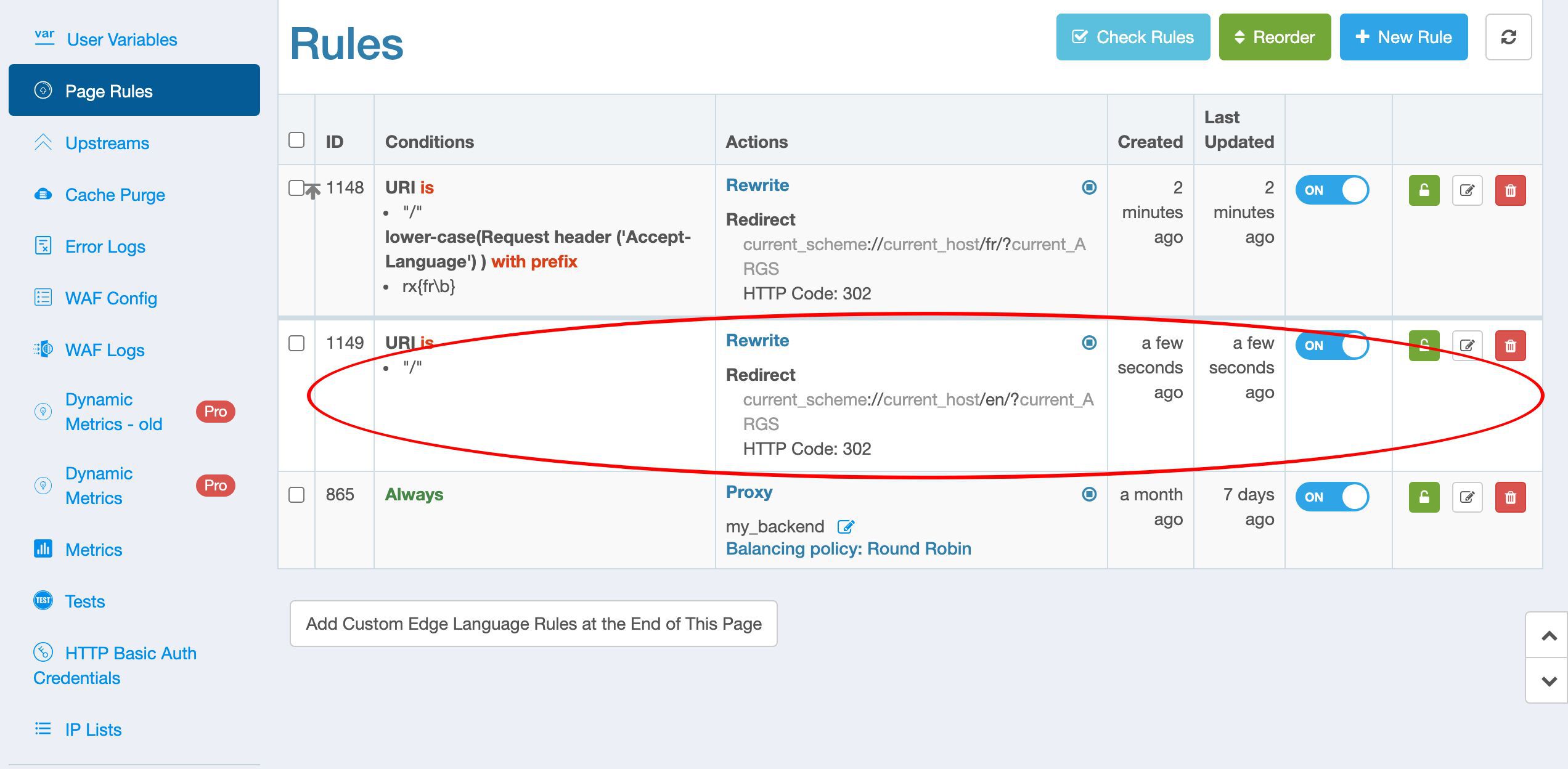
This time, we enter “/en/” for the target URI.We skip any subsequent rules if this rule is matched.We still make sure that this rule runs before any other “normal rules”.Save this rule.We can see the newly added page rule is before the proxy rule but after the French language rule.Make a new configuration release again.Ship it again!It is synchronized again.Test the new page rule
We can test the / location with the web browser. This web browser uses the English language setting.
http://test-edge.com/
We can see the English text “Hello, world” is displayed in the web browser.
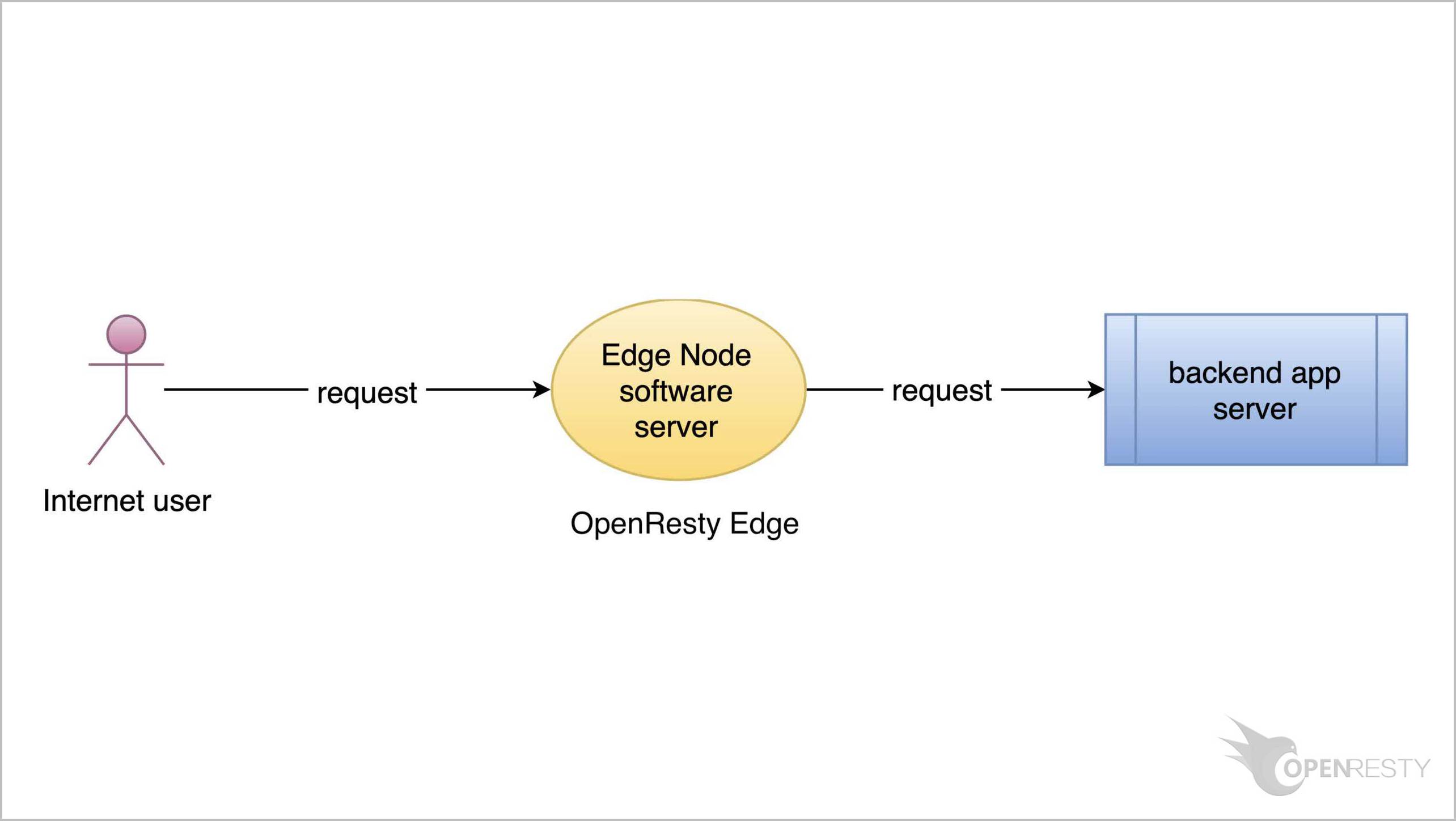
And we can also see from the address bar, the URI becomes/en/. This is what I’d like to cover today.What is OpenResty Edge
OpenResty Edge is our all-in-one gateway software for microservices and distributed traffic architectures. It combines traffic management, private CDN construction, API gateway, security, and more to help you easily build, manage, and protect modern applications. OpenResty Edge delivers industry-leading performance and scalability to meet the demanding needs of high concurrency, high load scenarios. It supports scheduling containerized application traffic such as K8s and manages massive domains, making it easy to meet the needs of large websites and complex applications.
If you like this tutorial, please subscribe to this blog site and/or our YouTube channel. Thank you!
About The Author
Yichun Zhang (Github handle: agentzh), is the original creator of the OpenResty® open-source project and the CEO of OpenResty Inc..
Yichun is one of the earliest advocates and leaders of “open-source technology”. He worked at many internationally renowned tech companies, such as Cloudflare, Yahoo!. He is a pioneer of “edge computing”, “dynamic tracing” and “machine coding”, with over 22 years of programming and 16 years of open source experience. Yichun is well-known in the open-source space as the project leader of OpenResty®, adopted by more than 40 million global website domains.
OpenResty Inc., the enterprise software start-up founded by Yichun in 2017, has customers from some of the biggest companies in the world. Its flagship product, OpenResty XRay, is a non-invasive profiling and troubleshooting tool that significantly enhances and utilizes dynamic tracing technology. And its OpenResty Edge product is a powerful distributed traffic management and private CDN software product.
As an avid open-source contributor, Yichun has contributed more than a million lines of code to numerous open-source projects, including Linux kernel, Nginx, LuaJIT, GDB, SystemTap, LLVM, Perl, etc. He has also authored more than 60 open-source software libraries.